MAMPを使ってphpのローカル環境をつくる

ワードプレス 以外のphpファイルの修正が必要になったょ。htmlみたいにすぐにはページが表示されないよ、、困ったな。
というわけで、MAMPをつかってローカル環境でテストページを作ってみよう!
参考にしたyoutube動画はこちら
やっぱり動画はわかりやすいですね!
最初はいろんなところで、つまずくのでこういう動画があるのは助かります!
MAMPのインストール

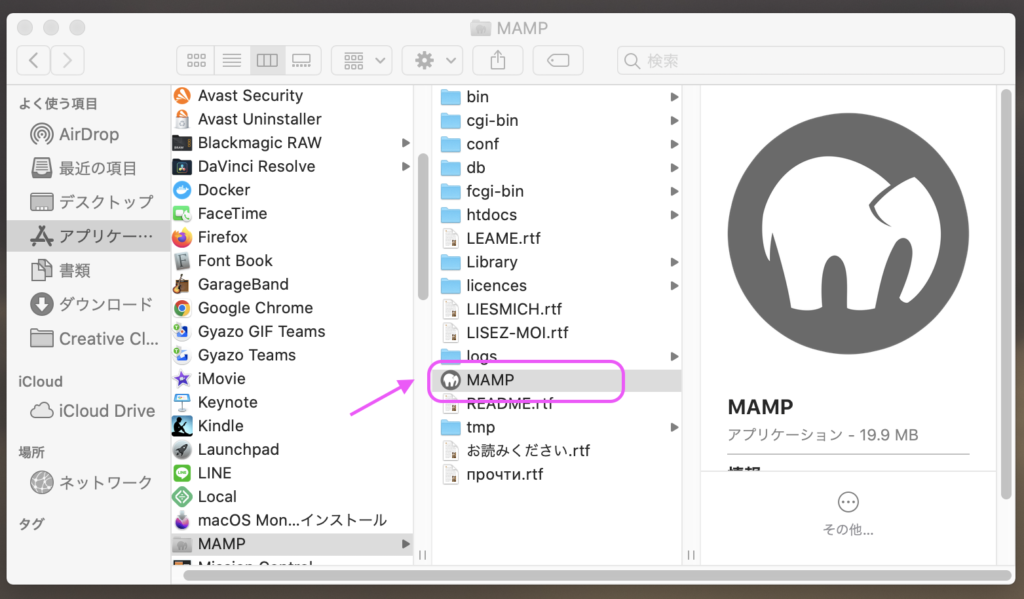
アプリケーションからMAMPを開く

(mac使用しています)
アプリケーション→MAMP→MAMP

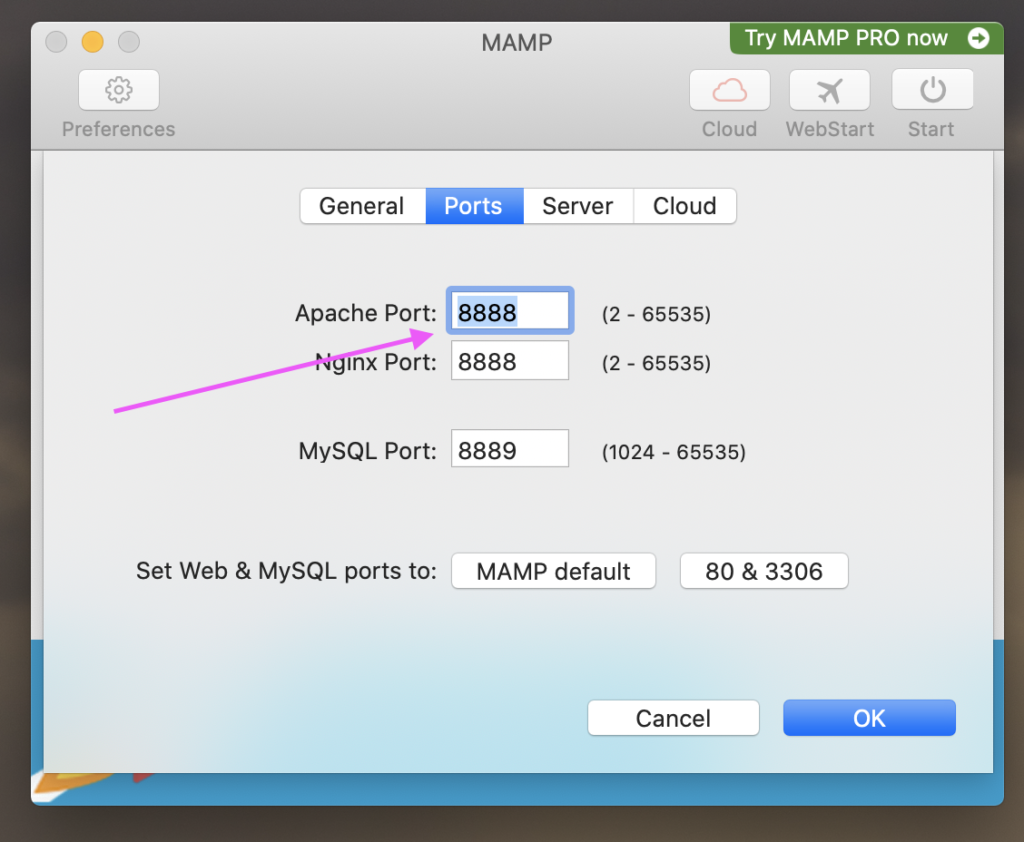
少し中身を見てみましょう!
左上、歯車マークの設定からportsへ進むと、8888に設定されているのがわかります。
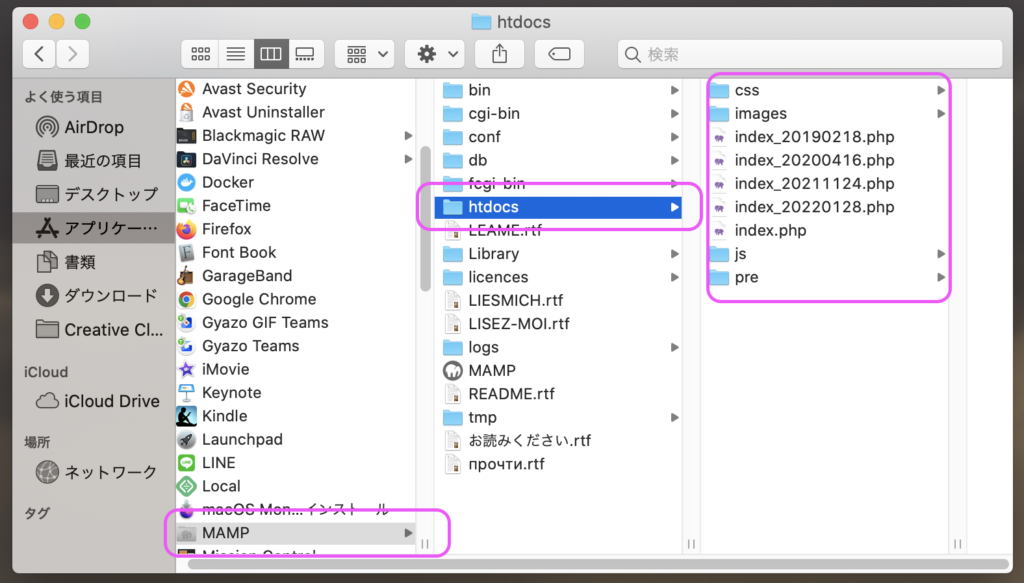
htdocsの中にphpファイルなどを入れる

ファイルを入れてみます。
先ほどのアプリケーション→MAMP→htdocs
の中にファイルをいれます。(フォルダごとではなく、中身のファイルだけいれます。なので、こちらがルートフォルダになる感じでしょうか。)
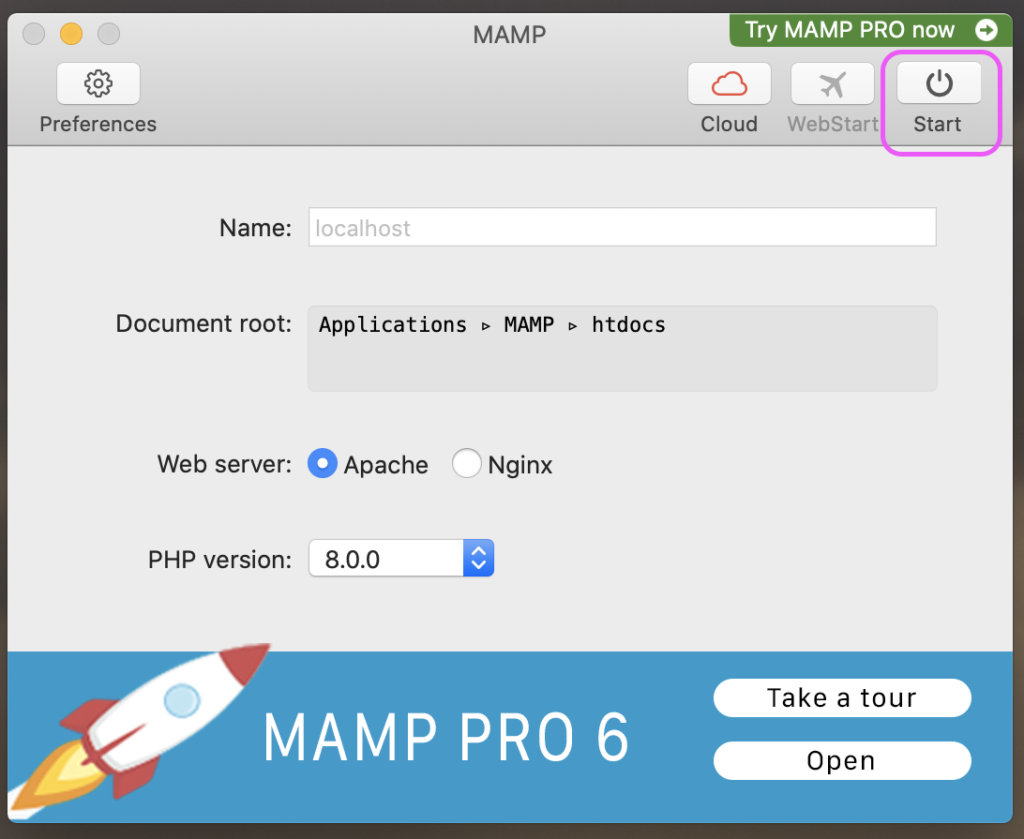
MAMPのサーバーをスタートさせる

先ほど開いたMAMPの右上にあるstartから、サーバーをスタートさせます。

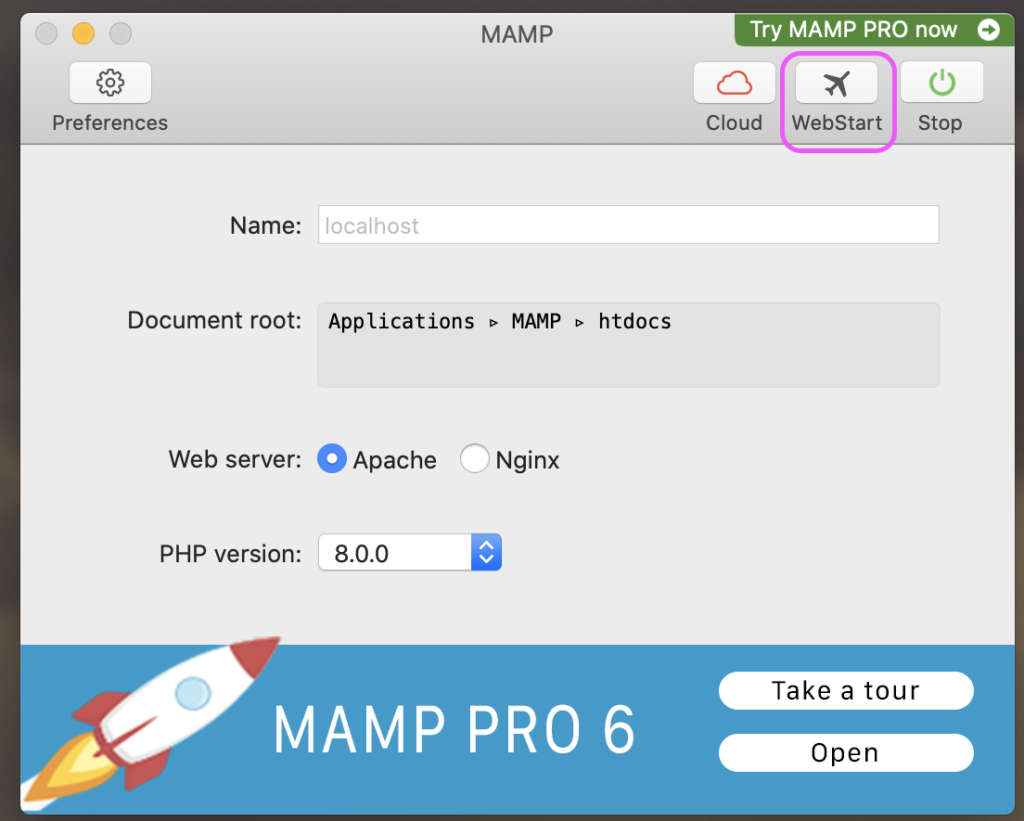
次にそのお隣にあるWebStartをクリックして、webを起動させます。

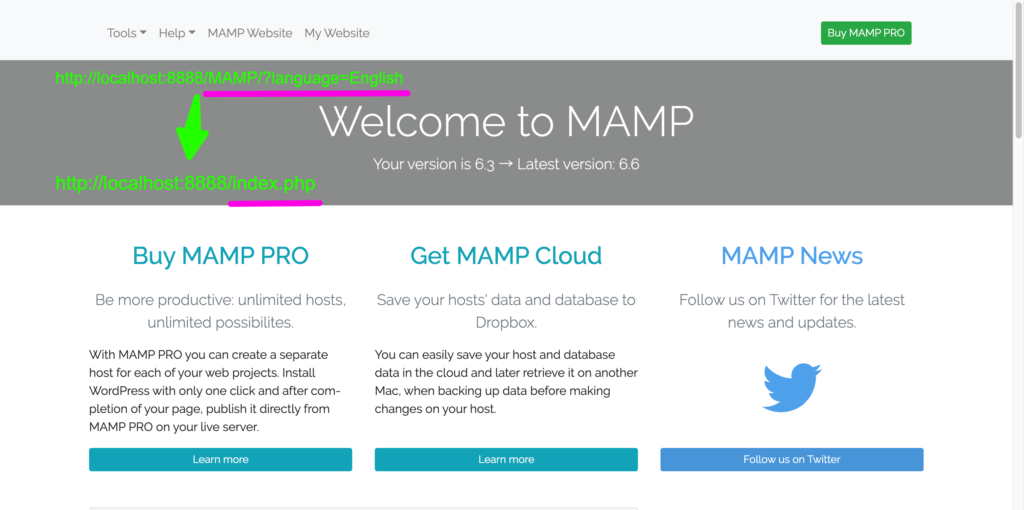
すると、こんな画面が立ちがります。
urlが下記のようになっているので、
http://localhost:8888/MAMP/?language=English8888/以降を、表示させたいファイル名に書き換えます。
http://localhost:8888/index.phpすると、そのページがweb上に表示されます。これでローカルでのテスト環境ができました!
まとめ
- MAMPのインストール
- アプリケーション→MAMP→htdocsへ。htdocsの中にphpファイルなどを入れる
- アプリケーションからMAMPを開き、MAMPのサーバーをスタートさせる
- webをスタートさせて、urlを表示させたいファイル名に書き換える


