カスタム投稿にページネーションをつける
2022/3 こちらにもページネーション のコード載せています。こちら
カスタム投稿の一覧表示(archive-○○.php)と、詳細表示(single-○○.php)にページネーションをつけるには?
カスタム投稿のページネーションがうまくいかなくて、調べていたところ、今回の私のケースでは、$my_query と max_num_pagesがポイントのようでした。
カスタム投稿archive-〇〇.phpアーカイブ一覧ページはこちら
<?php
$paged = get_query_var('paged') ? get_query_var('paged') : 1; //pagedの設定
$args = array(
'post_type' => 'news',
'posts_per_page' => 1,
'paged' => $paged
);
$my_query = new WP_Query($args);
$max_num_pages = $my_query->max_num_pages; //max_num_pagesの設定 my_queryを使う
?>
<?php
if ($my_query->have_posts()) :
while ($my_query->have_posts()) : $my_query->the_post(); //my_queryを使う
?><!-- ページネーション ----------------->
<div class="pagination">
<?php
if ($my_query->max_num_pages > 1) { //max_num_pagesの設定 my_queryを使う
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => '?paged=%#%',
'current' => max(1, $paged),
'total' => $my_query->max_num_pages, //max_num_pagesの設定
'prev_text' => '<',
'next_text' => '>'
));
}
?>
</div>全体表示↓
<?php
$paged = get_query_var('paged') ? get_query_var('paged') : 1; //pagedの設定
$args = array(
'post_type' => 'news',
'posts_per_page' => 1,
'paged' => $paged
);
$my_query = new WP_Query($args);
$max_num_pages = $my_query->max_num_pages; //max_num_pagesの設定 my_queryを使う
?>
<section class="single-news">
<p class="middle line1">news</p>
<?php
if ($my_query->have_posts()) :
while ($my_query->have_posts()) : $my_query->the_post(); //my_queryを使う
?>
<!-- 投稿内容 -->
<div class="single-item">
<a href="<?php the_permalink(); ?>">
<div class="news-box">
<div class="blog-title">
<p class="middle middle-mb"><?php echo get_the_date(); ?></p>
<p class="big big-mb"><?php the_title(); ?></p>
</div>
<div class="blog-text small">
<?php the_content(); ?>
</div>
</div>
</a>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>
</div>
<!-- ページネーション ----------------->
<div class="pagination">
<?php
if ($my_query->max_num_pages > 1) {
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => '?paged=%#%',
'current' => max(1, $paged),
'total' => $my_query->max_num_pages, //max_num_pagesの設定
'prev_text' => '<',
'next_text' => '>'
));
}
?>css↓
/* ページネーション ---------------- */
.pagination span, .pagination a {
display: block;
width: auto;
margin: 4px;
padding: 8px;
border: 1px solid #000;
background-color: #fff;
text-decoration: none;
text-align: center;
line-height: 16px;
}
.pagination {
display: flex;
align-items: center;
justify-content: center;
margin: 200px 0 50px;
position: relative;
font-size: 13px;
}
.pagination a:hover {
background-color: #000;
color: #fff;
}追記:個別記事single-○○.phpのカスタム投稿のページネーションはこちら
<!-- ページネーション ----------------->
<div class="pagination">
<?php previous_post_link('%link', '< 前へ'); ?>
<?php next_post_link('%link', '次へ >'); ?>
</div>投稿
$wp_query -> max_num_pages・・・ダッシュボードで設定した値
$my_query -> max_num_pages・・・サブループで設定した値
https://xtra-blog.net/pagination/
| base | ページ番号付きのリンクを生成するために使われるベースの URL を指定します。初期値: ‘%_%’ |
| format | 初期値は ‘?page=%#%’で、カスタムパーマリンク(「?」などの記号を含まない URL)を使いたい場合は、’/page/%#%’のように書けば ‘%#%’の部分がページ番号に置き換わります。 |
| total | 全体のページ数 初期値: 1 |
| current | 現在のページ番号 初期値: 0 |
| prev_text | 前のページへのリンクとして表示する文言。 |
| next_text | 次のページへのリンクとして表示する文言。 |
ページネーション2ページ目が403エラー
もうひとつ引っかかったエラーに、ページネーションの2ページ目が表示されないというもの。2日ほど悩み続けました。カスタム投稿の一覧ページと詳細ページのurlを分けたり、パーマリンクをいろいろ変えたり、プラグインを試してみたり、いろんな方のブログで紹介されてるコードをコピペしたり。

でもよくみると、パーマリンク自体は、ちゃんと2ページ目とか3ページ目とかに変わっています。なぜなんだろう?と悩み続けました。
〇〇〇〇news/?paged=2
でも、indexページにリンクされ、デベロッパーで調べると403エラー
参考にしたページが行方不明になってしまったのですが、
どうもワードプレス管理画面の、表示設定の件数とどうも競合するらしい・・

まさかと思ったのですが、試してみました。
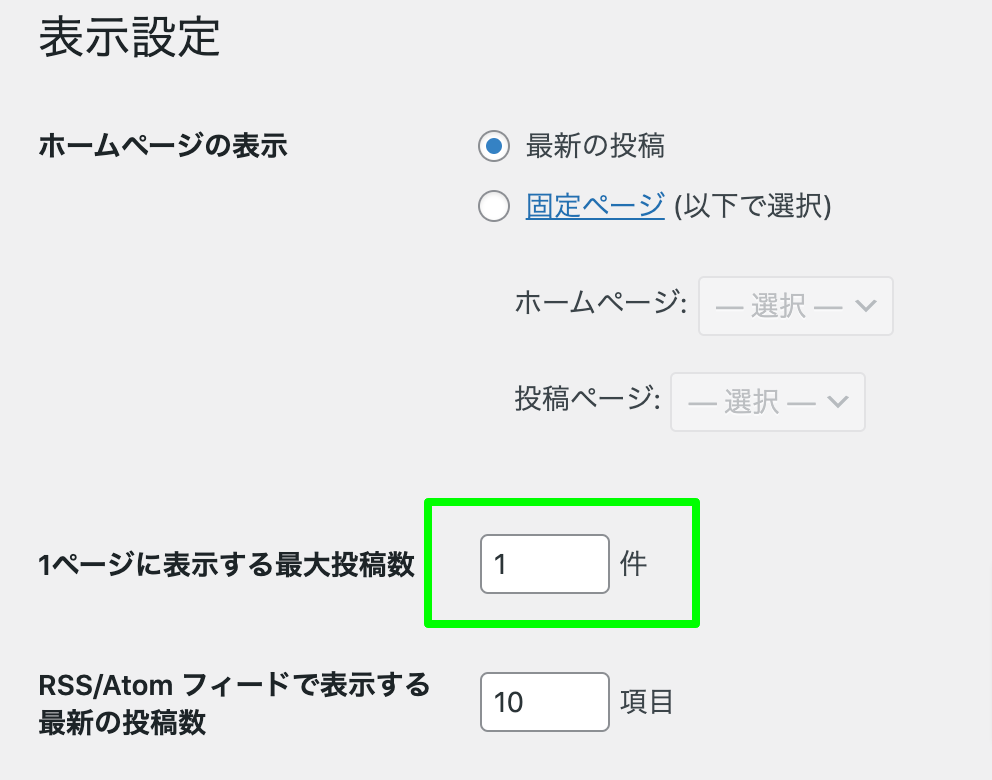
ワードプレスの管理画面から、設定 > 表示設定
デフォルトの10件を1件にすると、2ページ目が表示されました!
archiveページの2ページ目が403エラー
カスタム投稿じゃない普通のarchiveページの方です。
こちらは下記のようなコードで、件数を指定するとページネーション が効かなくなりました。
こちらも要確認ポイントです。
query_posts( 'posts_per_page=5' );下記のように使っている場合、<?php query_posts( ‘posts_per_page=5’ ); ?>を削除すると、ページネーション が効きました。
<?php query_posts( 'posts_per_page=5' ); ?>
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
〜投稿記事内要〜参考にしたページ





