WP Formプラグインでフォームを作る
フォームのプラグインはcontact form7も有名ですが、今回はWP formを使ってフォームを作ってみました。
一番の違いは、完了画面、確認画面などが作れるようになっていることです。
自動返信や、管理者へのメールはcontact form7にもありますが、thanks画面などはwpformにしか付いてません。
フォームタグをつくる
まず下記のプラグインをダウンロードします。

MW WP Formプラグインをダウンロードして、有効化します。
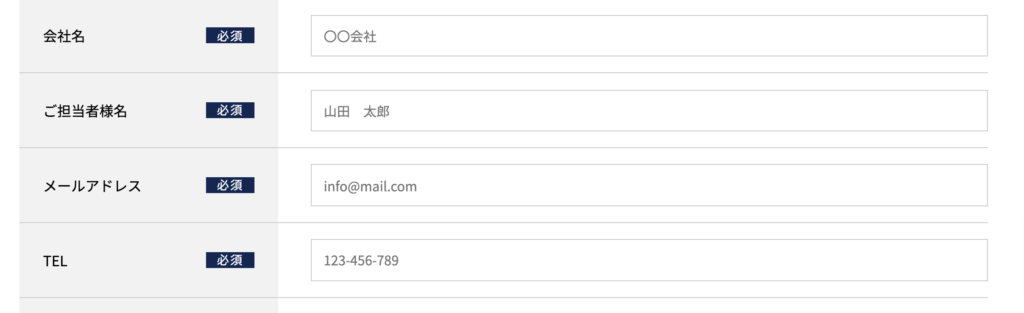
こういうテキストボックスのフォームを作っていきます。
下記はcssでスタイルを追加しています。

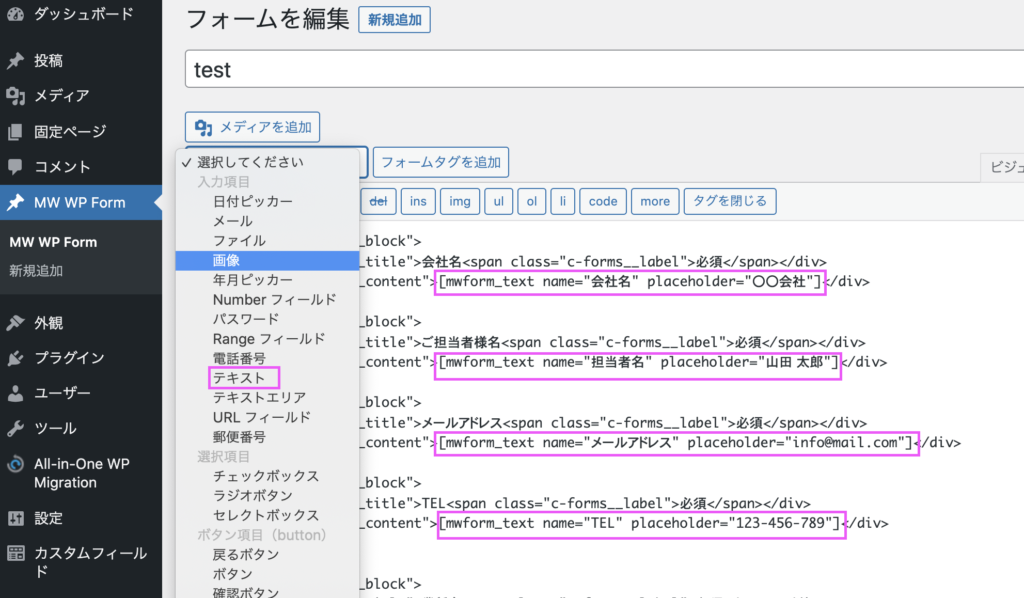
フォームを編集から名前をつけます。
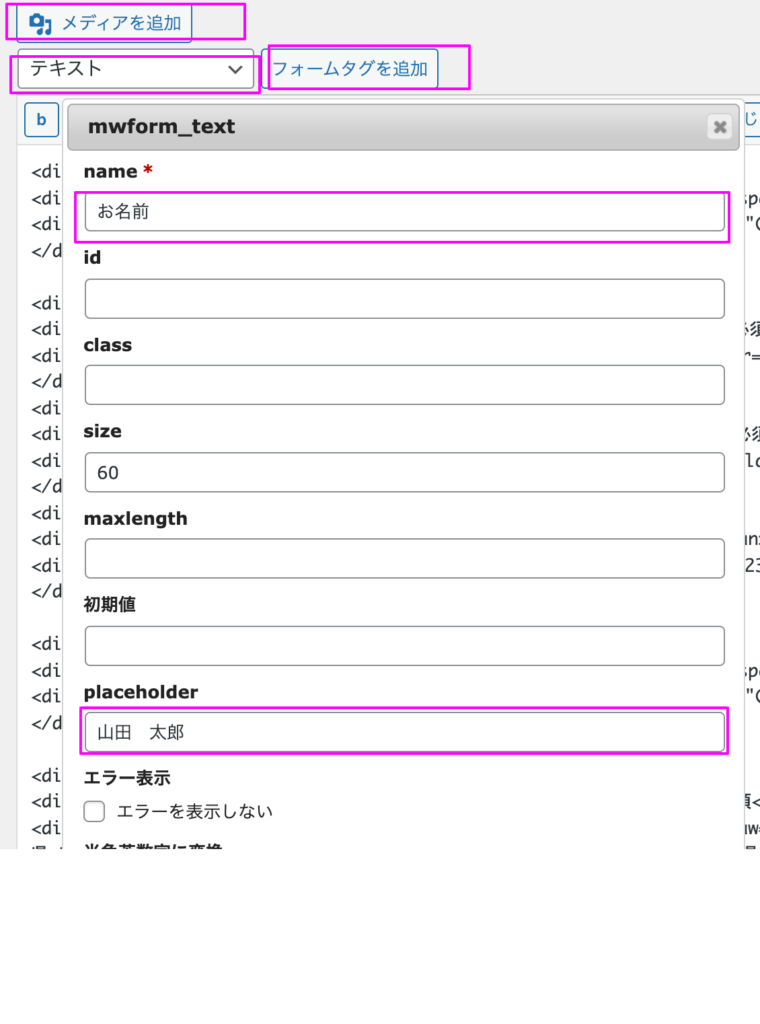
メディアを追加して、(テキスト、テキストエリア、メールアドレスなど)を選択します。


右のようなフォーマットが開くので、必要箇所を入力し、フォームタグを追加します。
右では、nameとplaceholderだけ入力しています。必要に応じてclass名なども入れることができます。
[ ]かっこに入ったフォームタグを出力してくれます。

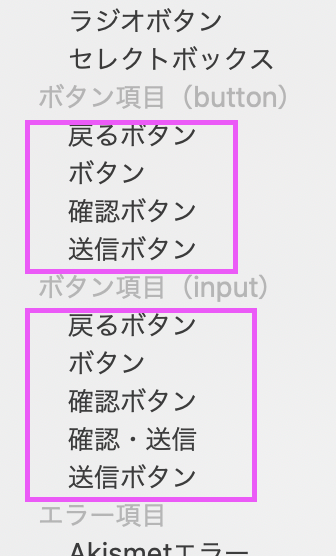
ボタンは、戻るボタン、確認ボタン、送信ボタンのコードを入力します。
私は最初驚いたのですが、それぞれ必要なボタンが自動で切り替わるので、3つ書いておいて問題ありません。
例えば、
・フォーム入力画面では、確認ボタン。
・確認画面では戻るボタンと送信ボタンなど。
ボタンは(button)(input)タグ2種類あります。
例えばこんな感じです。完成例
<div class="c-forms__block">
<div class="c-forms__title">会社名<span class="c-forms__label">必須</span></div>
<div class="c-forms__content">[mwform_text name="会社名" placeholder="〇〇会社"]</div>
</div>
<div class="c-forms__block">
<div class="c-forms__title">メールアドレス<span class="c-forms__label">必須</span></div>
<div class="c-forms__content">[mwform_text name="メールアドレス" placeholder="info@mail.com"]</div>
</div>
<div class="c-forms__block">
<div class="c-forms__title">都道府県<span class="c-forms__label">必須</span></div>
<div class="c-forms__content">[mwform_select name="都道府県" post_raw="true" children=":選択してください,北海道,青森県,岩手県,宮城県,秋田県,山形県,福島県,茨城県,栃木県,群馬県,埼玉県,千葉県,東京都,神奈川県,新潟県,富山県,石川県,福井県,山梨県,長野県,岐阜県,静岡県,愛知県,三重県,滋賀県,京都府,大阪府,兵庫県,奈良県,和歌山県,鳥取県,島根県,岡山県,広島県,山口県,徳島県,香川県,愛媛県,高知県,福岡県,佐賀県,長崎県,熊本県,大分県,宮崎県,鹿児島県,沖縄県" value="都道府県" ]</div>
</div>
<div class="c-forms__submit">
<div class="large-6 is-push-lg-3 small-12">[mwform_bconfirm class="c-button is-lg" value="confirm"]確認画面へ[/mwform_bconfirm]</div>
</div>
<div class="c-forms__submit is-two-columns">
<div class="large-6 small-6">[mwform_bback class="c-button is-lg is-secondary" value="back"]戻る[/mwform_bback]</div>
<div class="large-6 small-6">[mwform_bsubmit class="c-button is-lg" value="send"]送信する[/mwform_bsubmit]</div>
</div>
ショートコードを貼り付ける

下記のようなショートコードが書かれているので、それをフォームを設置したい場所にコピペします。
固定ページなど(html)に書く場合は、そのままコピペします。
phpファイルに書く場合は、下記のように書きます。
<?php echo do_shortcode('[ショートコードの文字列]'); ?>自動返信メールの設定
下記のように自動返信で送信する内容を書いていきます。

例)自動返信【bouquet】お問い合わせありがとうございます。
{ }の中は、自動入力される箇所になります。
nameでつけた名前を書きます。例)name=”会社名”
{会社名} 様
この度はお申込みいただき、誠にありがとうございます。
ご確認後、担当者より追ってご連絡いたしますので、
今しばらくお待ちくださいませ。
ご入力いただいたお申込み内容は以下の通りです。
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
【 セミナーお申込み内容 】
[TEL]
{TEL}
[メールアドレス]
{メールアドレス}

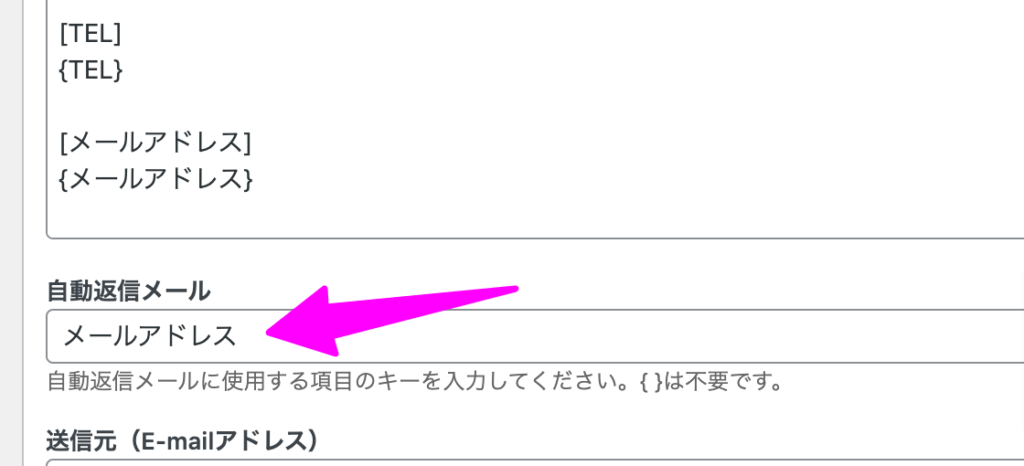
ちょっと間違えやすい箇所で、こちらはメールアドレスのフォームタグで、nameを記入した名前を書きます。なので、問い合わせ相手のメールアドレスになります。
例)name=”メールアドレス“
管理者宛てメール設定
管理者宛てメール設定も、自動返信メールと同じように入力していきます。
{ }の中は、自動入力される箇所になります。
nameでつけた名前を書きます。例)name=”会社名”

【ご担当者様へ】WEBサイトからお申し込みがありました。
ご担当者様
御社WEBサイトから、以下の内容でお問い合わせが届きました。
ご対応をお願い申し上げます。
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
【 お問い合わせ内容 】
[お名前]
{お名前}
[メールアドレス]
{メールアドレス}
[電話番号]
{電話番号}
[お問合わせ内容]
{お問合わせ内容}
確認画面と完了画面

確認画面は、デフォルトのものでよければ、自動で作られます。
完了画面は、完了画面メッセージと書かれたところに記入します。
お問合せ内容を送信しました。
3営業日以内に担当者から内容を確認し、ご連絡をさせていただきます。
万が一、数日経っても連絡がない場合は、大変お手数ですが再度お申込みいただくか、
下記お問合せ先までご連絡をお願いいたします。
※スムーズなご連絡のため、自動返信メールが届いていない際は迷惑メールに振り分けられていないかなどの確認と
.comからのメール受信設定をしていただきますようお願いいたします。
【お問合せ先】
メール:
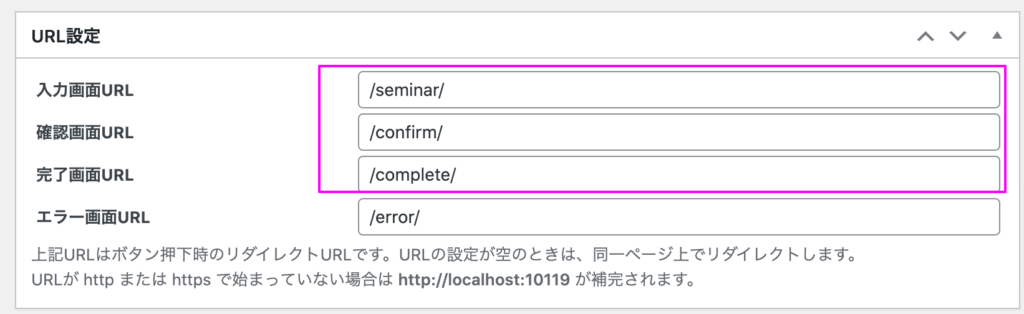
別のページで確認画面と完了画面を作る場合
下記のように、別のurlで開く確認画面なども作成できます。
別画面で作る必要性については、フォームをページの下の方につける時などです。戻るボタンで、フォーム設置したページのトップに戻ってしまい、わかりにくいです。別画面で確認画面を開いた方がわかりやすかったりします。
注意点としては、3つセットで入力が必要な点です。省くと戻るボタンでエラーが出たりなど、画面遷移がうまくいかなかったです。

・入力画面 フォームを設置した最初の画面のurl
・確認画面 フォームの内容の確認画面
・完了画面 送信後のthanks画面
・エラー画面 必須項目が入力されてなかったときなどの、エラー画面
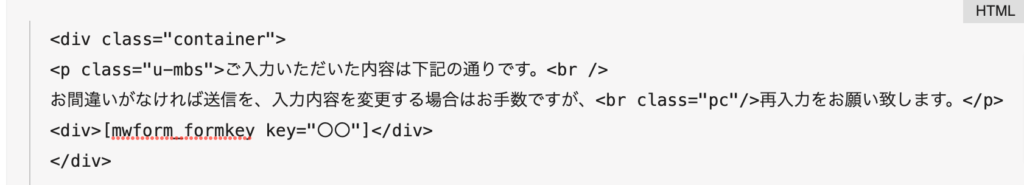
確認画面、エラー画面
確認画面とエラー画面は大体同じなので、コピペして作ります。エラー画面は少し文章を変えたら、OKです。
(※すみません、エラーが出たため下記コード、画像にしました↓)

完了画面
<div class="container">
<h3>お問合せ内容を送信しました。</h3>
<p>3営業日以内に担当者から内容を確認し、ご連絡をさせていただきます。<br>何らかのエラーで、完了画面にリンクできないこともあるようです。
そんな場合は、functions.phpに直接書き込んで設定することもできるようです。
// 送信完了後に完了ページへ遷移
function my_mwform_after_send( $Data )
{
$form_key = $Data->get_form_key();
if ( $form_key === 'mw-wp-form-○○' ) {
//thanks画面のパーマリンク
wp_redirect('/complete');
exit;
}
}
add_action( 'mwform_after_send_mw-wp-form-○○', 'my_mwform_after_send' );参考サイト https://analyzegear.co.jp/blog/739
アクションフック https://plugins.2inc.org/mw-wp-form/manual/action-hook/
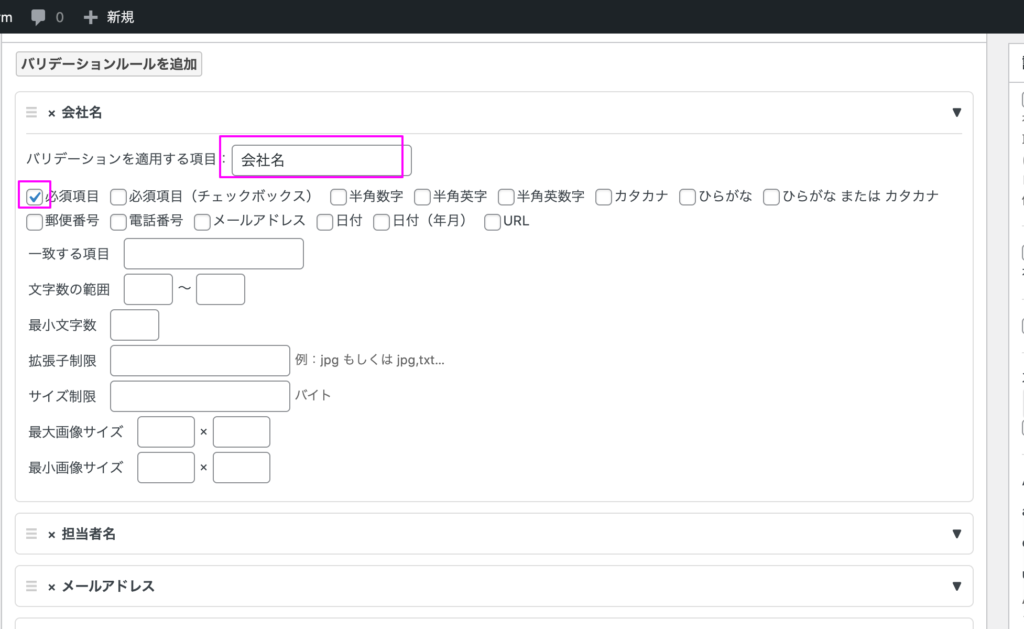
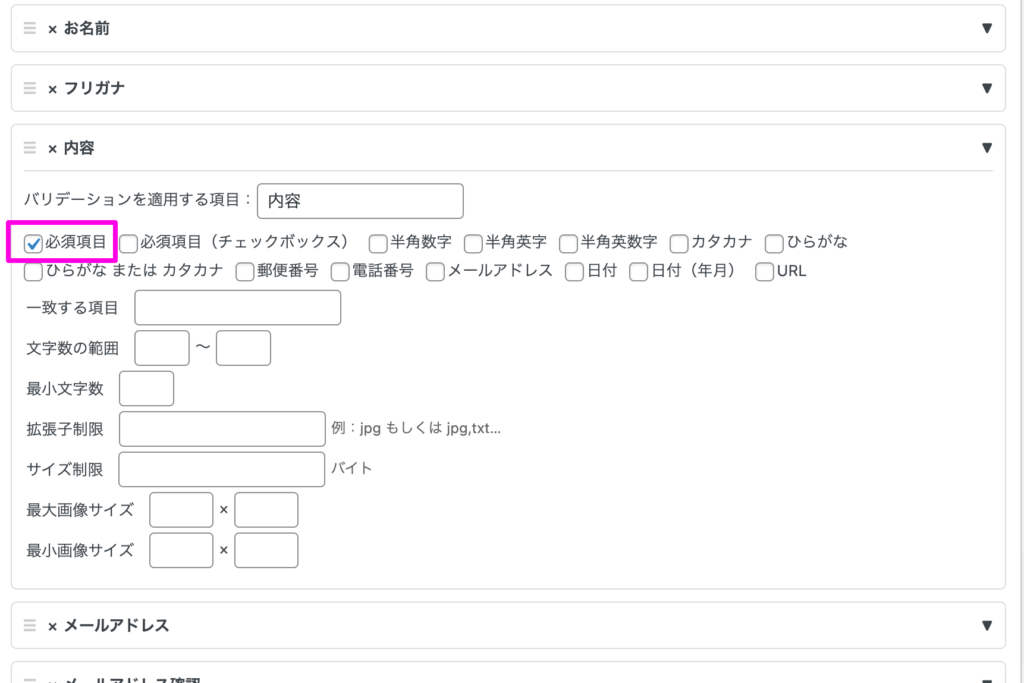
バリデーションチェック

必須項目などバリデーションチェックを作ります。nameに付けた名前を書き、必須項目にチェックをつけます。
例)name=”会社名”
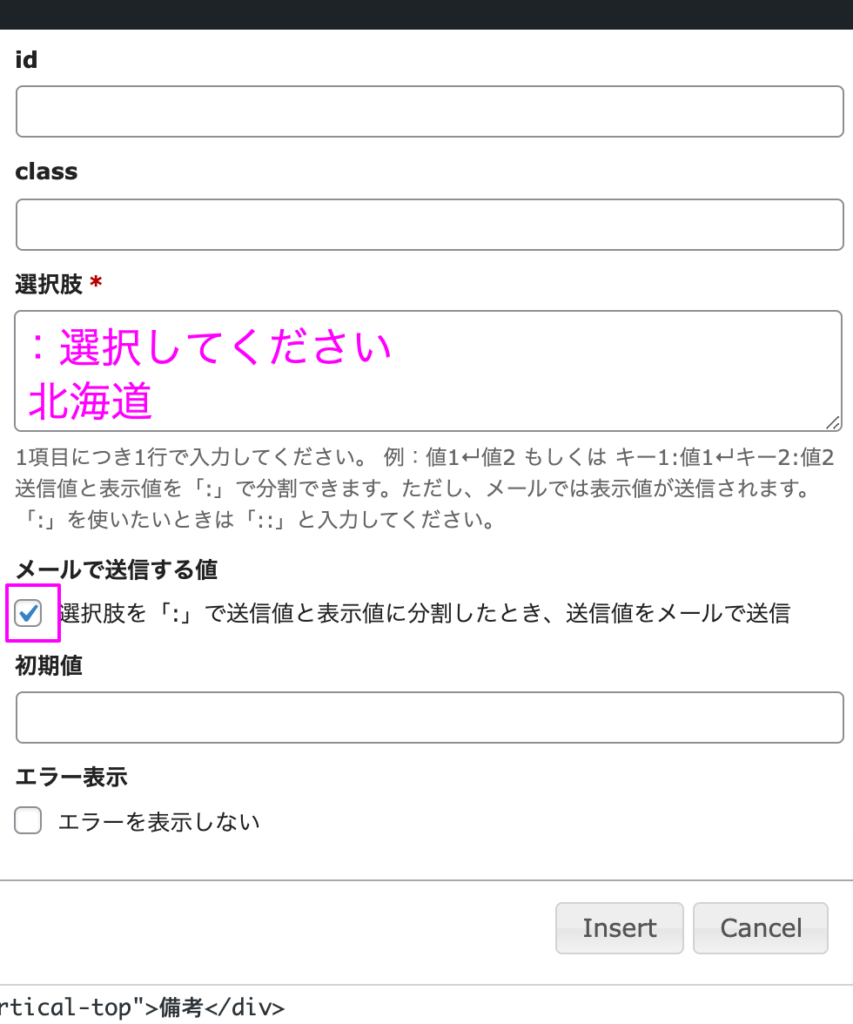
セレクトボックスの必須項目
都道府県の選択など、セレクトボックスで作ることもあると思います。必須項目に設定していても、
:選択してくださいなどの文字があると、バリデーションチェックにひっかかりません。
なので下記のようにするのが、ポイントです。

選択肢を:で送信値と〜の箇所をチェックすると、post_raw=”true”というタグができます。
必須項目などに、:選択してくださいを含めずバリデーションチェックでエラーチェックができます。
※逆にこれがないと、バリデーションチェックでエラーになりません。
コードは下記のようになります。
[mwform_select name="内容" class="t-corce arrow-style" children=":--- ,北海道,
青森,秋田" post_raw="true" value=""]
バリデーションは、必須項目にします。
(チェックボックスの方では、うまくバリデーションがでませんでした。)
参考サイト https://kouichirou.aomori.jp/2021/02/25/mw-wp-form_selectbox/
ラジオボタンなど、条件分岐での必須項目設定
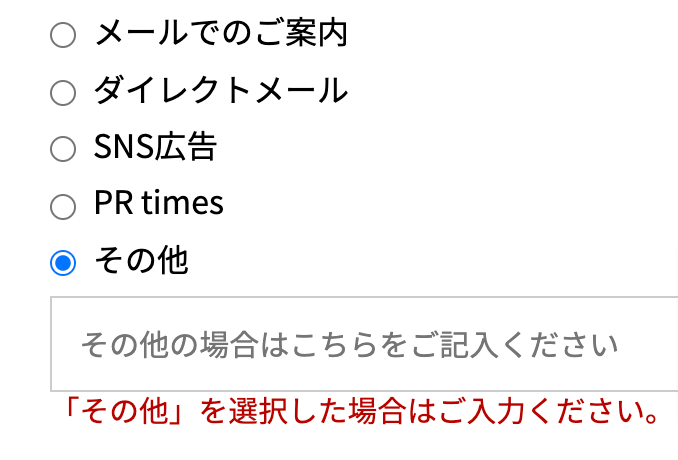
例えば、その他を選んだときだけ、その他のテキストボックスを必須項目にしたい場合。

このようなコードでフォームのラジオボタンを作っています。
<div class="c-forms__block">
<div class="c-forms__title">きっかけ<span class="c-forms__label">必須</span></div>
<div class="c-forms__content">何で本セミナーを知りましたか?
[mwform_radio name="きっかけ" children="メールでのご案内,ダイレクトメール,SNS広告,
PR times,その他" vertically="true"][mwform_text name="その他詳細"
placeholder="その他の場合はこちらをご記入ください"]</div>必要なのが以下の3つの名前です。
・mwform_radio name=”きっかけ“
・children=”その他,
・mwform_text name=”その他詳細“
下記をfunctions.phpに書きます。
//MW WP Form バリテーション
function my_validation_rule( $Validation, $data ) {
if ( $data['きっかけ'] === 'その他' ) {
$Validation->set_rule( 'その他詳細', 'noEmpty', array(
'message' => '「その他」を選択した場合はご入力ください。'
) );
}
return $Validation;
}
add_filter( 'mwform_validation_mw-wp-form-○○', 'my_validation_rule', 10, 3 );
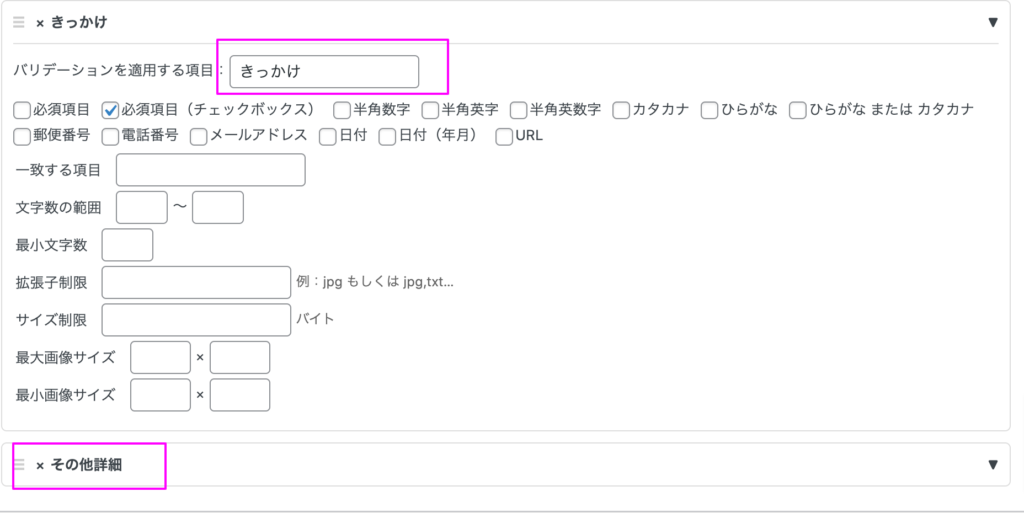
ひとつ私が間違ったのが、バリデーションチェックの設定箇所で、その他詳細の必須項目にチェックしたことでした。
functions.phpにコード書いたので、こちらではその他詳細は何も設定しなくて大丈夫です。というかチェックしたらエラーになりました。きっかけだけチェックしておきます。
参考サイト https://design-webnote.com/wp/mwform-required/
まとめ
・MW WP Formとcontact form7の違いは、確認画面や完了画面がついている点です。
・フォーム設置したい場所に、ショートコードを貼り付けるだけで設置できます。
・確認画面や完了画面を別のurlで作る場合は、3つセットで作らないと画面遷移がうまくいかない。
イレギュラーな場合は、functions.phpで直接リダイレクトさせる方法もある。
・バリデーションチェックは、セレクトボックスやラジオボタンでエラーが起こりやすいので注意が必要です。


