@useと@forwardの使い方
@importが2022年に廃止予定ということで、私は最近scssをし始めたので、もう@useの方で覚えていこうと思います!
今回試してみたscssのファイル構造
・scssファイルを用途ごとに分けて作る_button.scss ・ _colors.scssなど
・最終的にapp.scssで、用途ごとに分けたscssファイル全てを出力させる

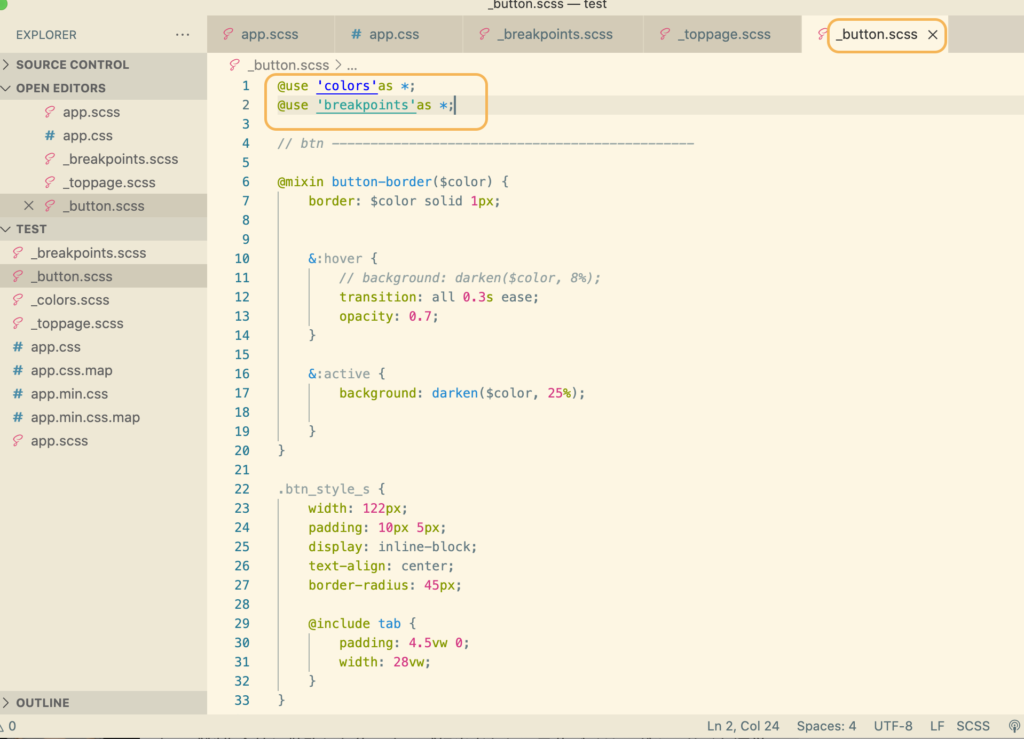
@useの使い方ですが、例えば上記だと
_button.scssのファイルでcolor.scssやbreakpoints.scssで書かれているものを読み込みたい場合、@useでの読み込みが必要になるようです。(おそらく@importのときはいらなかったもの)
なので、そのファイル内で読み込みたいものは@useで読みこむ必要があります。
@use'colors' as *;書き方ですが、このように記述するようです。
as * ;は、
すべてを意味しているようです。
この場合、scssファイル内での記述は特に必要なさそうでした。
as v;とか as c;とか自分で作ったりもできるようです。
その場合、scssファイル内全てにs v;とか as c;とか、の記述が必要になるようです。

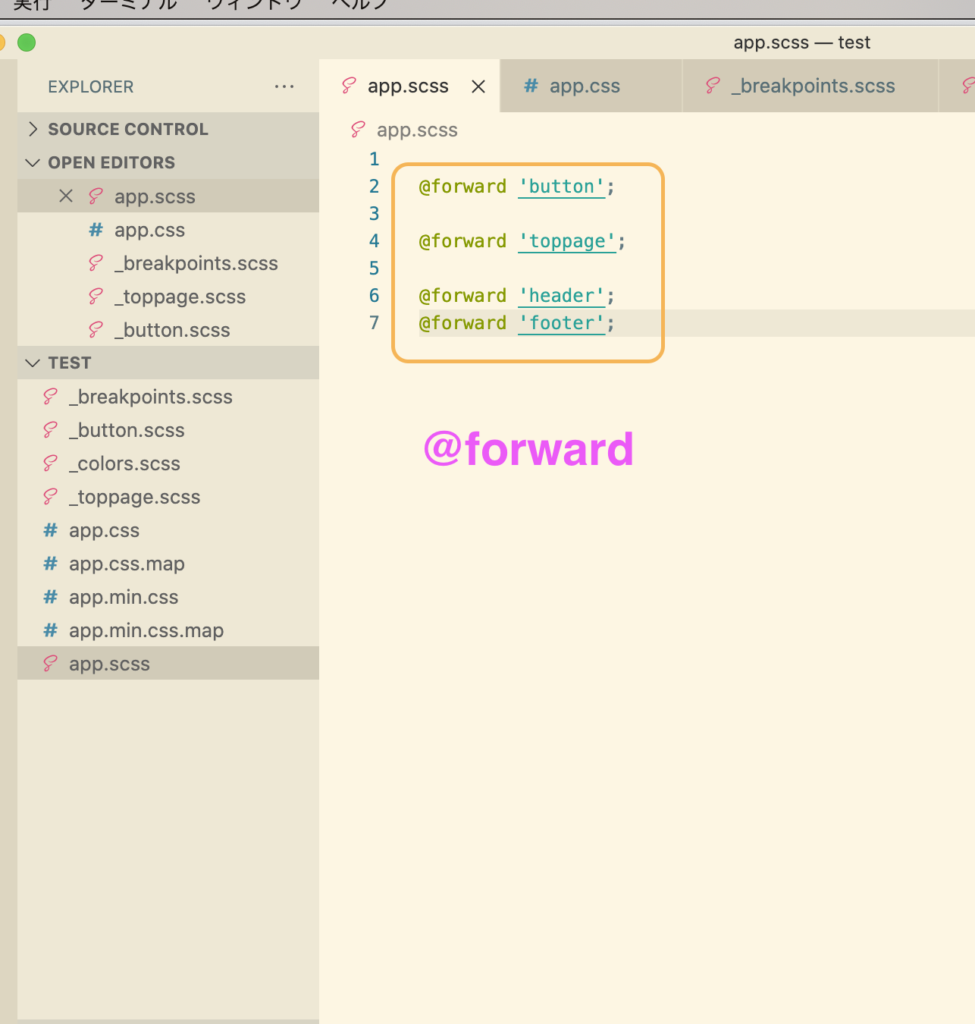
app.scssには直接スタイルの記述はせずに、それぞれのscssのファイルを読み込みます。
そして、こちらでは@useではなく@forwardを使います。
@importはおそらくすべて読み込めたと思うのですが、@useはファイルにまたがっては読み込めないようです。@fowardは@useも含めてすべて読み込んでくれるようです。

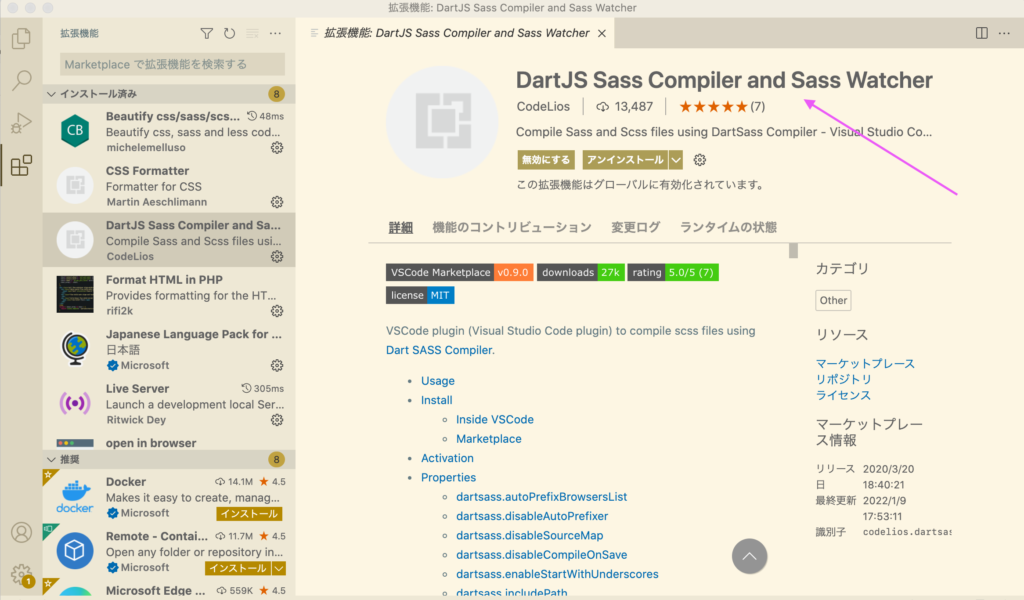
@useなどが使えるsassコンパイラーですが、DartJSというこちらのコンパイラーになります。他のコンパイラーを使っている場合は、インストールし直しが必要です。
@fowardで書き出す場合、@useで書き直したりすると、いちいち手動で保存し直さないと、中々書き換わってくれませんでした。ちょっとここが難点で、今後いいやり方を考えていきたいです。


