Local (by Flywheel)の使い方
Local (by Flywheel)とは

なぜ、このLocal (by Flywheel)が必要なんだろう?
htmlで書かれた普通のコードと違って、ワードプレスはphpで書かれたコードになります。なので、データが別の場所に保存されるため、サイトを見るためには、このLocal (by Flywheel)が必要になります。
Local (by Flywheel)はマイクロソフト社が作った、ローカル環境(自分のPC上だけに構築する環境)でワードプレスを制作できるソフトです。なので、本番サイトのテスト用や、学習用に最適なソフトになります。
ダウンロードする
こちらからダウンロードしていきましょう♪


ワードプレス環境を作る

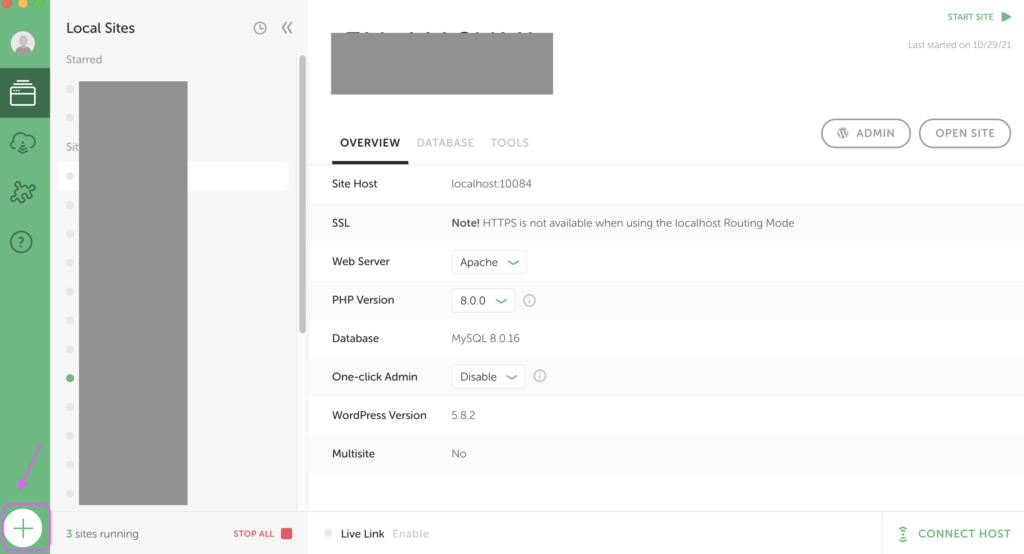
ダウンロードできたら、Local (by Flywheel)でワードプレスサイトをひとつ作ります。(ひとつのサイトごとに作ります)
左下のプラスマークから、作ります。

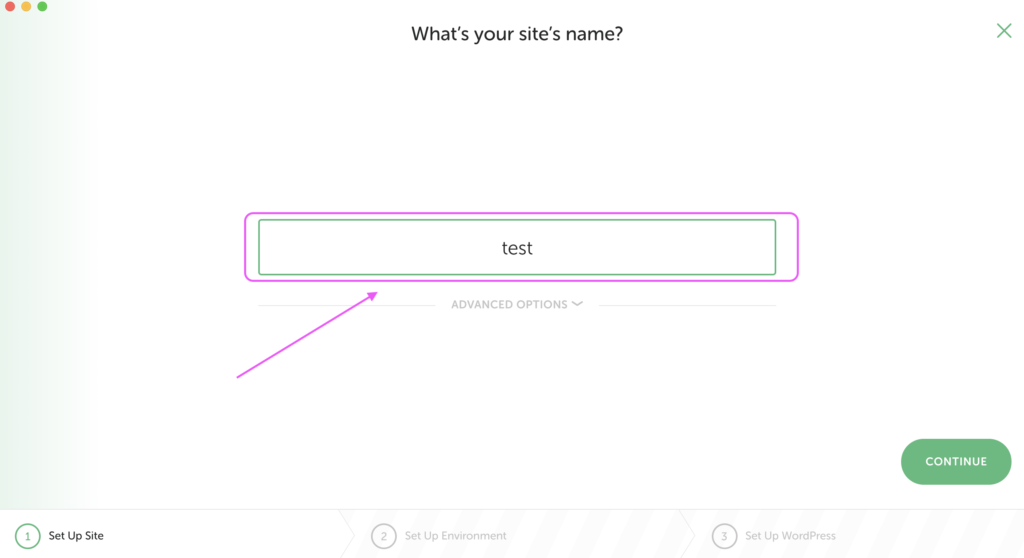
ここにサイトの名前をつけます。何でもOKです。
それから、continueのボタンを押します。

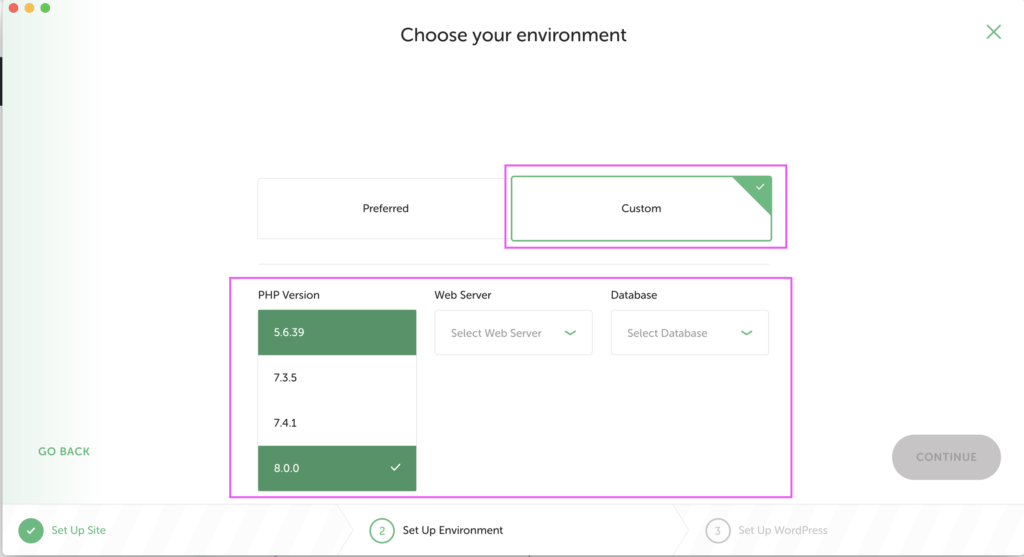
とりあえず、私はいつもcustomの最新バージョンをそれぞれ選んでいます。
ただもし、案件などのリニューアル案件で、データを丸ごと移行させる予定があるなら、そのサイトのバージョンに合わせておいた方がいいかもしれません。ただめちゃくちゃ古くなければ、そんなにエラー起きたことはないです。

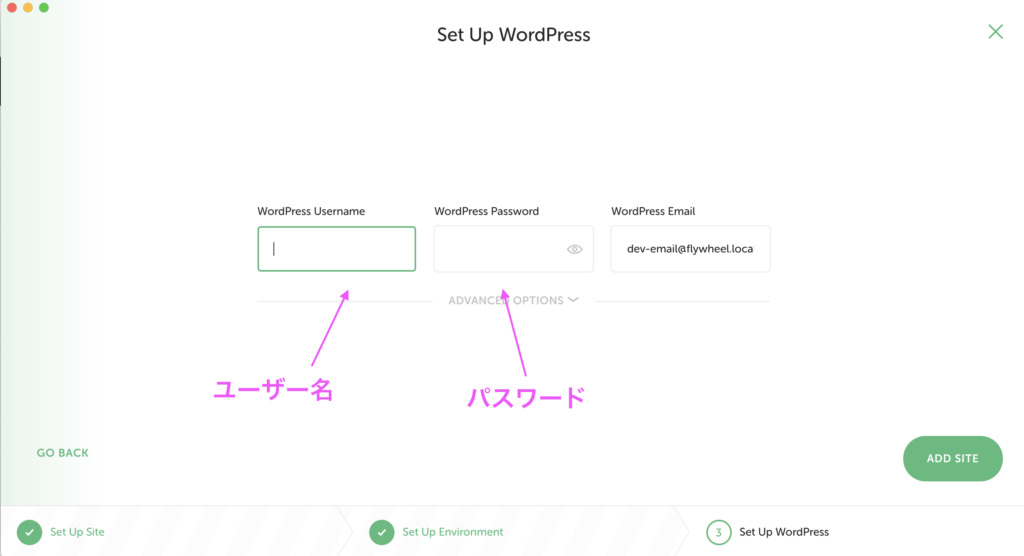
ここで設定した、ユーザー名とパスワードで、ワードプレスにログインすることになります。
特に、データをまるごと移行させたりする予定がない場合は、適当な名前で作って大丈夫です!
なので、今回はtestという名前で作ってみます。
(all in one migrationなどで)データをまるごと移行させる予定がある時は、元のサイトのユーザー名とパスワードを使うようにしています。ユーザー名は後から変えられなかったはずです確か。。
最後に、add siteボタンを押します。
ワードプレスを開く

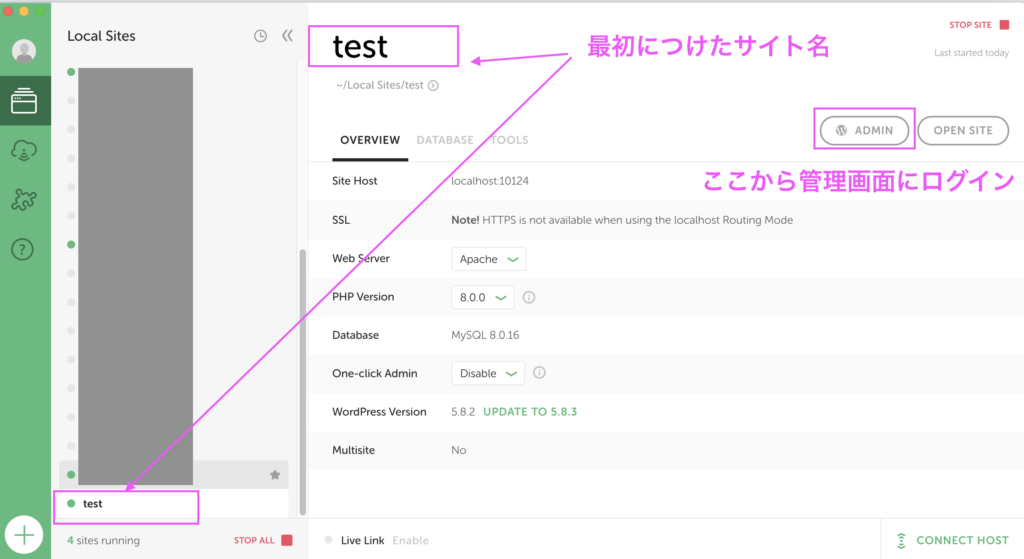
ワードプレスサイトがひとつ作成されます。
adminボタンから、ワードプレスの管理画面に入って作業します。
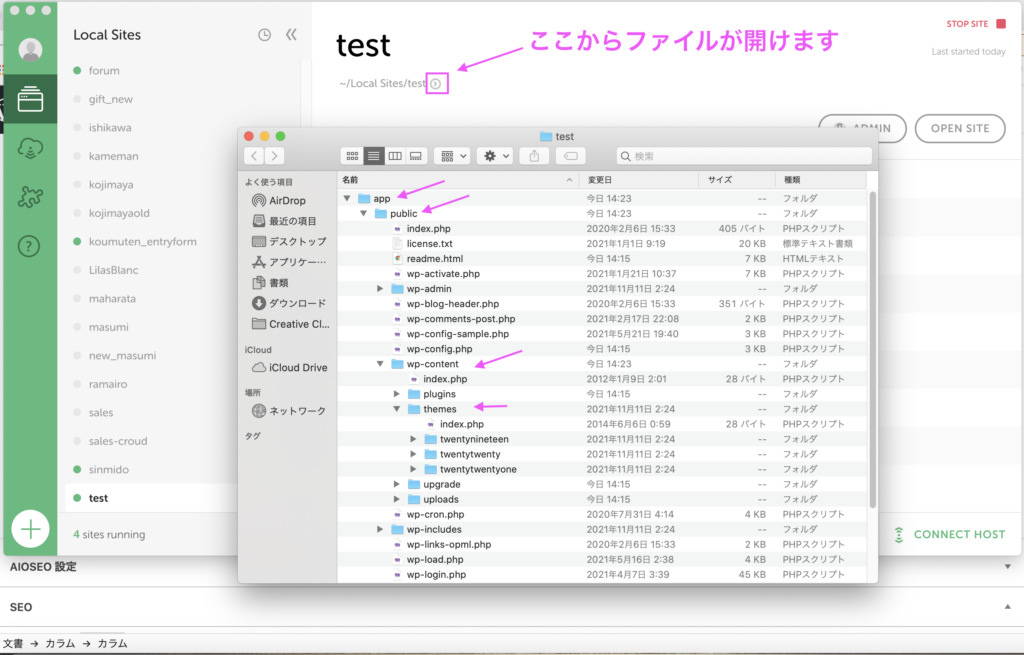
ファイルをvsコードなどのエディタで編集する
ファイルのある場所が、app > public > wp-content > themes
themesのなかにあるフォルダを編集していきます。(オリジナルテーマ を作成すると、こちらに新しいフォルダができます。)

まとめ
・ワードプレスはphpのため、ローカル環境で制作する必要がある。
・Local (by Flywheel)は、ワードプレス用ローカル環境を構築する、マイクロソフト社のソフトです。


