ファビコンの設定
favicon.icoを作成する

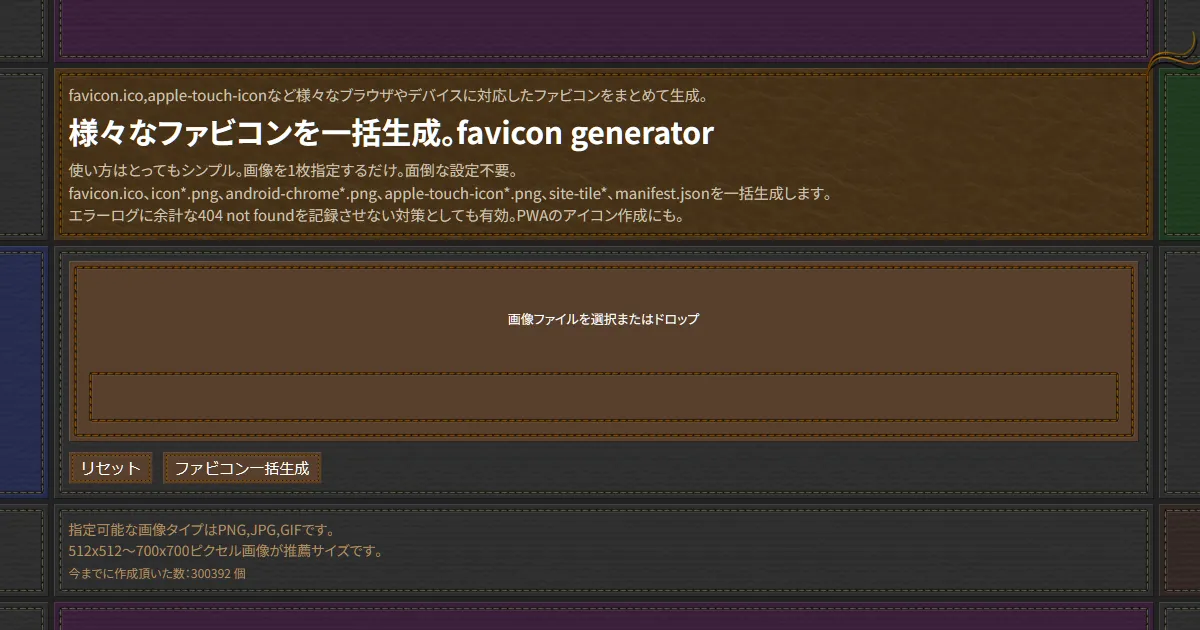
様々なファビコンを一括生成
使い方はとってもシンプル。画像を1枚指定するだけ。面倒な設定不要。favicon.ico、favicon*.png、apple-touch-icon*.png、mstile*.png、browserconfig.xml、android-ch...
こちらのサイトで、jpgやpng画像からicoに変換できます。

画像ファイルを選択して、ファビコン一括生成をクリックします。

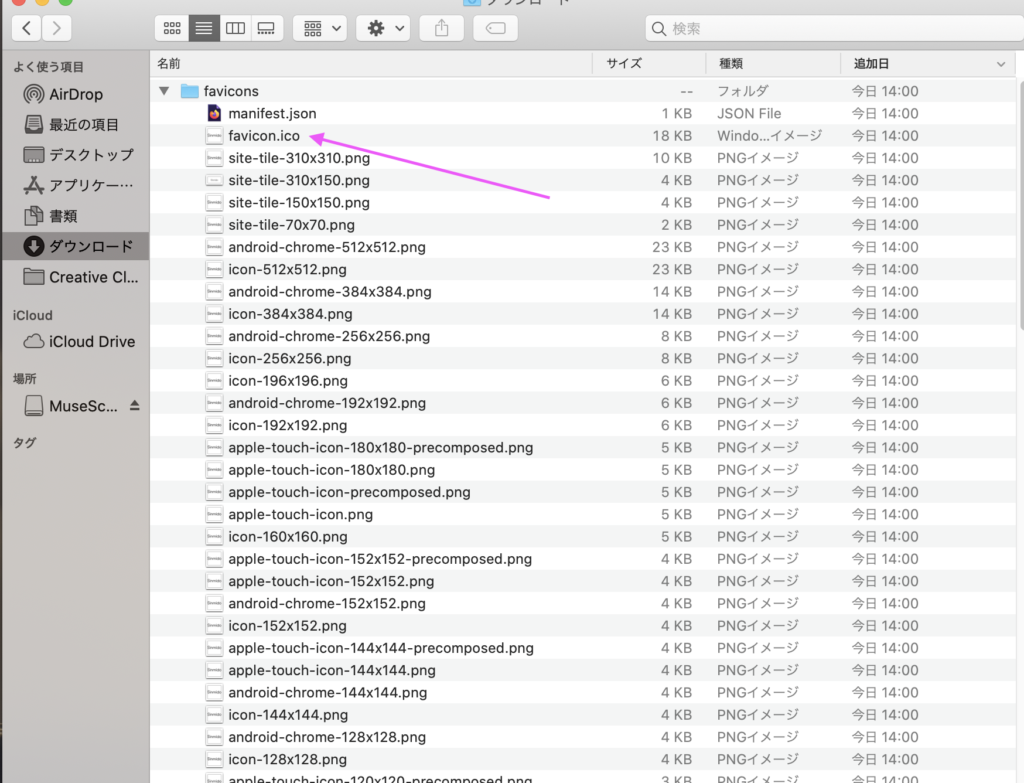
zipファイルを展開すると、このようなファイルが作成されたのがわかります。
その中の、favicon.icoをドラッグ&ドロップしてHPを作成している、imgフォルダなどに貼り付けます。
headタグ内にこちらのコードを記入します。imgフォルダ内のfavicon.icoを指定しています。
<link rel="icon" href="<?php echo get_template_directory_uri(); ?>/img/favicon.ico" /><?php echo get_template_directory_uri(); ?>はワードプレス 用の記述です。ワードプレス じゃない場合は必要ないです。


