
カスタム投稿のカテゴリーを表示して、カテゴリーリンクさせたい。でもarchive.phpにいってしまうよ・・・。
カスタム投稿でカテゴリを表示させる
カスタム投稿で、カテゴリを作りたい場合、カスタムタクソノミー&タームで作ります。カスタム投稿と、タクソノミーはプラグインを使って作りました。
やり方はこちら→カスタム投稿をプラグインで作る
archive-〇〇.phpなどのカスタム投稿一覧ページの、カテゴリを表示させたい場所に下記のコードを書きます。(ループの中で使います)
※リンク付きの表示例
カテゴリ : <?php echo get_the_term_list($post->ID, ‘タクソノミースラッグ名‘); ?>
<p>カテゴリ :
<?php echo get_the_term_list($post->ID, 'tagtype'); ?>
</p>全体表示はこんな感じです。
<?php
$paged = get_query_var('paged') ? get_query_var('paged') : 1; //pagedの設定 pagination用
$args = array(
'post_type' => 'column',
'posts_per_page' => 10,
'paged' => $paged
);
$my_query = new WP_Query($args);
$max_num_pages = $my_query->max_num_pages; //max_num_pagesの設定 pagination用
?>
<?php
if ($my_query->have_posts()) :
while ($my_query->have_posts()) : $my_query->the_post();
?>
<!-- 投稿内容 -->
<p>
<?php echo get_the_date(); ?>
</p>
<h4><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></h4>
<p>カテゴリ :
<?php echo get_the_term_list($post->ID, 'tagtype'); ?>
</p>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>タクソノミー用のファイルを作る
taxonomy-〇〇.php (〇〇にはタクソノミーのスラッグ名を入れます。)
このファイルを作っていなかったので、カテゴリーリンクから、デフォルトのarchive.phpへいってしまっていました。
taxonomy-〇〇.phpの中身は、archive-〇〇.phpをコピペしてループの箇所だけ書き換えます。下記のコードだけで、ループ内の記事が表示されました。サブループではなく、普通のループを使います。
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>コピペしたarchive-〇〇.phpの内容を、下記のコードは削除して、上記のコードに書き換えます。他は同じ。下記のサブループのコードのままだと、archive-〇〇.phpへいってしまいます。
<?php
$paged = get_query_var('paged') ? get_query_var('paged') : 1; //pagedの設定 pagination用
$args = array(
'post_type' => 'column',
'posts_per_page' => 10,
'paged' => $paged
);
$my_query = new WP_Query($args);
$max_num_pages = $my_query->max_num_pages; //max_num_pagesの設定 pagination用
?>
<?php
if ($my_query->have_posts()) :
while ($my_query->have_posts()) : $my_query->the_post();
?>
実はここで結構つまずきました。上のコードだと〇archive-〇〇.phpページにいっちゃうんですよね。taxonomy-〇〇.phpへいくには、ふつうのサブループに変えます。
参考にしたページ


カテゴリのないときの表示させない、また複数の表示

カテゴリの登録がないとき、デザインで背景色だけ出てしまうよ。。
あと複数表示させたいけど、(ニュース,リリース)ではなく、
ひとつずつにborderで囲んだり、背景色を分けてスタイルを当てたいよ。。
下記のコードで、うまくいきました!
カスタム投稿時(term)
<ul>
<?php
$terms = get_the_terms( $post->ID, 'news_cat' );
if ($terms && ! is_wp_error($terms)): ?>
<?php foreach($terms as $term): ?>
<li class="<?php echo $term->slug; ?>"><a
href="<?php echo get_term_link( $term->slug, 'news_cat'); ?>"><?php echo $term->name; ?></a>
</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>普通の投稿時(category)
<ul>
<?php
$categories = get_the_category( $post->ID, 'news_cat' );
if ($categories && ! is_wp_error($categories)): ?>
<?php foreach($categories as $category) : ?>
<li class="<?php echo $category->slug; ?>">
<a href="<?php echo get_category_link($category->term_id); ?>">
<?php echo $category->name; ?>
</a>
</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
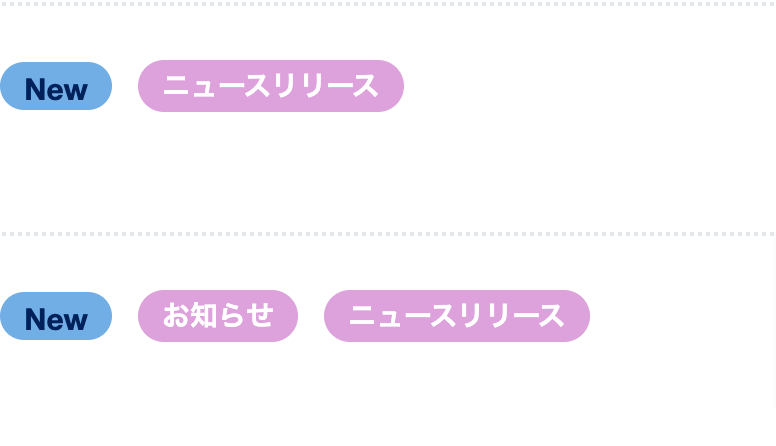
こんな感じで、カテゴリを分けてデザインを当てることができました。(紫色の部分)
< li >にcssでスタイルを当てることで、デザインをつけられます。また< li >のclassに設定している$term->slugは、使わない場合はずしてもOKです。
$term->slug タームスラッグで、カテゴリ分けしたときのスラッグが取得されます。
例えば、ニュースのカテゴリでnewsと設定していたら、newsが取得されます。
‘news_cat’は、タクソノミー(カスタム投稿でのカテゴリ)の名前です。タクソノミーでつけたスラッグ名をこちらに入力します。
参考にしたサイト https://saburo-design.com/9145/


