webフォントの使い方

いつもいただくデザインが、割とフォントにこだわりがあるところで、いろんなフォントが使われています。なのでAdobeのフォントを使う機会が多いです。その他のwebフォントも少し書いておきます。これから使う人がいたらと思い、まとめてみました。割と簡単に設定できます。
Adobeフォント

今回こちらのフォント、coffee-serviceというフォントを設定していきます。
①まず、Adobeフォントのページへログインします。フォントを検索します。

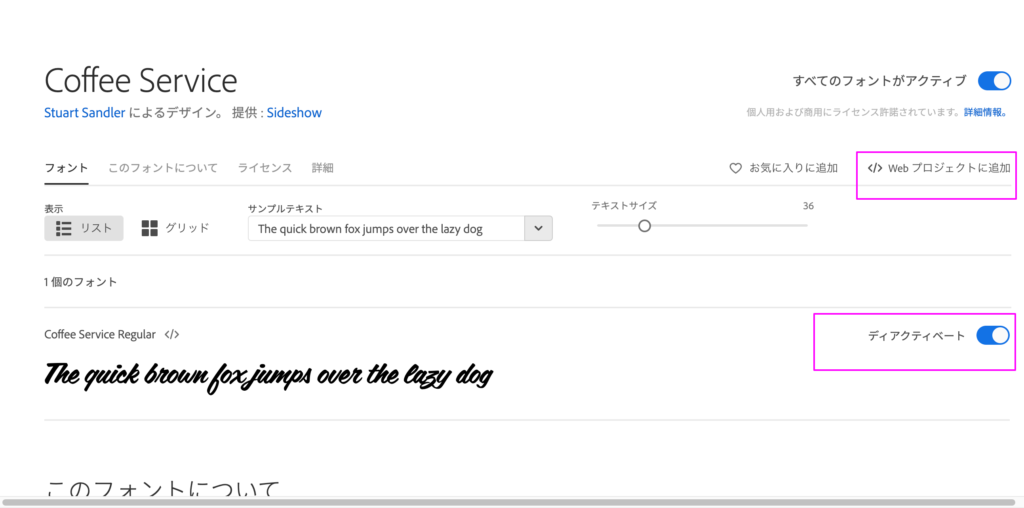
②フォントが見つかったら、ディアクティベートをonにして、webプロジェクトに追加をクリックします。


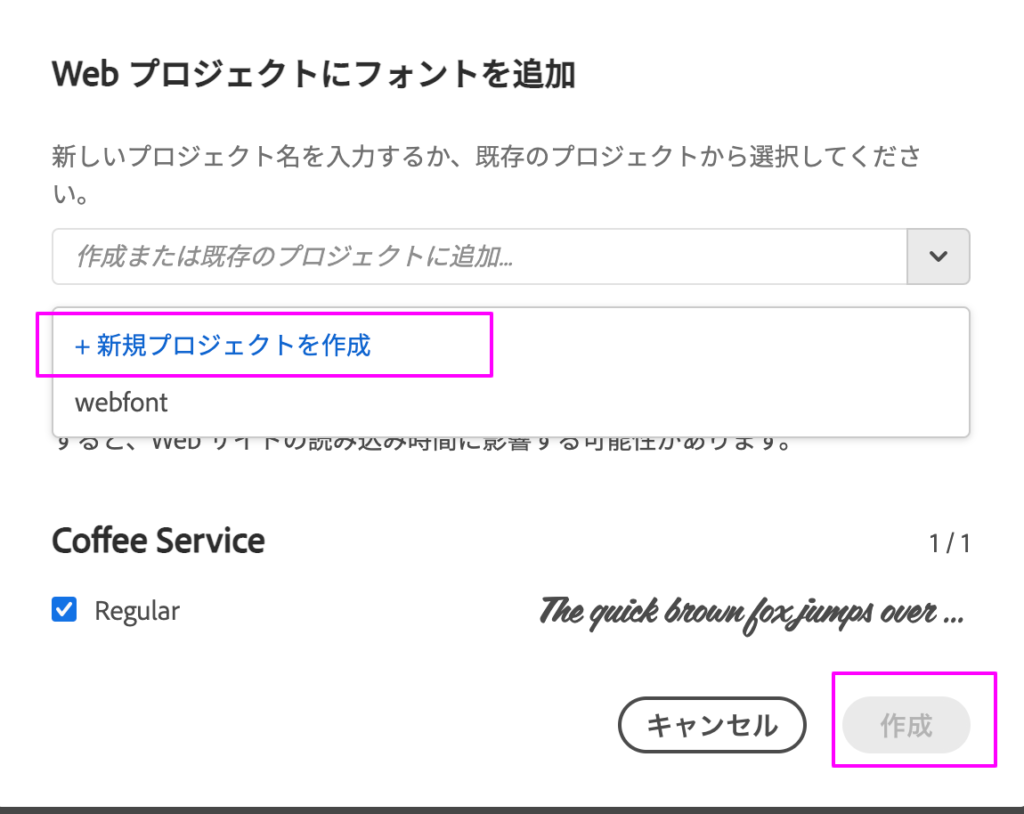
③新規プロジェクトを作成するか、以前作成したものを選択します。
そして、作成ボタンを押します。

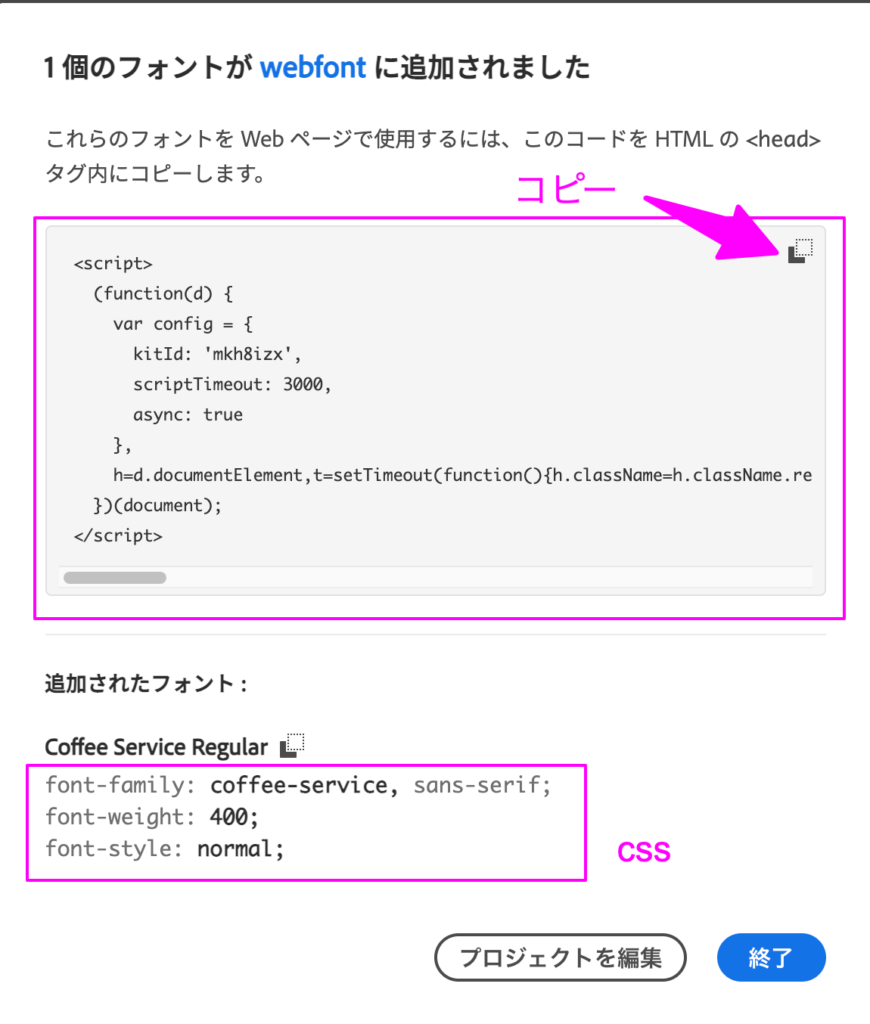
④scriptタグをコピーして、htmlのheadタグに貼り付けます。
下のコードをcssに書きます。
これで、Adobeフォントの設定は完了です。
googleフォント

今回こちらのフォント、Sawarabi Minchoというフォントを設定していきます。
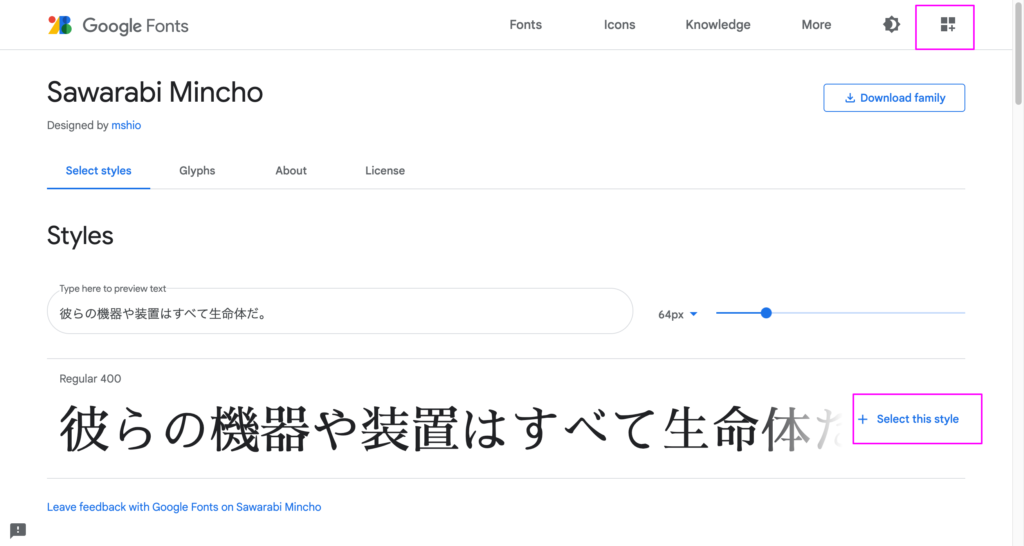
①まず、googleフォントのページへログインします。フォントを検索します。

②フォントが見つかったら、select this styleをクリックして、追加します。右上のアイコンをクリックして開きます。


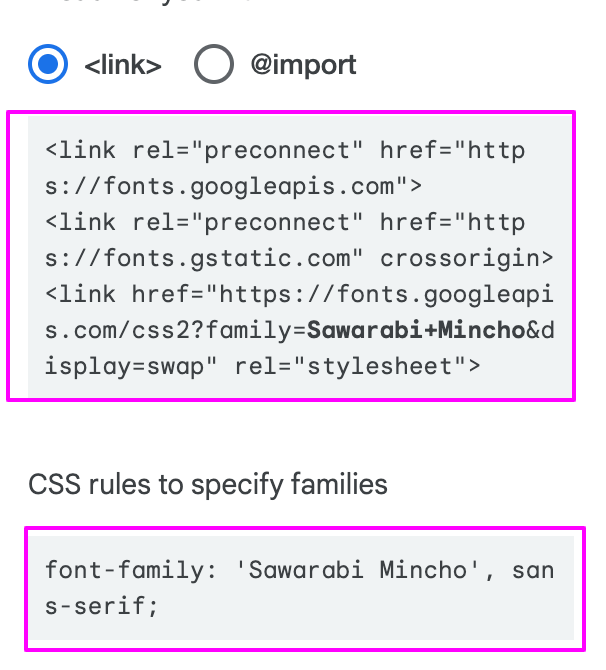
③リンクタグか、scriptタグをコピーして、htmlのheadタグに貼り付けます。
下のコードをcssに書きます。
これで、googleフォントの設定は完了です。
Cufon Fonts: Free Fonts for Desktop and WebFonts

今回こちらのフォント、Optima Italicというフォントを設定していきます。
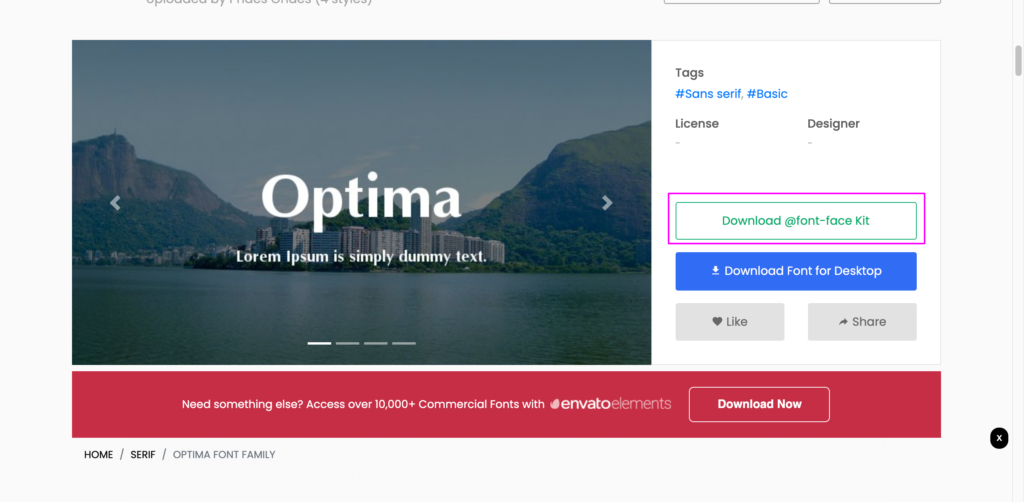
① まず、下記のページへログインします。フォントを検索します。

② @font-faceキットをpcにダウンロードします。


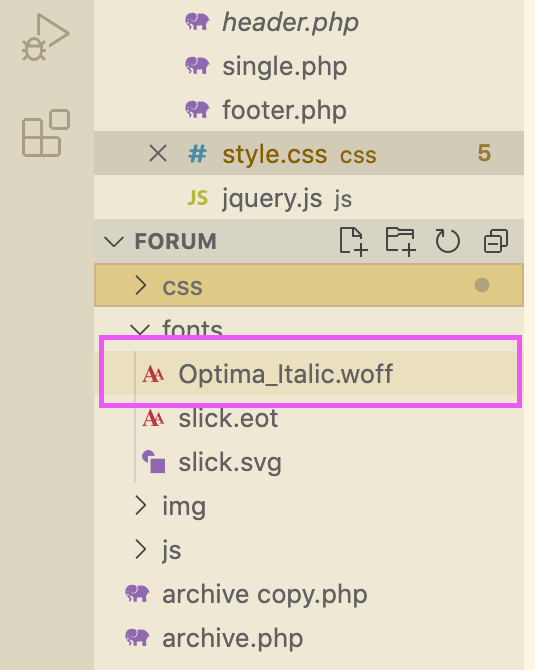
③ ダウンロードしたファイルから、Optima_Italic.woffのファイルを、fontsフォルダを作り入れます。階層はcssフォルダやjsフォルダと同じ場所で大丈夫です。
④ cssに下記のコードを書いて読み込みます。これでフォントの設定は完了です。
@font-face {
font-family: ’Optima Italic’;
src: local('Optima Italic'), url('../fonts/Optima_Italic.woff') format('woff');
src: local('Optima Italic'), url('../fonts/Optima_Italic.TTF') format('truetype');
}
.font-optima {
font-family: ’Optima Italic’;
}参考にしたサイト https://onedarling.site/programming/wordpress/webfont/


