
ほんとは、あまりプラグインを使わずに、phpで書けたらいいなぁ。
けど、プラグインを使って慣れていくのもいいかも!
custom post UIで投稿タイプを作成
ではまず最初に投稿タイプを作っていきましょう。

まずCustom Post Type UIを、プラグインから新規追加します。

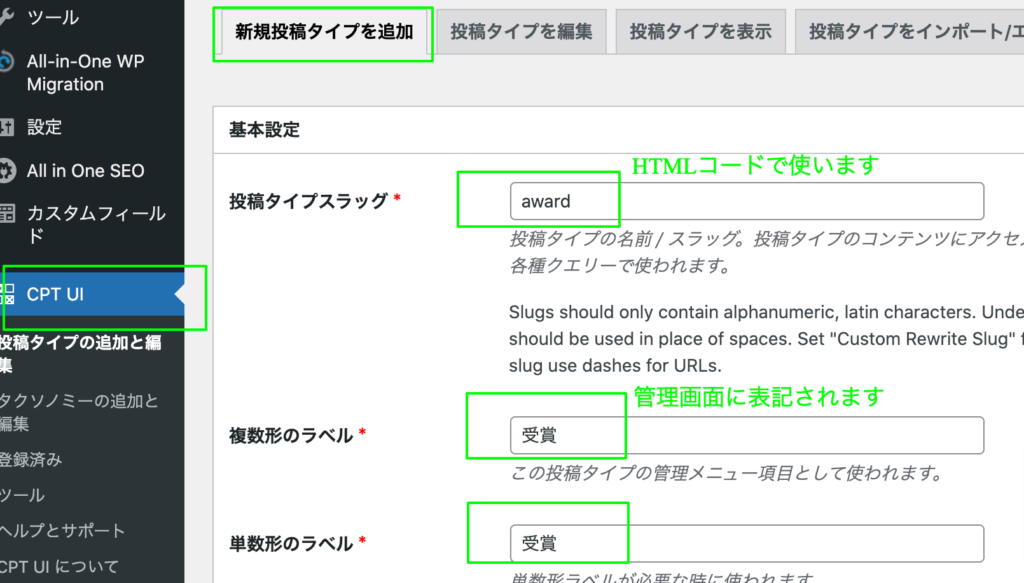
CPT UI > 新規投稿タイプを追加タブ
をクリックします。
投稿タイプスラッグ名を入力します。(英数字)
※こちら競合しやすいので、他のファイル名に使っている名前は避けた方がいいかもです。
ラベルは管理画面のサイドバーに表記される文字です。

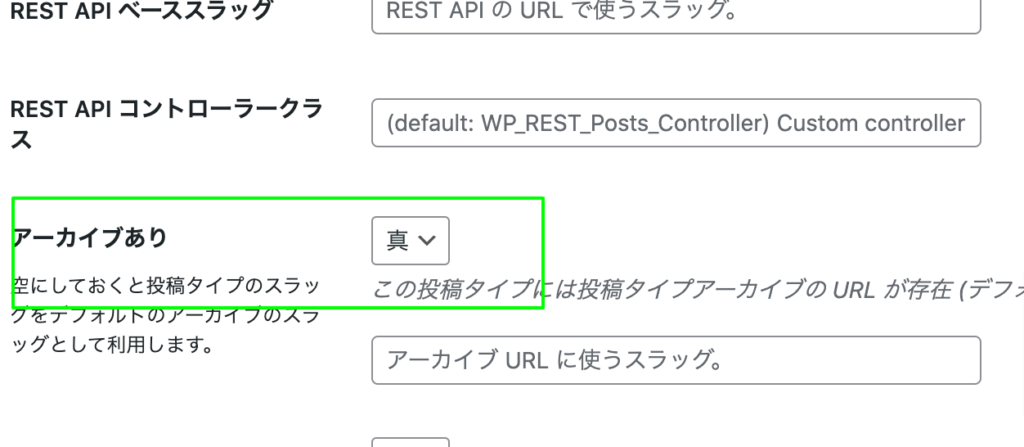
下の方へいくと、アーカイブの設定箇所があるので 真(true) にします。
※アーカイブURLに使うスラッグ(普段は使う必要ないと思いますが)
ここでアーカイブ(一覧記事)のファイル名を変えることができます。例えば、投稿タイプblog、アーカイブblogsなど分けることができます。
変更されるのは、ファイル名だけで、投稿タイプはblogで呼び出します。なので、ファイル名とリンク設定はblogsで、投稿スラッグはblogになります。
何かエラーが起きて、分けたいときなどはこちらで試してみてください。

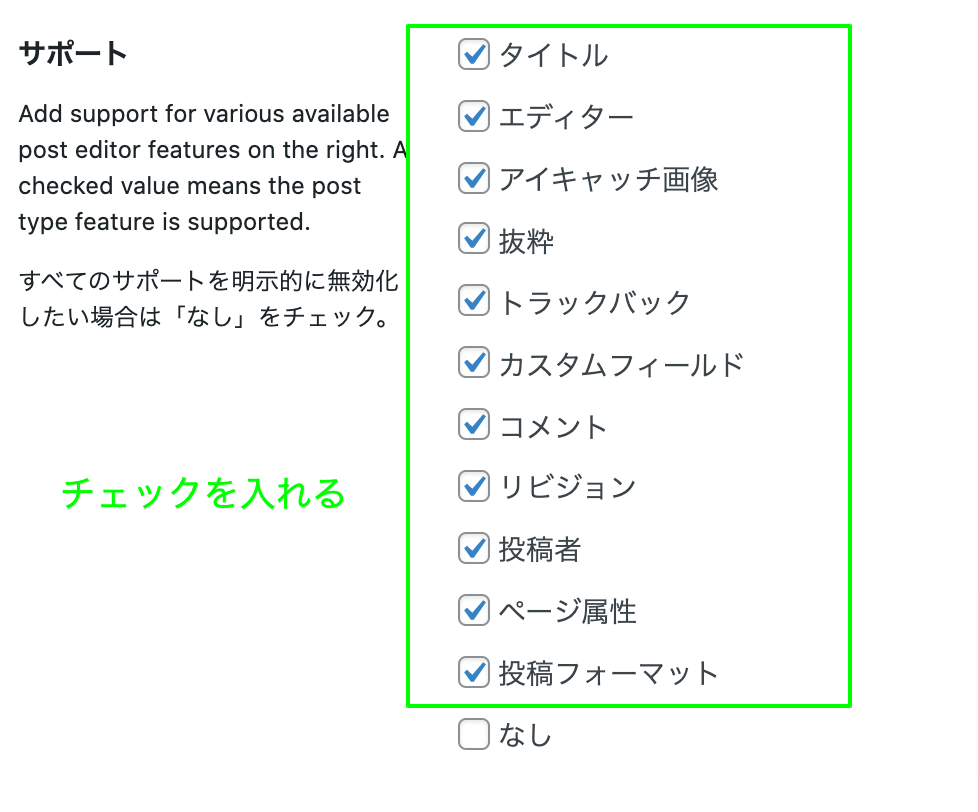
また下の方にこのような画面があるので、チェックをいれます。これで保存して完了です。
タクソノミーがない場合はこれで終了です。
プラグインでカスタムフィールド を作ろうACF,CFSなど
ACFとCFSの使い方です。どちらか片方で大丈夫です。違いとしては、CFSは繰り返しフィールドが無料で使えます。特に繰り返しフィールドを、使う必要がないときは、どちらでもいいと思います。ただACFの方が、複製ができるので入力がやりやすくて、個人的にはACFをよく使います。
ACF

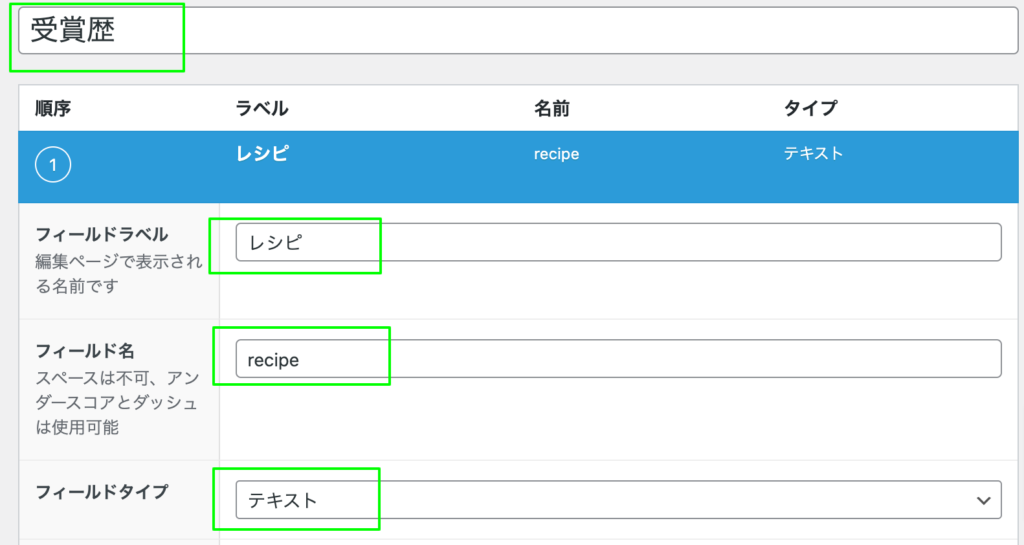
①タイトルは、投稿記事の入力欄で表示される名前です。
②フィールドラベルも、投稿記事の入力欄で表示される名前です。
③フィールド名は、phpファイルで使うため英数字で記入します。
④ここからフィールドタイプを選びます。

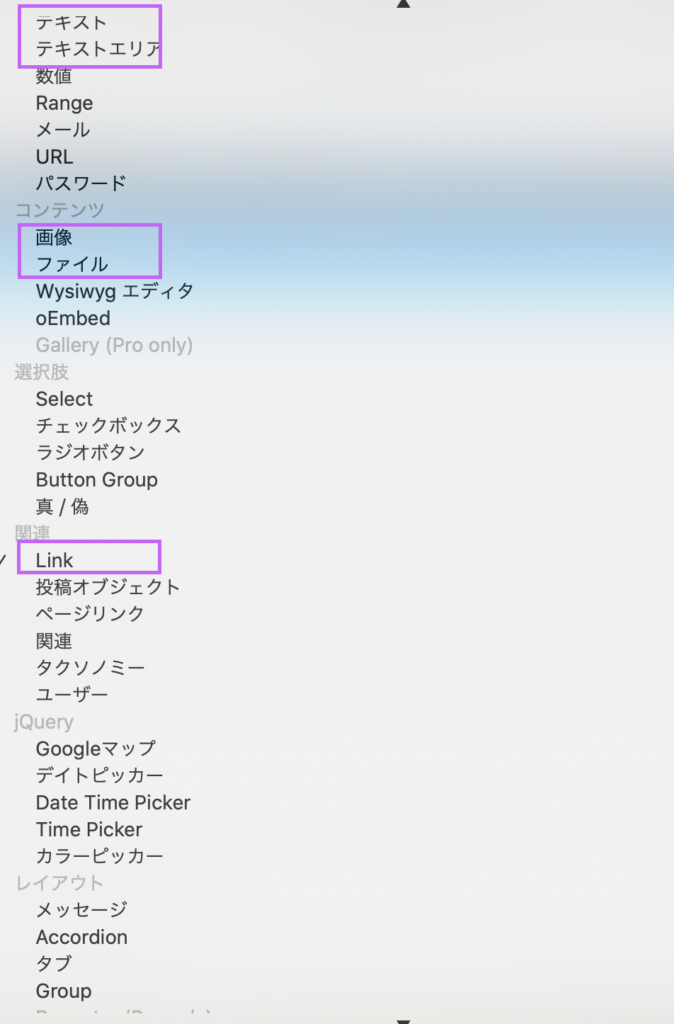
フィールドタイプはこの中から、選択して使います。特に私がよく使うのが、この辺りです。

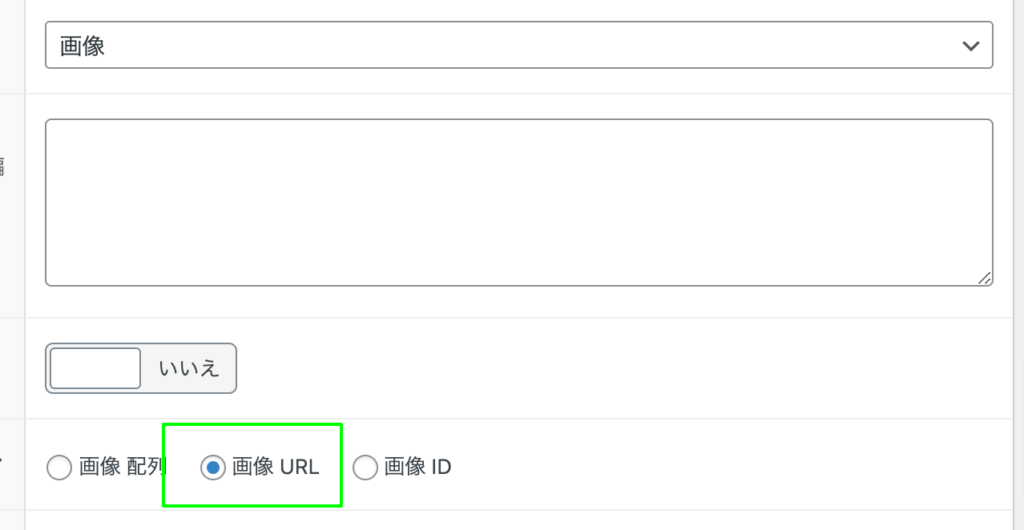
画像なんですが、3種類から選ぶ箇所があります。
画像配列・画像URL・画像ID
普通に画像として使う場合は、画像URLでOKです。

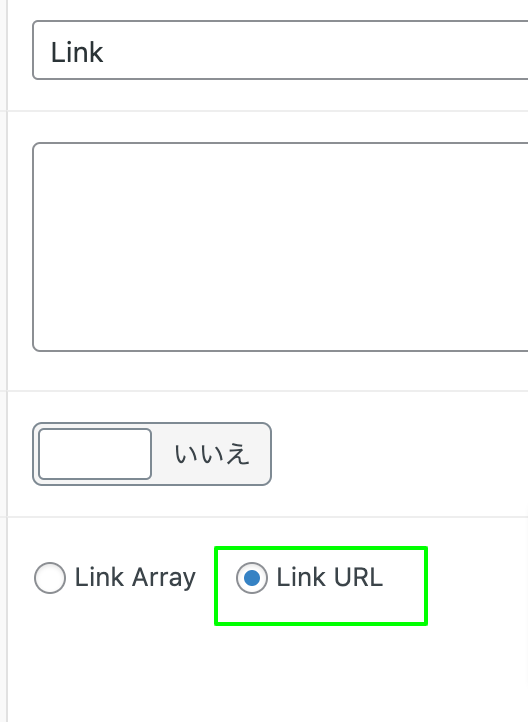
リンクも同様で、2種類から選ぶ箇所があります。
Link Array・Link URL
こちらも普通にリンクとして使う場合は、Link URLでOKです。
CFS
デフォルトの投稿archive(一覧ページ)のリンク設定
ワードプレスはデフォルトの(archive.php)投稿一覧ページが無効になっているそうです。有効にするには、functions.phpにコードを追記する必要があるようです。こちらで付けたスラッグ名で、リンクなど設定できるようになります。
function post_has_archive( $args, $post_type ) {
if ( 'post' == $post_type ) {
$args['rewrite'] = true;
$args['has_archive'] = 'news'; //任意のスラッグ名
}
return $args;
}
add_filter( 'register_post_type_args', 'post_has_archive', 10, 2 );

