Git、Sourcetreeでバージョン管理
Sourcetreeをダウンロードする

Sourcetree | Free Git GUI for Mac and Windows
A Git GUI that offers a visual representation of your repositories. Sourcetree is a free Git client for Windows and Mac.
こちらをダウンロードします。設定はデフォルトのまま進めていただいて大丈夫です。
ローカルリポジトリ作成

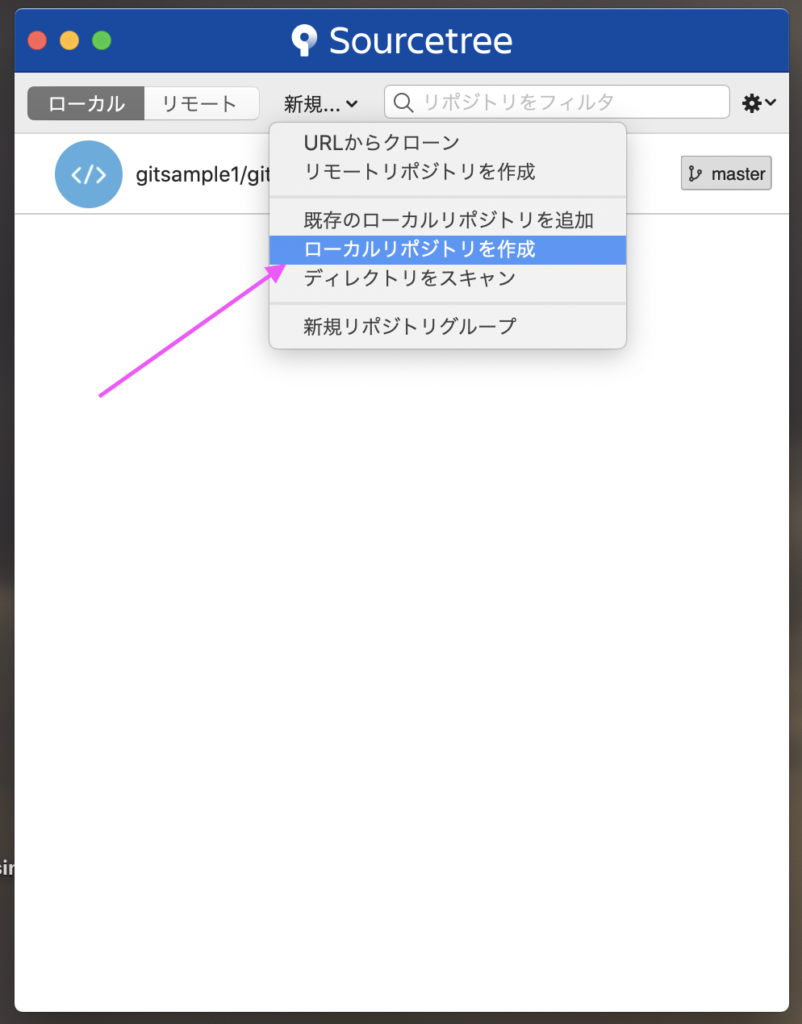
インストールが済んだら、新規からローカルリポジトリを作成をクリックします。

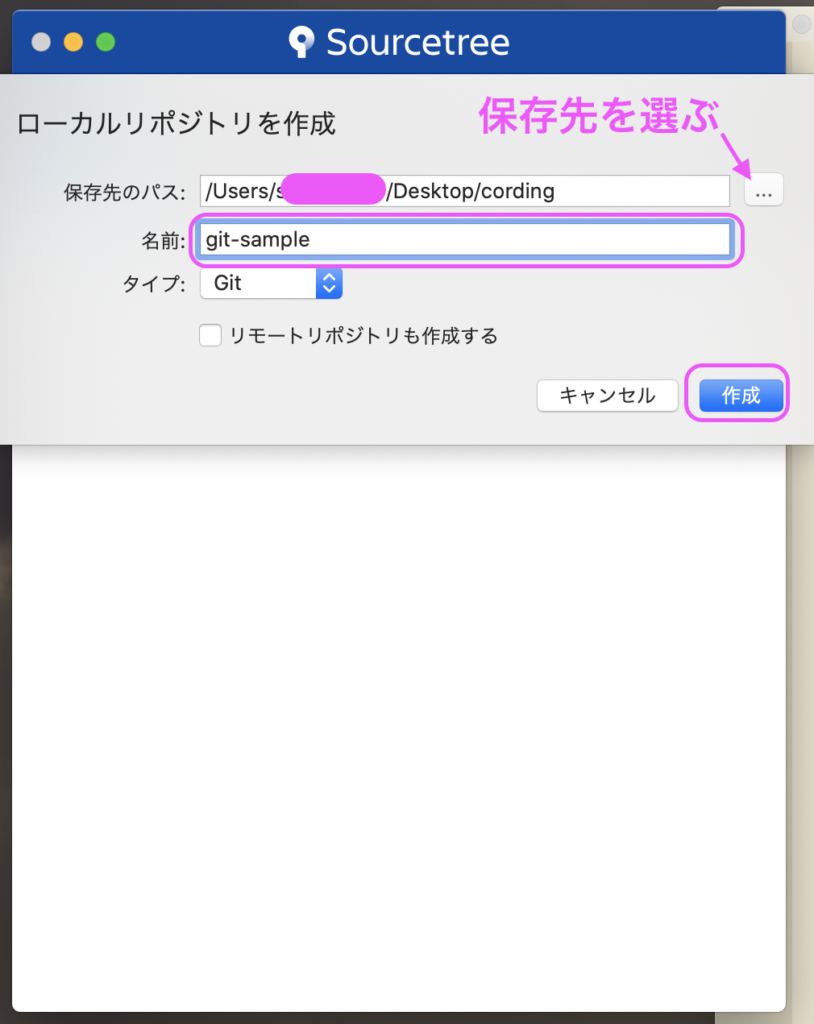
保存先や、ファイル名前などを入力します。
ファイル追加したり、修正したり

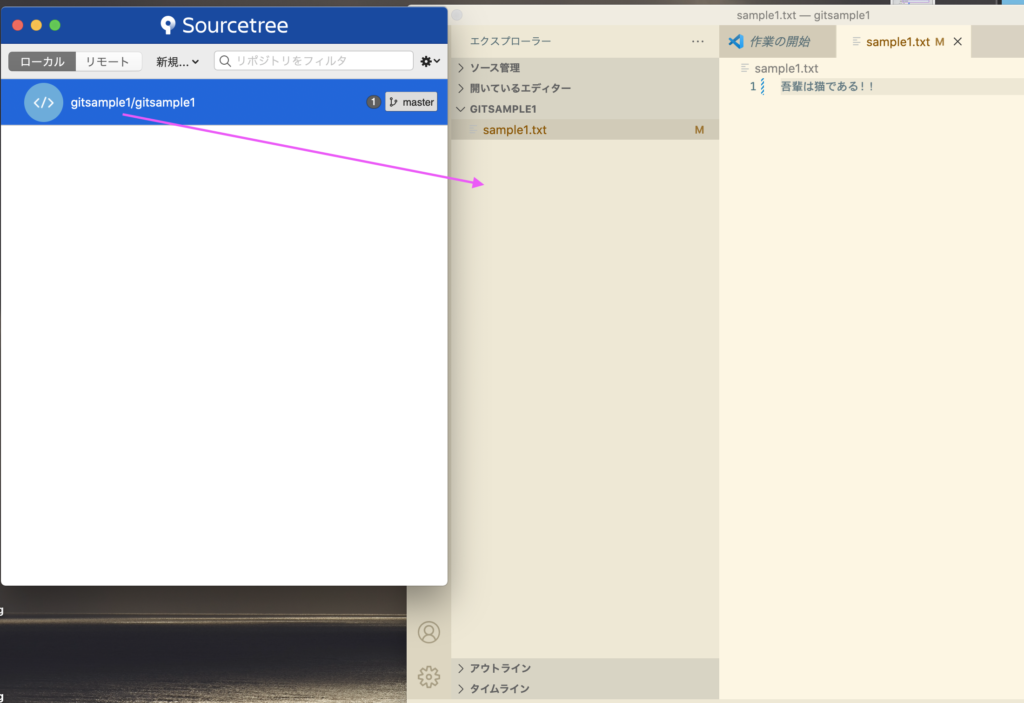
テキストエディタに、ドラッグして開きます。ファイルを追加したり変更してみます。

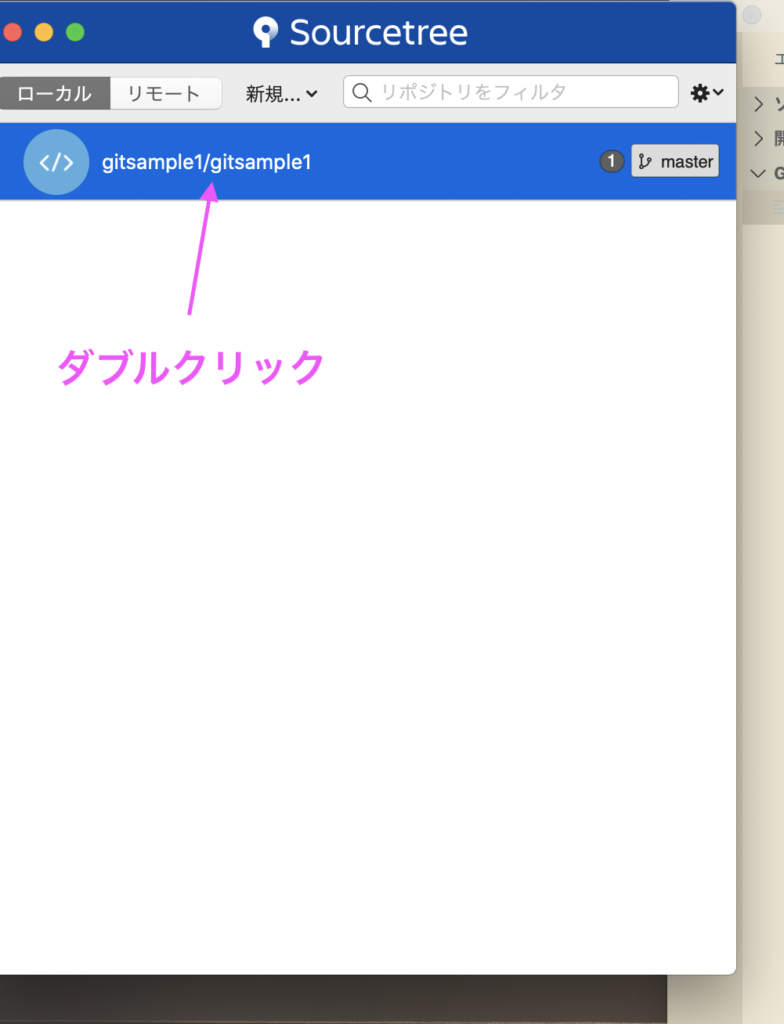
ダブルクリックで、Sourcetreeの方を開きます。

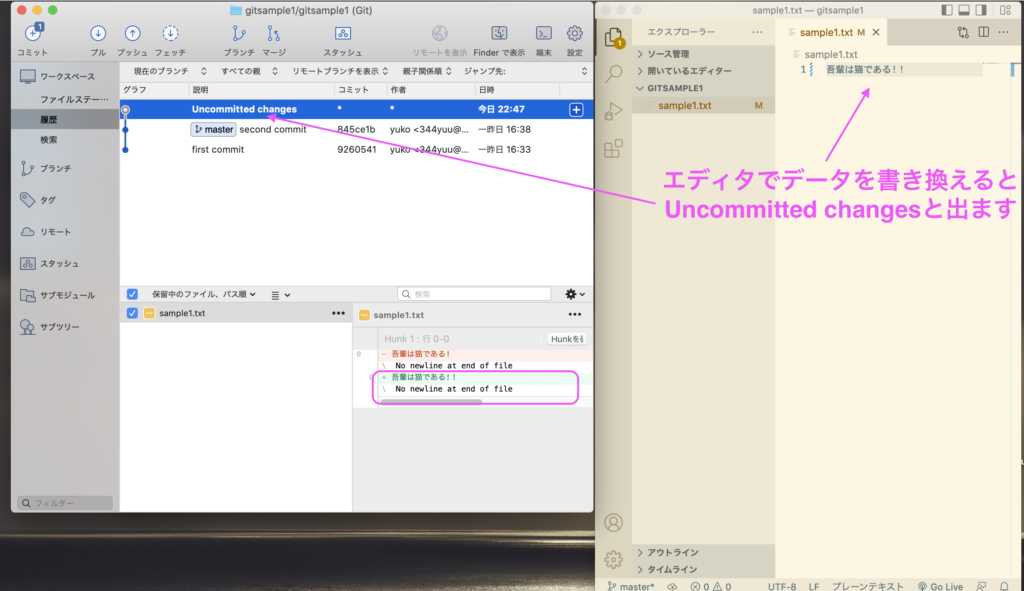
ファイルを変更したりすると、Soursetreeの方も反映されます。
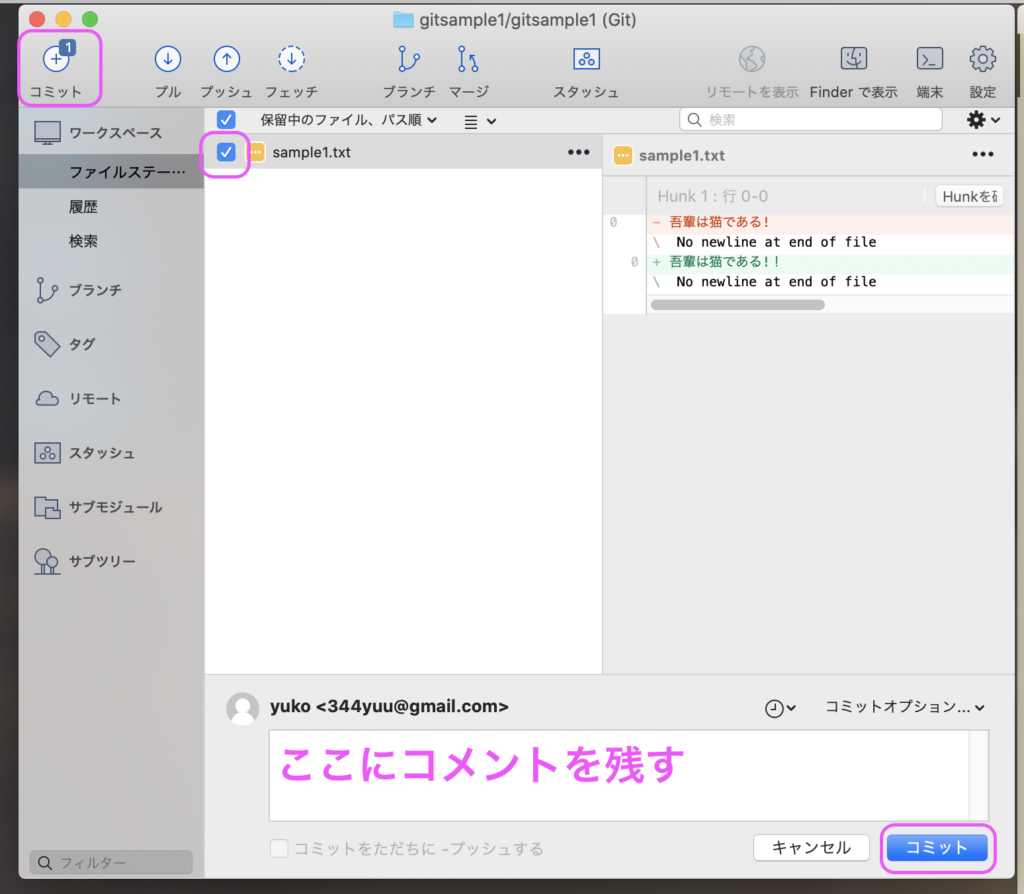
コミットする

コミットをクリックして、必要箇所を入力してコミットします。
Github上でリポジトリ作成する
今度はGithubでの作業に移ります。まだ登録してない場合は、先に登録しておきましょう。
今度は自分のパソコン上のローカルから、Github上に移す作業に入ります。

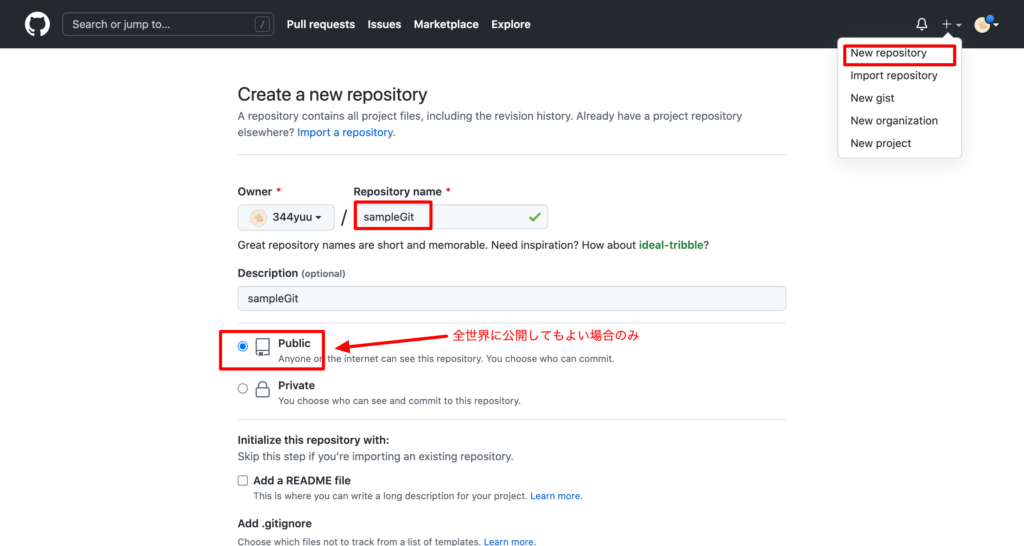
右上の設定から、New repositoryをクリックします。
リポジトリnameを入力して、Publicを選択します。(ネット上に公開されます、個人情報ある場合はPrivateを選びましょう)
詳しくはこちらにも書いてます↓

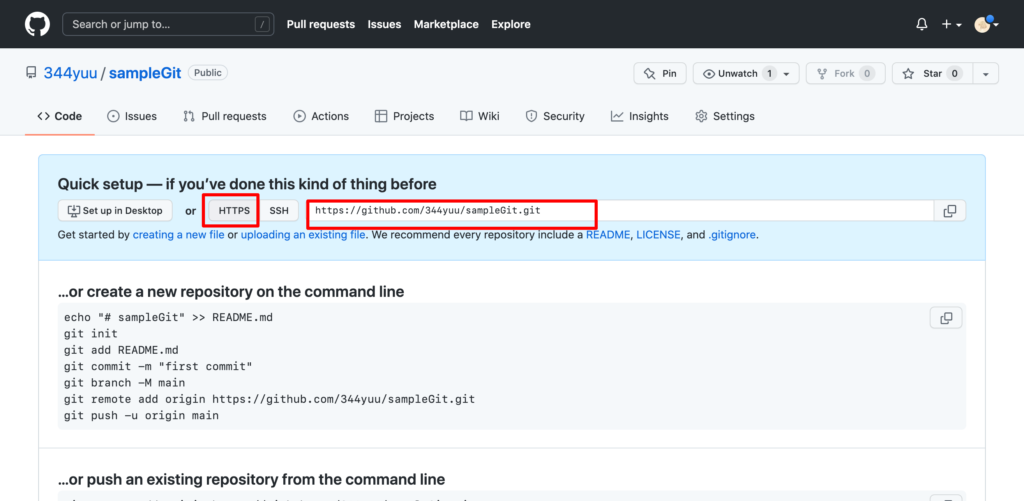
urlが作成されたので、このデータをコピペして、Sourcetreeに戻って登録します。
SourcetreeでGithubのリモートリポジトリ登録

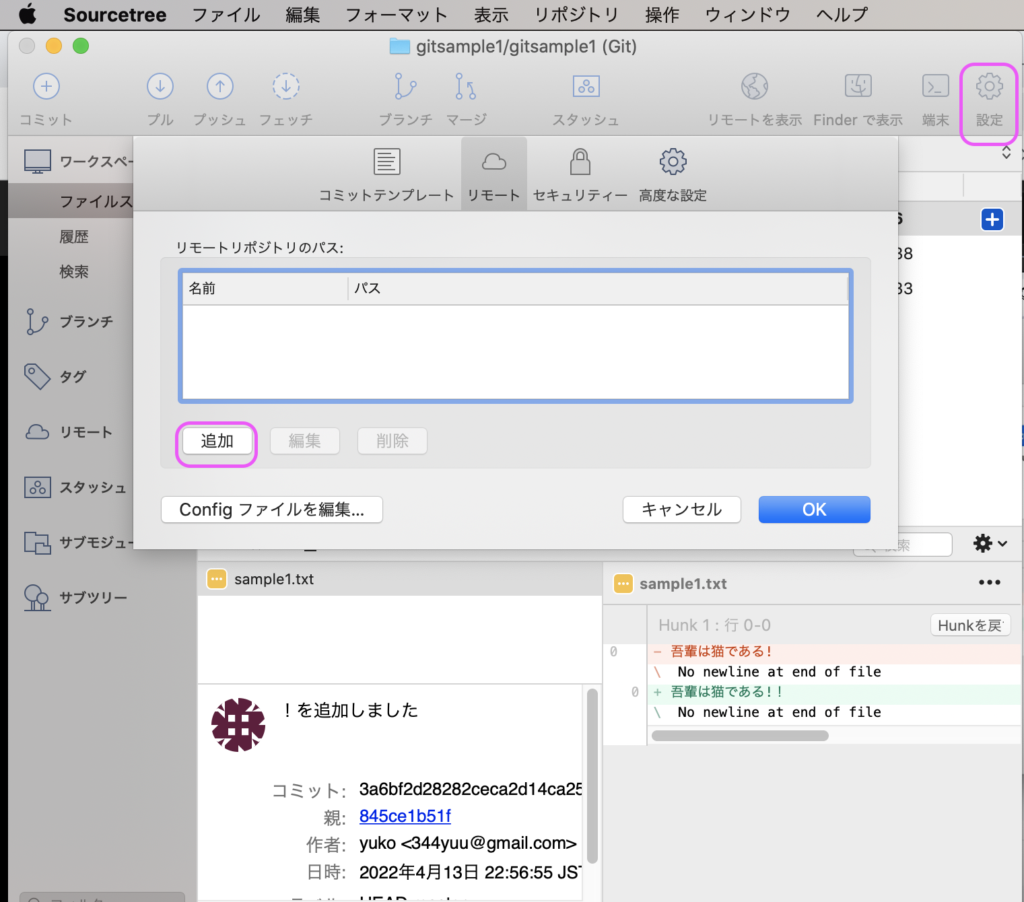
右上の歯車の設定から、リモートタブから追加をクリックします。

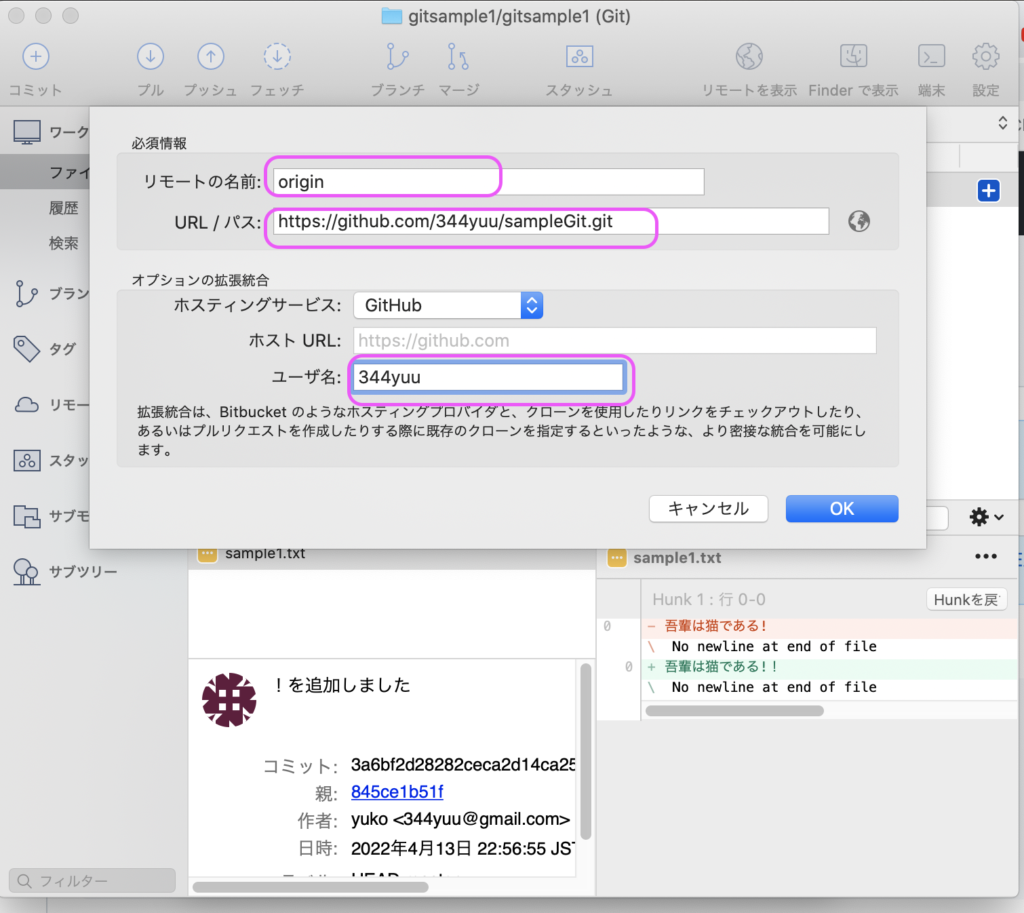
リモートの名前、先ほど作ったurl、ユーザー名を入力します。
プッシュ

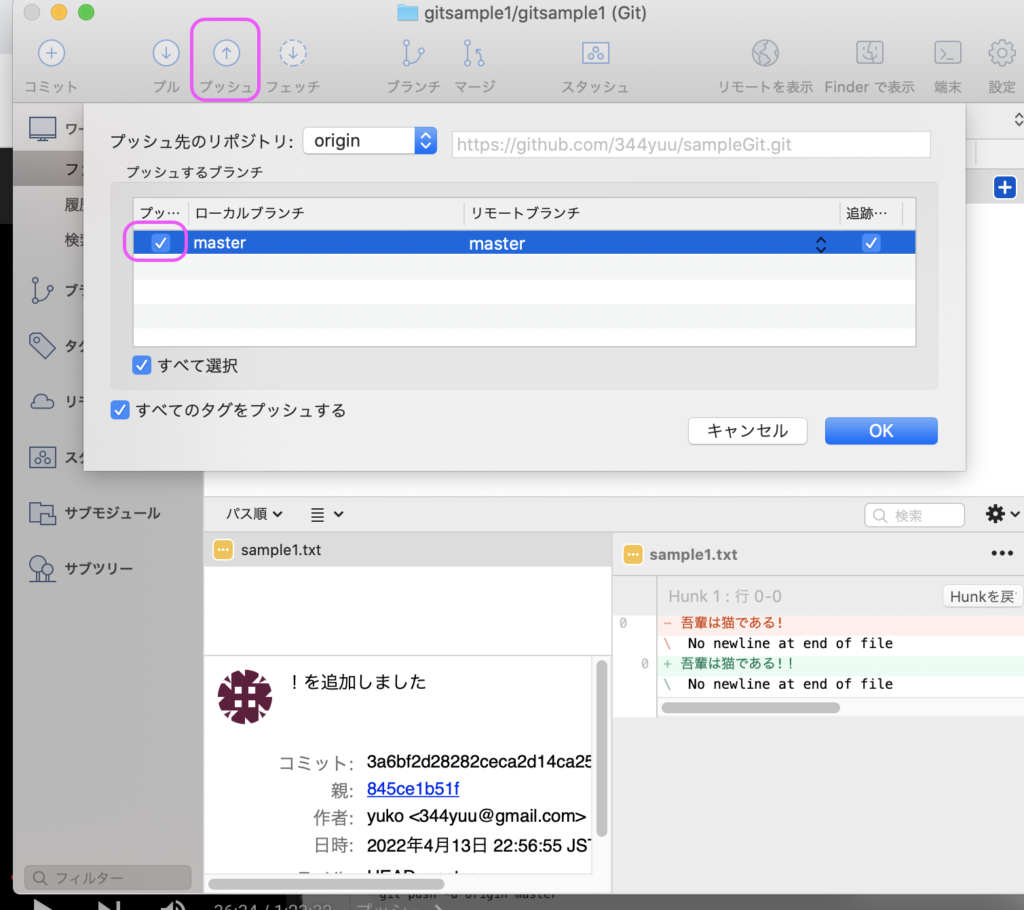
プッシュをクリックし、masterにチェックして、OKをクリックします。
これで完成です!
なんですが、このあとGithubのパスワードを求められ、間違ってしまいプッシュに失敗。そしてパスワード入力欄も出てくれなくなり、、
なので、パスワードの記憶させておくチェックは外しておくのがおすすめです!
参考にさせてもらったyoutube貼っておきます!
すごくわかりやすかったです♪



