カテゴリ一覧の表示の仕方
カテゴリ一覧の表示はいくつかやり方があるようですが、今回はこのコードでうまくいきました。
get_categories()の初期設定が、アルファベット順になっているので、‘orderby’ => ‘id’ こちらでid順に変更します。これで登録した順に並び替えできます。
get_categories($args) こちらの関数で、$argsを取得します。
<ul>
<?php
$args=array(
'orderby' => 'id',
);
$categories = get_categories($args);
foreach($categories as $category) {
echo '<li><a href="'.get_category_link($category->term_id).'">'.$category->name.'</a></li>';
}
?>
</ul> <ul>
<?php
$categories = get_categories();
foreach($categories as $category) {
echo '<li><a href="'.get_category_link($category->term_id).'">'.$category->name.'</a></li>';
}
?>
</ul>カスタムタクソノミーのカテゴリ一覧表示
こちらもいろいろなやり方があるようですが、こちらも同じでこのforeach構文でうまくいきました。こちらは初期値のままで、アルファベット順に表示させています。
<ul>
<?php
$terms = get_terms('works_tag');
foreach ( $terms as $term ) {
echo '<a href="'.get_term_link($term).'">'.$term->name.'</a>';
}
?>
</ul>セレクトボックス でカテゴリ一覧表示
<div class="tag-select">
<?php $categories = get_categories(array('taxonomy' => 'category')); if ( $categories ) : ?>
<select name="cat-dropdown"
onchange="document.location.href=this.options[this.selectedIndex].value;">
<option value="" selected="selected">カテゴリーを選択</option>
<?php foreach ( $categories as $category ): ?>
<option value="<?php echo esc_html( get_category_link( $category->term_id ) ); ?>">
<?php echo esc_html( $category->name ); ?></option>
<?php endforeach; ?>
</select>
<?php endif; ?>
<i class="fa-solid fa-angle-down"></i>
</div>
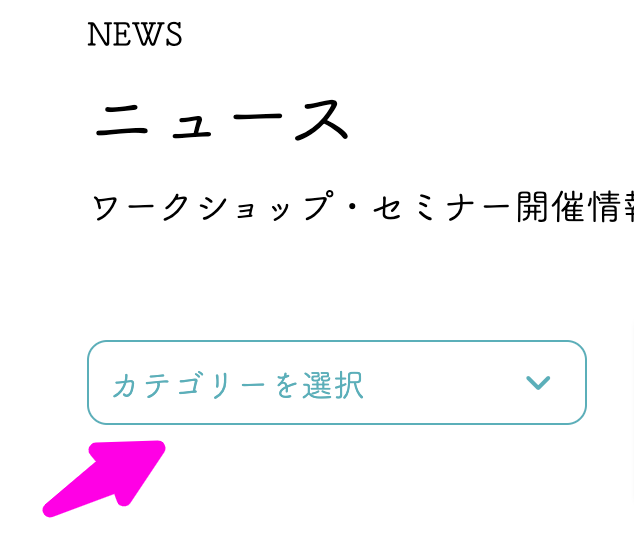
例えばこんな感じで、fontawesomeで下矢印を絶対配置でつけて、枠線をつけるとこんな感じです。選択するとリンクで飛べます。
.tag-select {
border: solid 1px #5CAEB9;
border-radius: 10px;
color: #5CAEB9;
margin-top: 5%;
width: 250px;
position: relative;
}
.tag-select select {
padding: 2%;
padding-left: 5%;
padding-right: 50%;
cursor: pointer;
}
.tag-select .fa-angle-down {
position: absolute;
right: 7%;
top: 30%;
z-index: -1;
}ドロップダウンでカテゴリ一覧表示(送信ボタン付き)
<form id="category-select" class="category-select" action="<?php echo esc_url( home_url( '/' ) ); ?>" method="get">
<?php wp_dropdown_categories( 'show_count=1&hierarchical=1' ); ?>
<input type="submit" name="submit" value=">" />
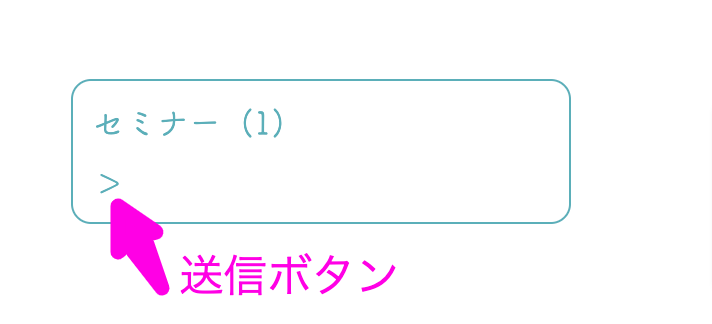
</form>送信ボタンを押すと、リンク先へとぶタイプ

項目と送信ボタンが別のタイプ
項目を選んでから、送信ボタンを押すとリンク先へ飛ぶ。
ドロップダウンでカテゴリ一覧表示(送信ボタンなし)
<?php wp_dropdown_categories( $args ); ?>
リンクがつかないタイプ


