reCAPTCHAの設定

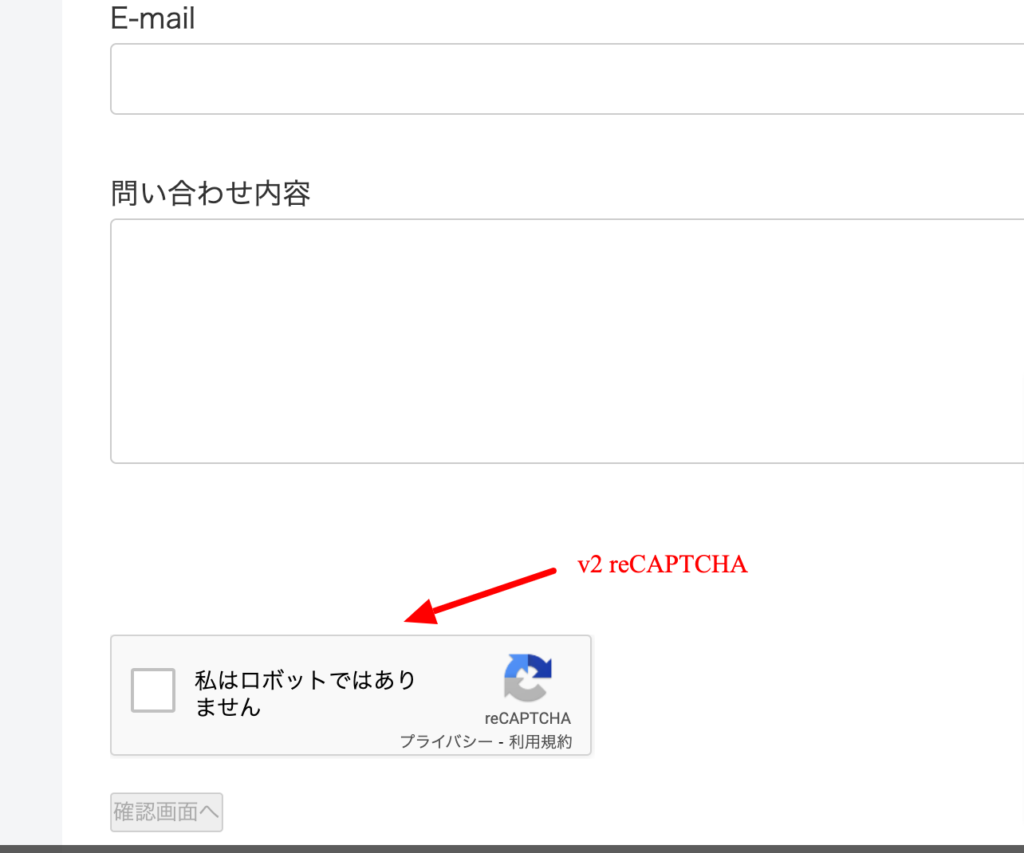
よくフォームの送信などで見かける「私はロボットではありません」というチェックボックス。
これを今回は設定する方法をまとめてみました。
WP Formと連動して使うので、WP Formでフォームを作った人向けです。
WP Formの設定はこちらにまとめてます
reCAPTCHA v3 と reCAPTCHA v2
どうも調べていると、バージョンがv3とv2があることが判明!

v2は、「私はロボットではありません」というチェックボックスが表示されます。

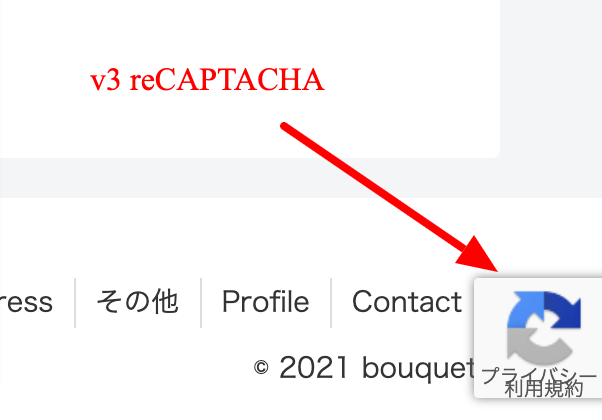
v3はチェックボックスではなく、ロゴマークが表示されます。
v3の方が新しいようですが、v3が上位版というわけではないようです。用途によってv2とv3を使い分けるのが良さそうです!
今回私は、「私はロボットではありません」というチェックボックスを表示させる必要があったため、v2の方を使いました。v2とv3両方の設定方法を試したので、ブログにまとめておきます。
MW WP Form reCAPTCHAの設定方法(reCAPTCHA v2)
ちょっと更新が古めのプラグインなのですが、MW WP Form reCAPTCHAのプラグインでv2の設定していきます。
まずプラグインをインストールして、有効化します。


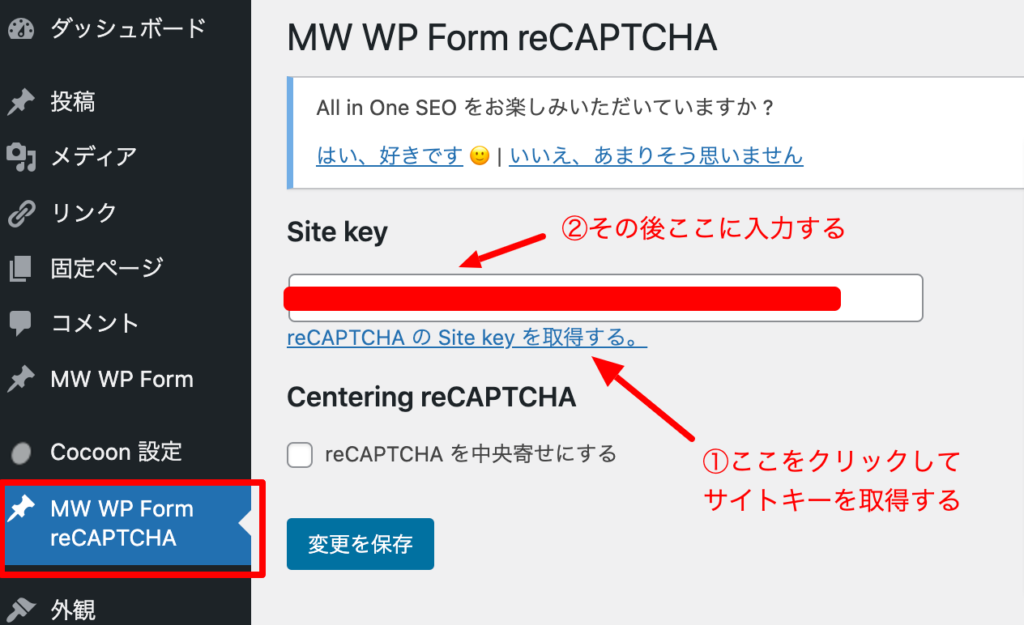
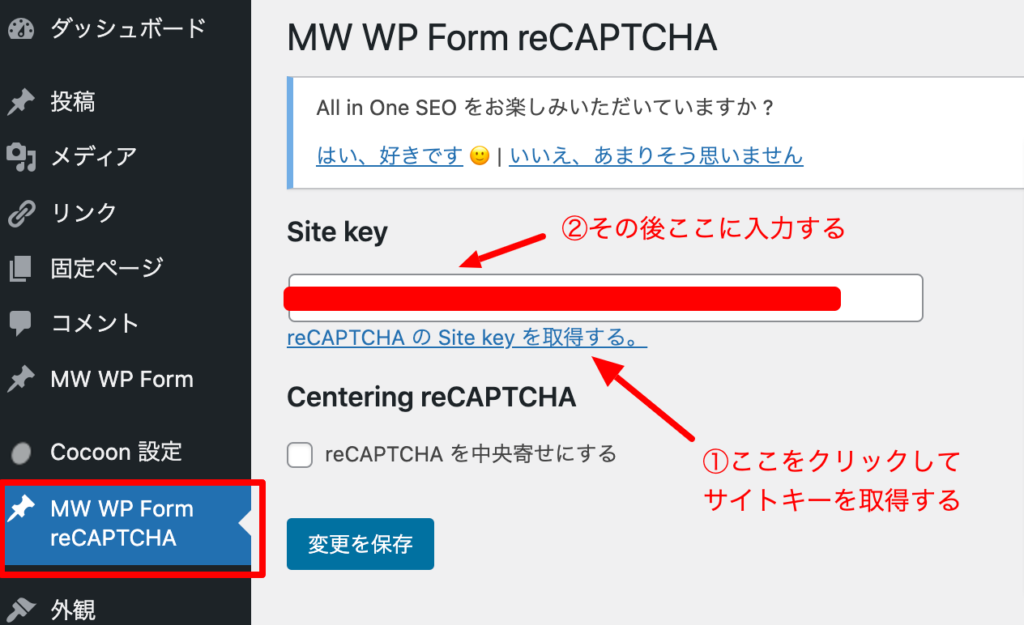
管理画面に、MW WP Form reCAPTCHAの項目ができているので、そこから設定します。
①サイトキーを取得するをクリックします。

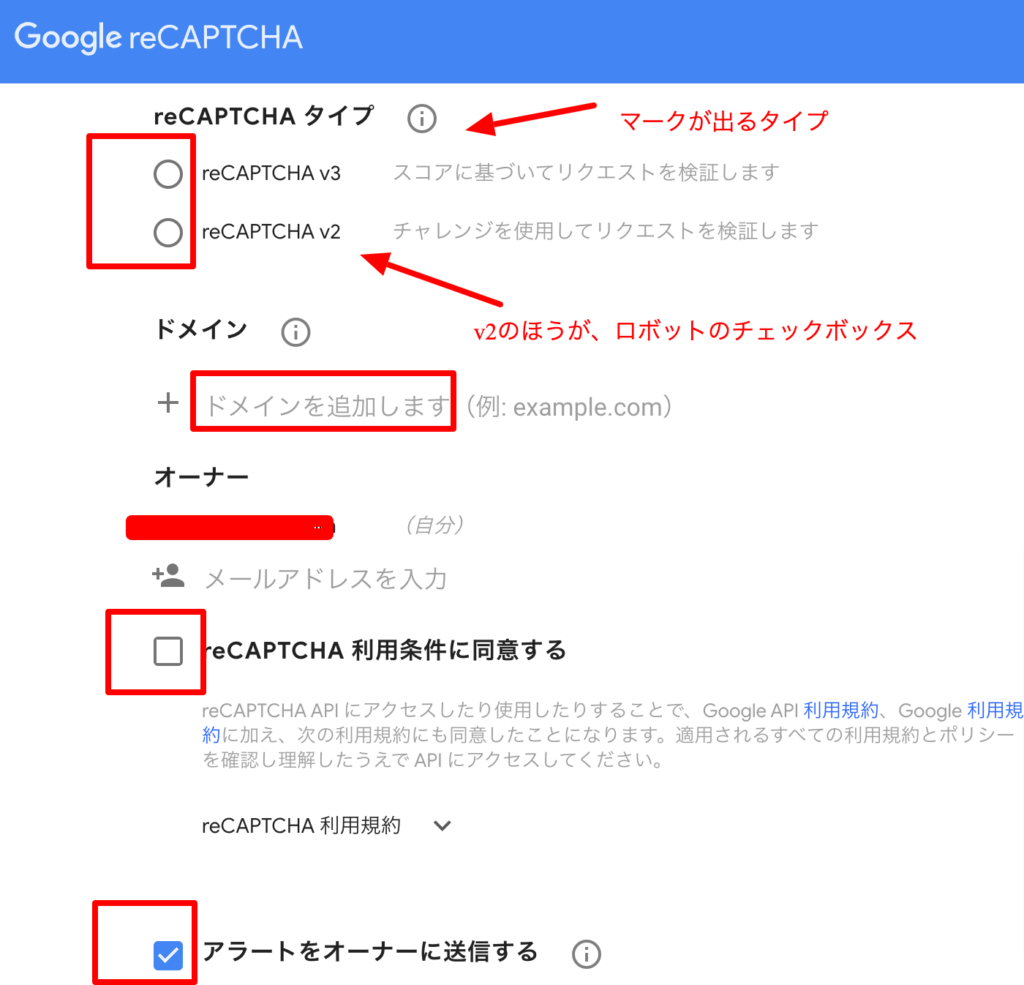
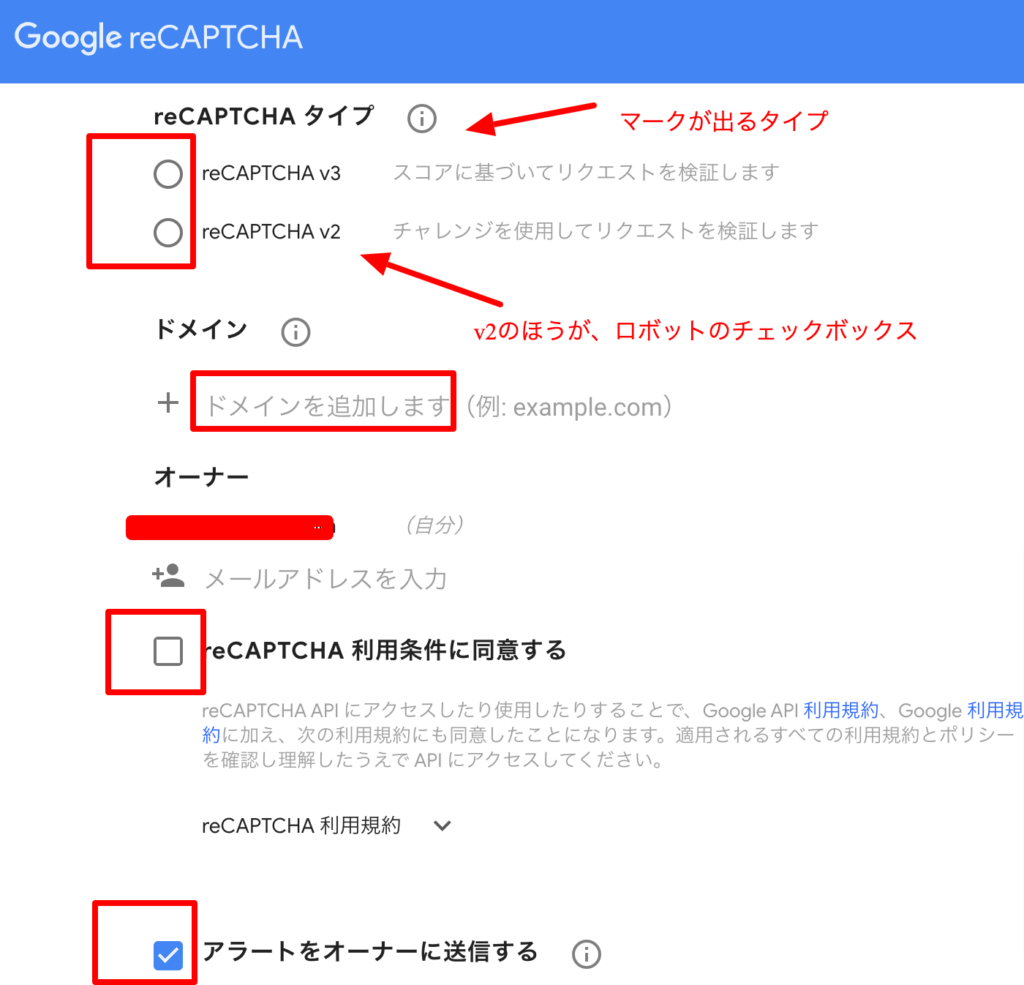
Googleのサイトに移るので、そこで設定します。
・reCAPTCHA v2を選択
・ドメインを記入する(httpsなどは省く)bouquet344olive.comなど
・メールアドレス
・同意するにチェック
・アラートを送信にチェック

発行されたサイトキーを、先ほどの画面で入力します。

これで完了です!フォームのところに、ロボットではありませんのチェックボックスができているはずです。
表示されないとき1
どうもphpファイルで直接ショートコードで書いていると、falseの判定になってしまいリキャプチャのバッジが表示されないそうです!なので、管理画面の固定ページの方に、ショートコードを移すとうまくいくようです!
phpファイルがこうなっている場合
<?php echo do_shortcode('[mwform_formkey key="〇〇"]'); ?>管理画面の方からショートコードをかく
[mwform_formkey key="〇〇"]phpファイルの方は、contentなどで呼び出す
こちら参考にしたURLです↓
表示されないとき2
どうも、ワードプレス同梱のjQueryじゃないとうまく表示されないようです。
reCAPTCHA for MW WP Formの設定方法(reCAPTCHA v3)
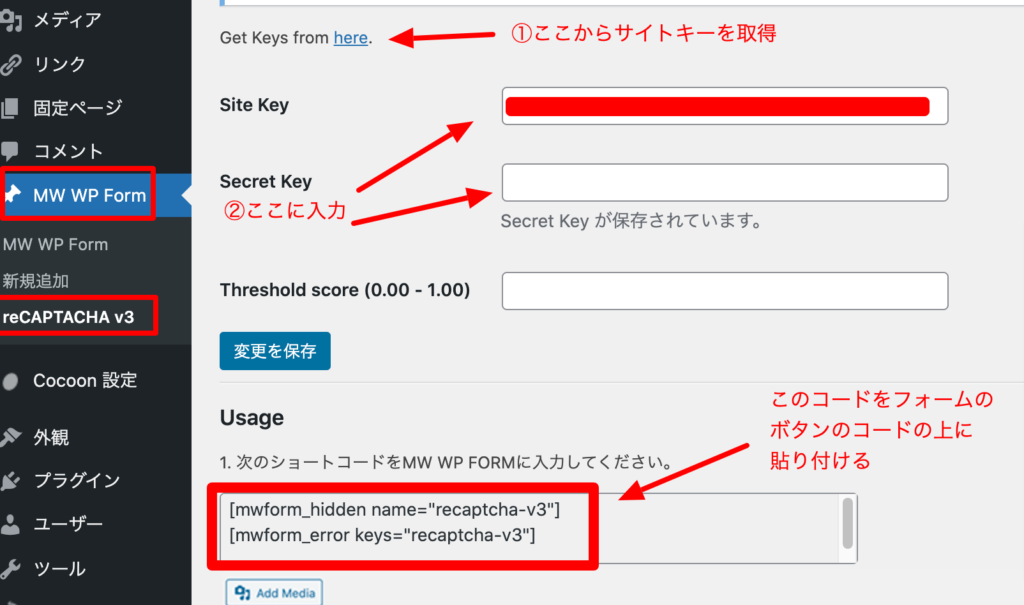
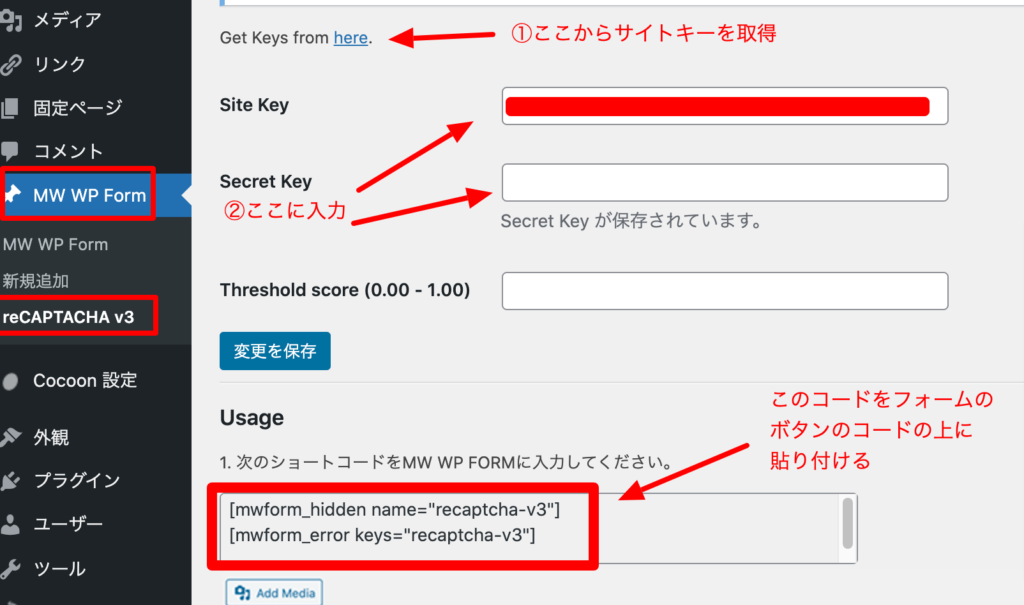
v3を設定する場合、こちらのreCAPTCHA for MW WP Formで設定してみます。


①hereのところをクリックして、サイトキーを取得します。

グーグルのreCAPTCHAのサイトへいくので、そこで設定していきます。
・reCAPTCHA v3を選択
・ドメインを記入する(httpsなどは省く)bouquet344olive.comなど
・メールアドレス
・同意するにチェック
・アラートを送信にチェック

②サイトキーとシークレットキーを、さきほどの画面で入力します。
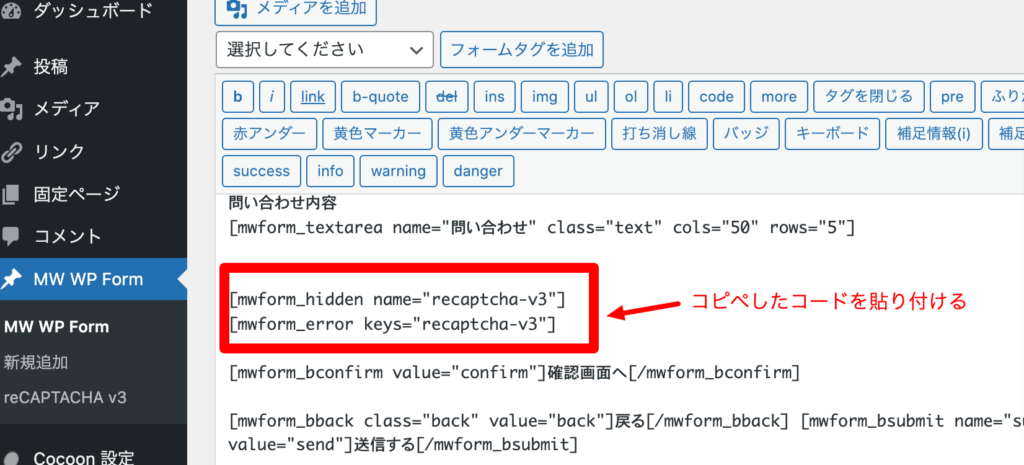
③ショートコードをコピペして、フォームのボタンの上に貼り付けます。

WP Formに戻って、ボタンのコードの上に貼り付けます。

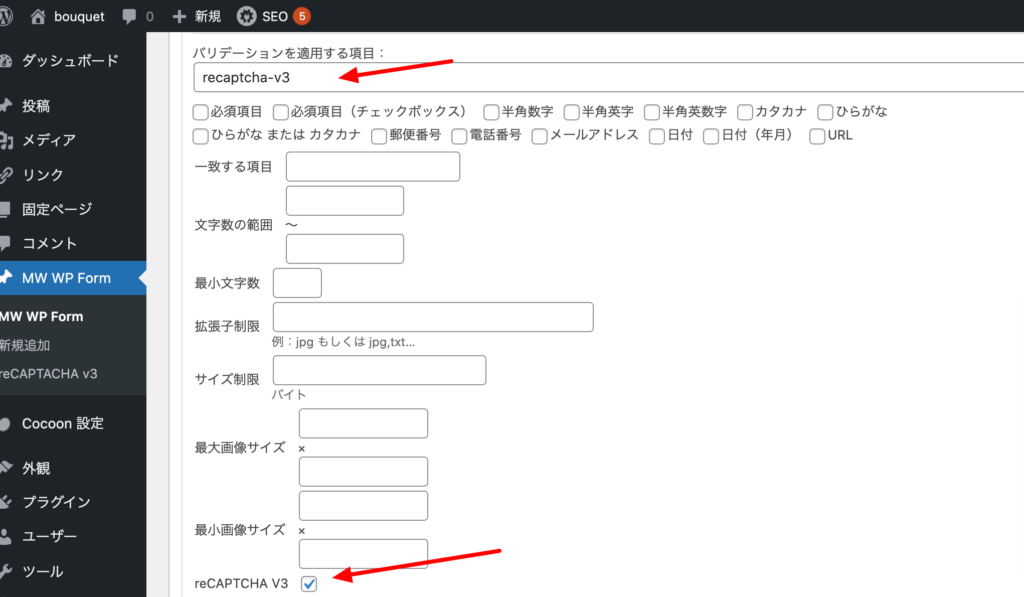
バリデーションの設定の箇所で、下記の名前で追加します。
recaptcha-v3
recaptcha-v3をチェックします。

これでrecaptcha-v3の設定は完了です!
フォームの画面に、ロゴマークが入っていたら成功です!


