ピンを複数立てたGoogle マップを、ページに埋め込む

あれ、埋め込むとピンがひとつ以外、全部消えてしまうよ。
どうしたら、複数のピンをつけた地図をHPに埋め込めるかな?
マイマップを使う
ログイン - Google アカウント
こちらのマイマップから、地図を作って埋め込みます。

新しい地図を作成をクリックします。
ピンを立てる箇所を登録する

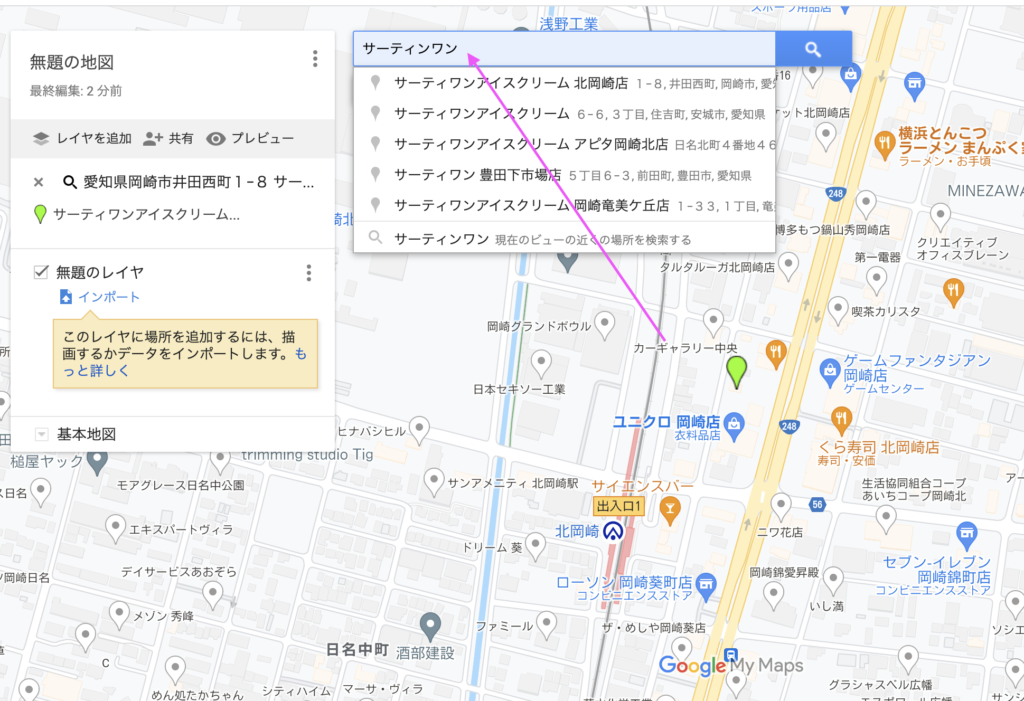
まず検索窓で、ピンを立てたい名称を検索します。

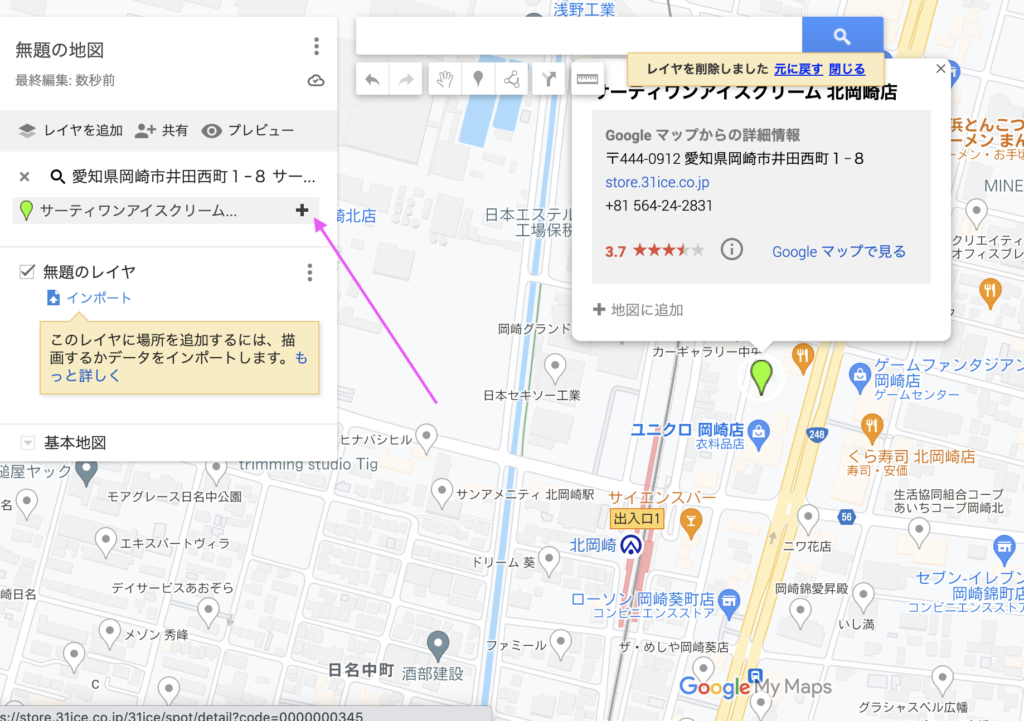
ひとつ選択すると、左側に項目が出てくるので、+をクリックして登録します。

すると、一件登録されました。

同じように繰り返し、必要な分だけ登録します。
ピンのスタイルを変える

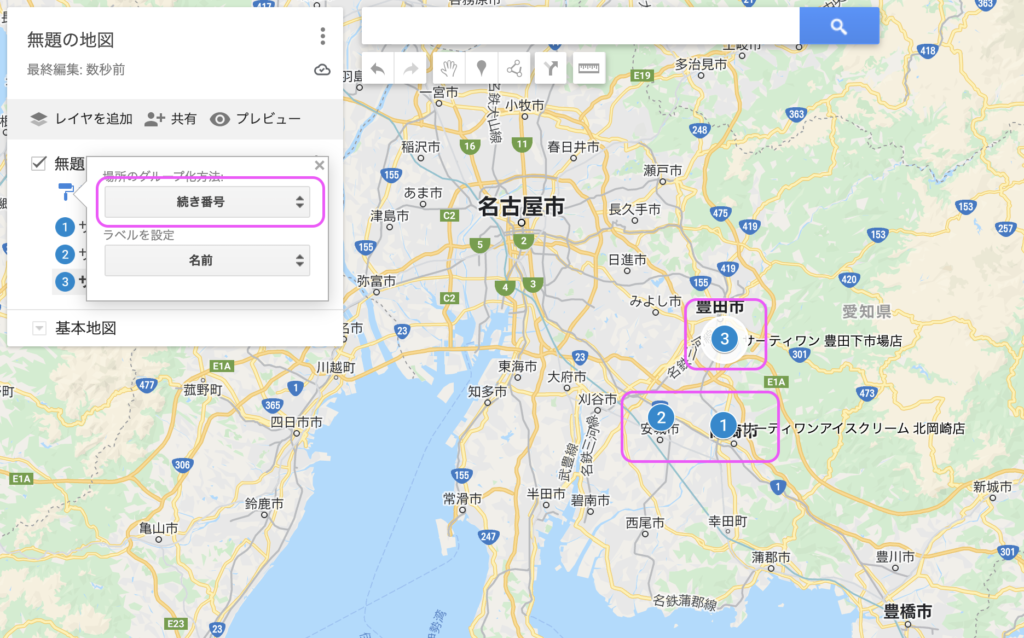
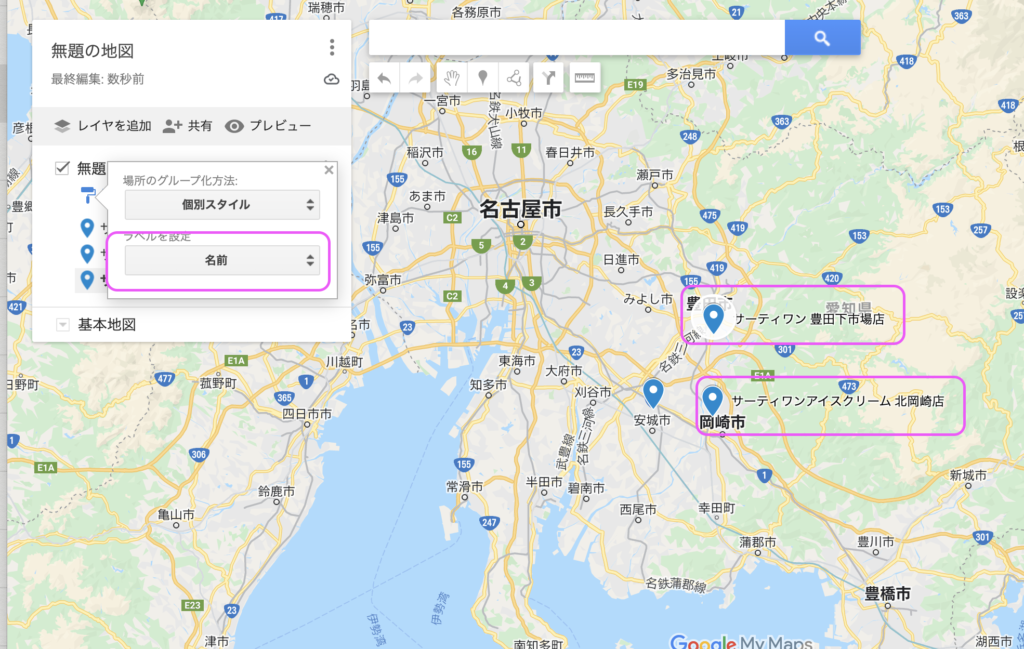
個別スタイルをクリックすると、ピンのスタイルを変えれます。
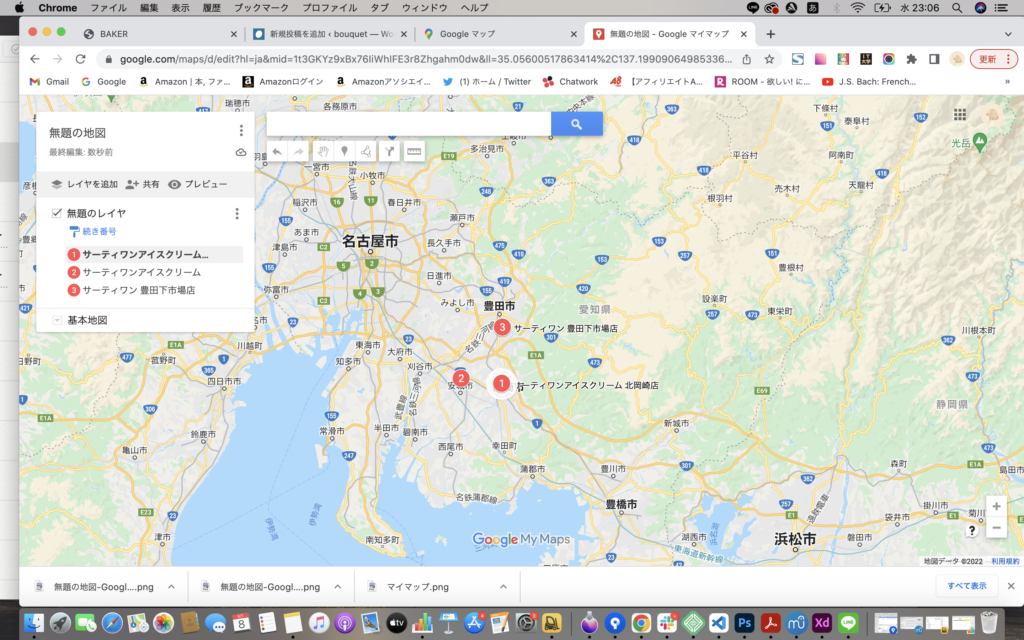
ここでは続き番号にしてみました。

色もすきな色に変えられます。個別に変えることもできます。

ラベルを名前にすると、地図に名称が表示されます。
レイヤーを追加する

レイヤーをわけて、ピンを立てることもできます。
①レイヤを追加をクリック。
②そのあと、また検索窓から名称を検索。
③+を押して登録。
④個別スタイルから、色や番号などのスタイルを設定します。
共有の設定をする

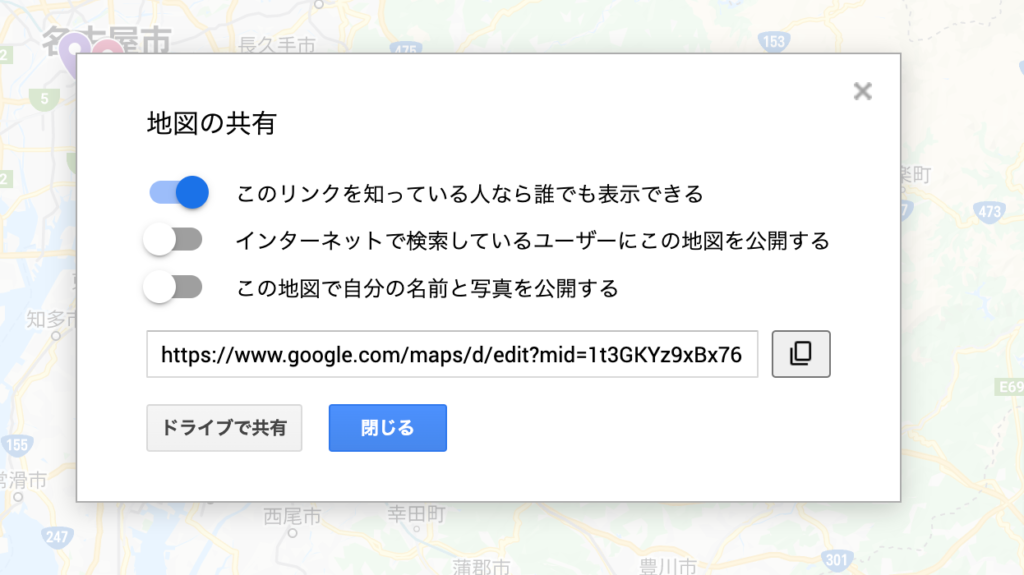
共有をクリック。
地図のタイトルに、適当な名前をつけます。

共有の範囲を適宜決めます。
地図を埋め込む

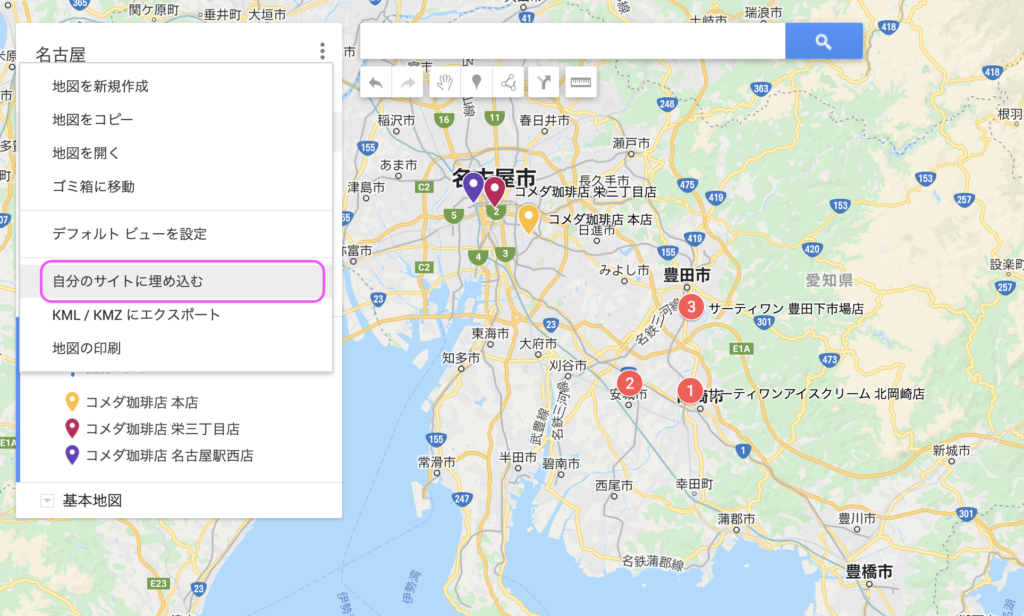
①3つの点の箇所をクリック。
②自分のサイトに埋め込むをクリック。
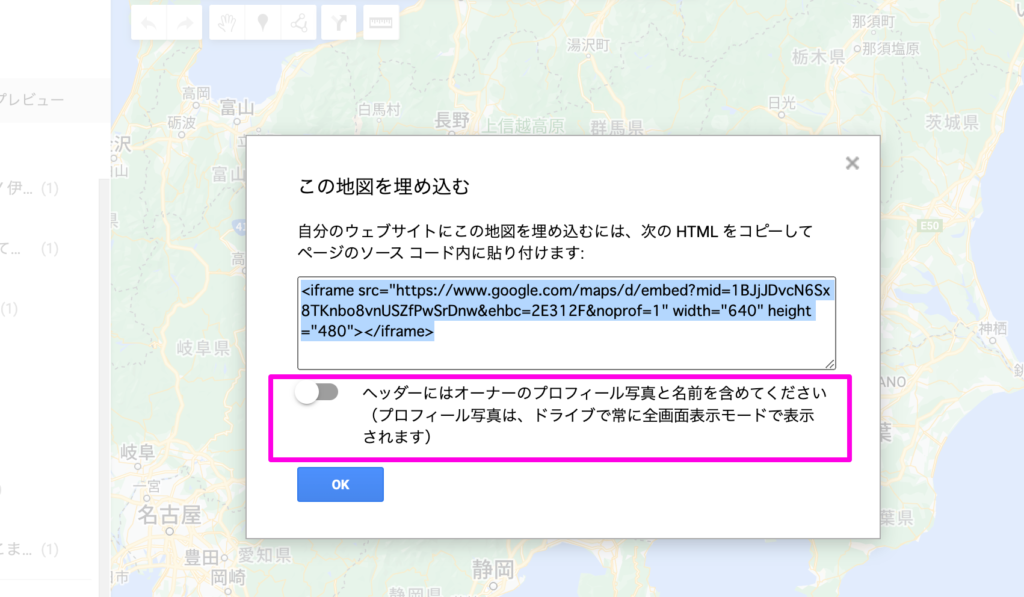
③iframe のコードが生成されるので、必要箇所に貼り付ける。

埋め込み画面で、Googleのユーザー名を非表示にするには、ここの画面でoffに設定できます。


