BEMでのCSS設計

少しCSSに慣れてきたので、CSS設計も勉強してみたいな。
web制作会社でBEMやFLOCSSを推奨しているから、必要かな?
ちょっと勉強してみよう!
CSS設計完全ガイド ~詳細解説+実践的モジュール集
CSS設計完全ガイド ~詳細解説+実践的モジュール集
こちらの本の一部を要約して、ブログを書きました。
とてもおすすめされてる方が多く、web制作のお仕事する人は、必読書かもしれません。ただ内容が細かいので、少しcssに慣れてきた人向けかもしれません。
私もまだ全部読めていませんが、頑張って読んでいます♪
CSS設計とは?
そもそもCSS設計とは何なのか?なぜ必要なのか?
CSSは、グローバルスコープ(すべてのスタイルが干渉し合う状態)のため、
ページ数が増えると、CSSが複雑になり管理しにくくなる。
CSS設計は、いかにCSSを管理しやすく保つか、先人の知恵が詰まったもの。
CSS設計の目指すもの
・予測できる
・再利用できる
・保守できる
・拡張できる
BEMとは?
色々ある設計手法のひとつです。(OOCSS, SMACSS, BEM, PRECSSなど)
BEMは、他の設計手法よりも厳格だそうです。
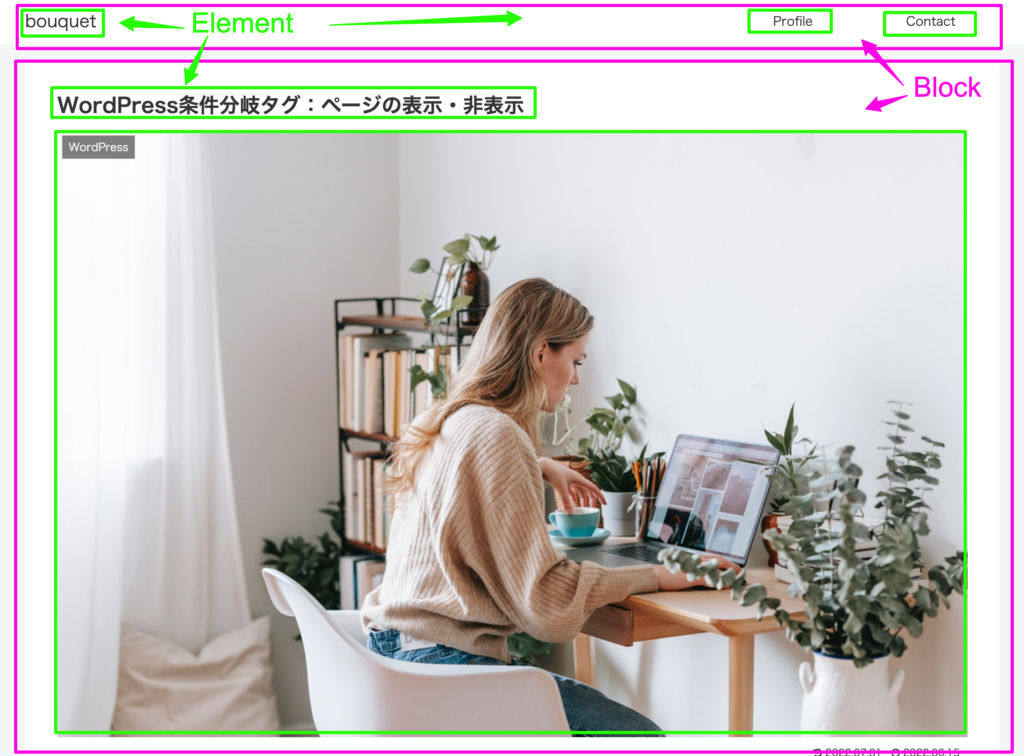
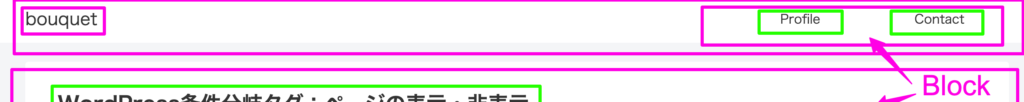
BEMは、Block Element Modifierの略です。
このBlock Element Modifierを、BEMエンティティと呼びます。

Blockの中に、Element、Modifier、Blockを置けます。
Elementは、Blockの中でのみ使います。Elementの中にElementも置けます。
Modifierは、BlockもしくはElementの中でのみ使います。
BEMの基本
詳細度を高めない、詳細度を均一にする。
要素型セレクターやIDセレクターは推奨されていない。
クラスセレクターを基本つかう。
× 要素型セレクター
a {}
a.button {}
× IDセレクター
#button {}
○ クラスセレクター
.button {}クラス名は半角英数字の小文字をつかう
・クラス名は半角英数字の小文字をつかう。
・複数の単語の場合、ハイフンを使う。例)block–name
block-name__element-name_modifier-name
blockとelementはアンダースコア2つでつなぐ。
modifierはアンダースコア1つでつなぐ。
Blockの基本
「どこでも使い回せる」パーツにする
なので、レイアウトに関するスタイルは避ける
(position, marginなど)
クラス名は「それが何か」を表すものにする
「見た目」での名前は避ける。
例)
× 赤いテキスト
.red-text {}
○ エラーである
.error {}
ブロックの中に、ブロックをネストすることは可能

ブロックの中に、ブロックを設置。
Elementの基本
Blockの中でのみ使えるパーツ
なので、Blockの外では見た目が同じ場合も、使用しない。
Element名の書き方
Element名は、Blockの名前を継承し、かつアンダースコア2つでつなげる。
例)
.menu__item {}
.global-nav__item {}
クラス名は「それが何か」を表すものにする
「見た目」での名前は避ける。
例)
×
.menu__red {}
○
.menu__item {}Elementをネストした命名は避ける
命名だけであって、ネスト自体は可能。
×
.menu__item__link {}
○
.menu__link {}
.menu__item {}Modifierの基本
Block、Elementのオプション要素
Block、Elementの見た目や状態をあらわす。
単独で使用しない
Block、Elementのクラス名のある、2つ目のクラス名として使用する。
アンダースコアひとつで繋げる。
例)
Block、Block_Modifier
<a class="button button_size_m"></a>Block__Element、Block__Element_Modifier
<li class="menu__item menu__item_active"></li>複数のModifier
ハイフンで繋げる。modifier-name
block-name__element-name_modifier-name
キーと値の場合
アンダースコアで繋げる。
Block_kye_値
.button_size_mクラス名は「それがどうであるか」を表すものにする
BlockやElementが、「それが何であるか」に対して、
Modifierは、「それがどうであるか」がわかる名前をつけるようにします。
Modifierは、2つのタイプどちらかになる
真偽値(状態をあらわす、一語で完結)
例)_focusedや、_activeなど
.menu__item_focused
.menu__item_activeキーと値のペア(「何がどうであるか」を表す)
キーと値のペアは、アンダースコアでつなぐ。size_mなど
(※複数単語はハイフン。color-themeなど )
例)button_size_m 「サイズがmである」
.button_size_mModifierの衝突をさける
ひとつのBlock、Elementに複数のModifierをつけられる。
むしろ切り分けて使う方が、衝突を避けられてよい。
.button_size_m (widthなどの設定のみ)
.button_theme_caution (色などの設定のみ)※色に関してBEMは「見た目の色」ではなく「どのような意味か」でつける。
× 赤い
button_color_red
○ 警告
button_theme_caution Modifier名は省略しないようにする
長くなってしまうけれど、Block名やElement名を、省略しないようにします。
省略すると、クラス名が衝突してしまいます。
×
.size_m
.size_s
○
button_size_mMixの基本
Mixとは?
「単一のDOMノードに、異なるBEMエンティティが複数付加されたインスタンス」
ひとつの要素に、役割の異なる複数のクラスをつけることを指す。
Mix
(BlockとBlock)
<header class="header text"></header>
<footer class="footer text"></footer>(BlockとElement)
<div class="head">
<div class="menu head__menu"></div>
</div>(ElementとElement)
<div class="head">
<div class="head__item head__menu"></div>
</div>Mixは、レイアウトに関するスタイルのときに使う
Modifierを使うか、Mixを使うか迷ったら、
レイアウトに関するスタイルのときに使うようにします(positionやmarginなど)
例)Blockの中に、Blockを配置しているとき
<div class="head">
<div class="menu"></div>
<div class="logo"></div>
</div>Mixを使って、2つめのクラスをつける。(BlockとElementのMix)
<div class="head">
<div class="menu head__menu"></div>
<div class="logo head__logo"></div>
</div>余白をつけるのは、Blockのmenuではなく、 head__menu につける。
複数に切り離すことによって、詳細度を高めず、再利用性が高められる。
Mixは、グループセレクターのかわりにも使える
headerとfooterのフォントやサイズなど、共通で使いたい時、
textというMixを使って設定することもできます。
<header class="header text"></header>
<footer class="footer text"></footer>まとめ
・CSS設計の目指すところは、①予測できる、②再利用できる、③保守できる、④拡張できる
・BEMは、CSS設計手法のひとつで、Block Element Modifierの略です。
・blockとelementはアンダースコア2つでつなぐ。modifierはアンダースコア1つでつなぐ。(block__element_modifier)
・クラス名は「それが何か」を表すものにする。見た目での命名は避ける。
・詳細度を高めないため、要素型セレクターやIDセレクターは使わない。クラスセレクターを基本つかう。
・Mixは、ひとつの要素に複数のクラス名をつける。スタイルを複数に切り分けて使うことによって、詳細度を高めず、再利用性が高められる。


