ワードプレス絞り込み検索ができない

カテゴリと、年数で絞り込み検索を作りたい!
それぞれの選択を、連動させて絞り込み検索を作りたいけど、できないよ。。。
めちゃくちゃ苦労したので、忘備録として残しておきます。

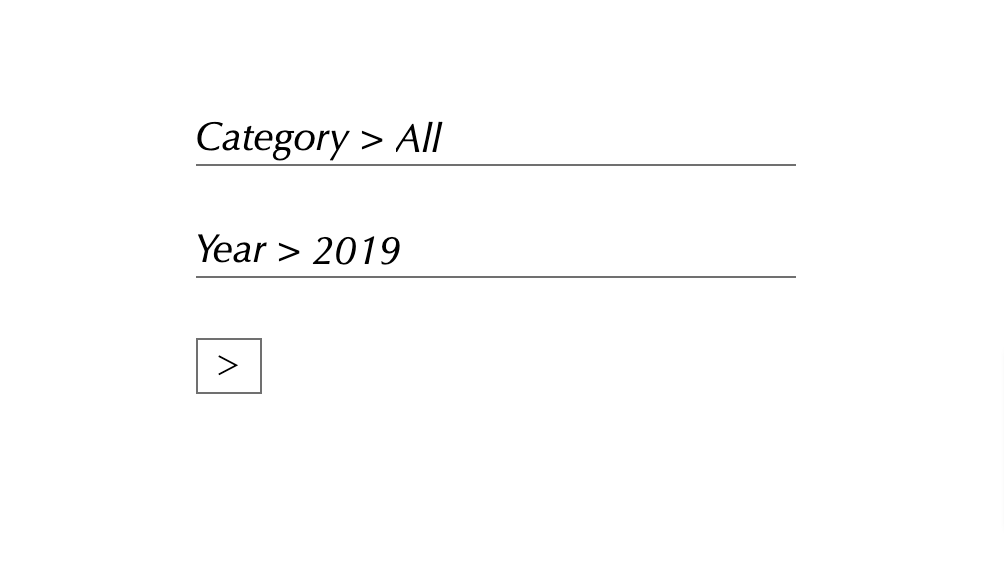
完成形はこんな感じで、
カテゴリ
年数
で絞り込み検索を作りたいです。
カテゴリとタグで絞り込み検索する
絞り込み検索のコード カテゴリとタグで絞り込む場合
<form method="get" action="<?php bloginfo( 'url' ); ?>">
<!-- カテゴリー----------- -->
<div class="category-mt">
<ul class="category-flex font-optima">
<li>Category > <?php wp_dropdown_categories('depth=0&orderby=name&hide_empty=0'); ?>
</li>
</ul>
</div>
<!-- カテゴリー----------- -->
<!-- Year---------- -->
<div class="year yearmt">
<ul class="year-flex font-optima">
<li>Year > <?php $tags = get_tags(''); if ( $tags ) : ?>
<select name='tag' id='tag'>
<option value="" selected="selected">select</option>
<?php foreach ( $tags as $tag ): ?>
<option value="<?php echo esc_html( $tag->slug); ?>">
<?php echo esc_html( $tag->name ); ?></option>
<?php endforeach; ?>
</select>
<?php endif; ?><br />
</ul>
</div>
<!--Year---------- -->
<input id="submit" type="submit" class="search-box" value=">" />
</form>ポイント
・formタグで作ってinputボタンで検索させるところ。
・カテゴリとタグを使って条件を2つ表示
・wp_dropdown_categoriesでカテゴリをドロップダウンで表示
・selectタグを使って、タグを表示
カテゴリを複数作って、絞り込みも可能そうですが、今回はカテゴリとタグを使って絞り込み検索させています。
wp_dropdown_categoriesについて
送信ボタンのないセレクトボックス(ドロップダウンメニューなど)
引数一覧
| show_option_all | ‘すべてのカテゴリー‘を選択できるテキスト。デフォルトでは、’すべてのカテゴリー’ を選択できるテキストを表示しない。 |
| show_option_none | ‘カテゴリーなし’ を指定できるテキスト。デフォルトでは、’カテゴリーなし’ を指定できるテキストを表示しない。 |
| option_none_value | 「カテゴリーなし」option 要素の値。 |
| orderby | カテゴリーをソートするためのキー項目。有効な値は: ‘ID’ ‘NAME’(名前) ‘SLUG’(スラッグ) 初期値: ‘ID’ |
| order | カテゴリーをソートする方向。有効な値は: ‘ASC’(昇順) ‘DESC’(降順) 初期値: ‘ASC’ |
| show_count | 各カテゴリーに属する投稿数を表示する (1/True) または、しない (0/False) |
| hide_empty | 投稿のないカテゴリーを表示する (0/False) または、しない (1/True) |
| child_of | カテゴリーを ID で指定して、その子孫のすべてのカテゴリー(子、孫、ひ孫・・・)を表示する。 |
| exclude | 除外したいカテゴリー ID をコンマ区切りで指定。例) ‘exclude=4,12’ |
| include | 含めたいカテゴリー ID を指定。 |
| exclude_tree | コンマ区切りのリストで、除外したい親カテゴリーの ID を定義する。ある親カテゴリーとその子カテゴリーすべてを除外したい時に使う。例)’exclude_tree=5′ |
| echo | カテゴリーリストを表示する (1/True) または、PHP で使うために値を返す (0/False) |
| depth | カテゴリー階層のどのレベルまでを出力するかを指定。 0 – 全ての階層のカテゴリーを出力 -1 – 全てのカテゴリーをフラット(インデントなし)形式で出力(hierarchical 引数よりも優先) 1 – 最上位カテゴリーのみ出力 2以上 – 指定した階層までを出力。例えば 2 を指定すると、最上位と直下の子カテゴリまでを出力。 |
| tab_index | ドロップダウンメニューの select要素に付ける ‘tabindex’ 属性の値。 |
| name | ドロップダウンメニューのフォーム名(select要素の ‘name’ 属性)。 初期値: ‘cat’ |
| id | ドロップダウンメニューのクラス(select要素の ‘class’ 属性)。 初期値: ‘name’ |
| class | ドロップダウンメニューのクラス(select要素の ‘class’ 属性)。 初期値: ‘postform’ |
| selected | 表示ボックスで ‘selected’ としたいカテゴリーの ID(これを付けるとドロップダウンメニューなどの選択値の初期値となる)。 |
| hierarchical | カテゴリーをフラットに表示する (0/False) または、階層形式(子孫カテゴリーをインデント)で表示する (1/True) |
| pad_counts | リンク数または投稿数を計算するとき、子孫カテゴリーからの数値を含める。 |
| taxonomy | 指定したタクソノミーを返す。有効な値は: ‘category’(カテゴリー) ‘post_tag’(タグ) 登録済みのカスタム分類(タクソノミー) 初期値: category |
| hide_if_empty | ターム(例:カテゴリー、投稿タグ、カスタム分類の項目)が一つも無いときにフォーム自体を非表示にする (1/True) または、表示する (0/False) |
| value_field | フォームの option 要素の ‘value’ 属性へ入れるタームのフィールド。 初期値: ‘term_id’ |
今回はこんな感じで、引数を使っています。
<?php wp_dropdown_categories('depth=0&orderby=name&hide_empty=0'); ?>hide_empty=0を使って、
カテゴリの親要素にAllを作り、どの投稿記事にもAllにチェックはせず、ドロップダウンの一覧表示にだけ出させています。
タグの検索結果を保持させる
このjQueryのコードにめちゃくちゃ助けられました!ありがとう!

絞り込み検索したあとの画面で、カテゴリ名と年数を表示させてほしいとの要望がありました。
カテゴリは表示されてるのですが、タグで設定した年数は、表示がAllに戻ってしまっていました、、
何でも、カテゴリとキーワードは検索結果が保持されるが、タグは保持されないらしい。なので、jQueryを使って、表示させる。
jQuery(function () {
var arg = new Object;
url = location.search.substring(1).split('&');
for (i = 0; url[i]; i++) {
var k = url[i].split('=');
arg[k[0]] = k[1];
}
var id = arg.tag;
$(function () {
$("select[name=tag]").val(id).addClass("selected");
});
});参考サイト▷ https://works.coldsleep.jp/blog/narrowing-down/
まとめ
・検索はformタグを使う。
・wp_dropdown_categoriesでカテゴリを表示させる。
・タグはselectタグなどを使って表示させる。
・jQueryでタグの選択値を保持させる。
今回私は、年数をタグで表示させることにしました。他のやり方もいろいろ試したのですが、うまくいかなかったため。なので、ひとつの方法として、試していただければと思います。


