GitHubでページを公開するには
練習で作ったページを、ネット上で誰でも見れる状態にしたいことってありますよね。ポートフォリオの提出だったり、そのほか諸々。その手順をyoutubeしまぶーのIT大学さんのを見ながら、実際にやってみました。忘備録としてブログに残しておきます。
GitHub登録手順

まずこちらで、GitHubの登録をします。https://github.co.jp/
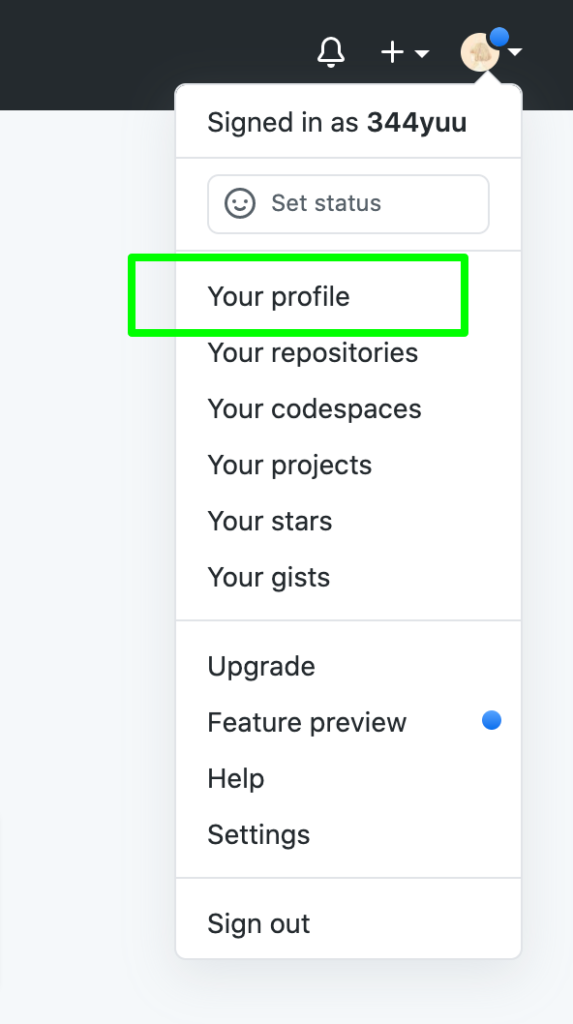
登録後画面を開きます。右端の上の方のアイコンからyour profileをクリックします。

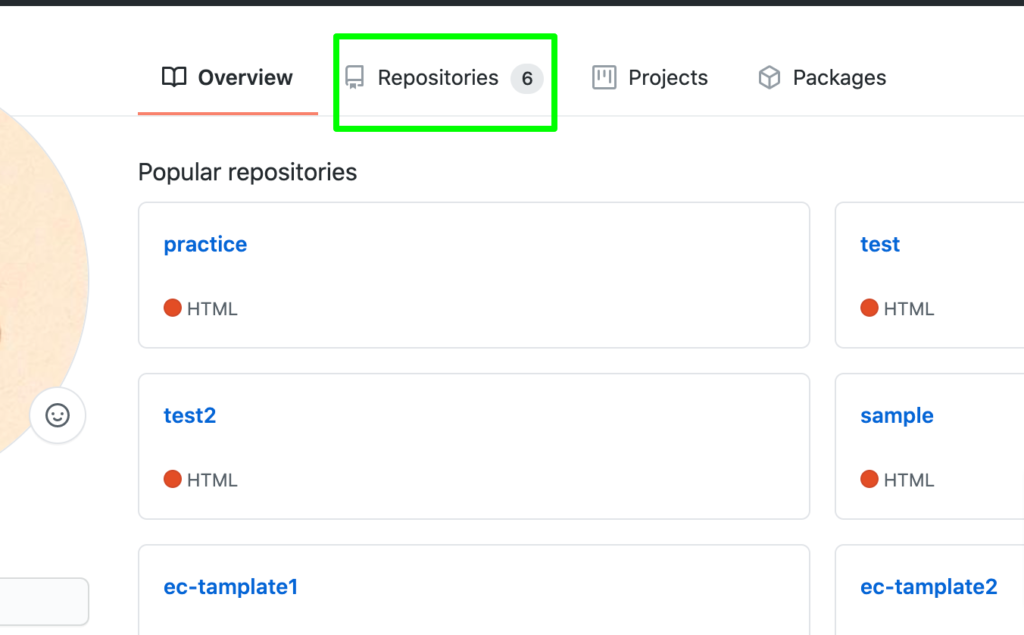
トップバーのところにある、レポリトジーをクリックします。

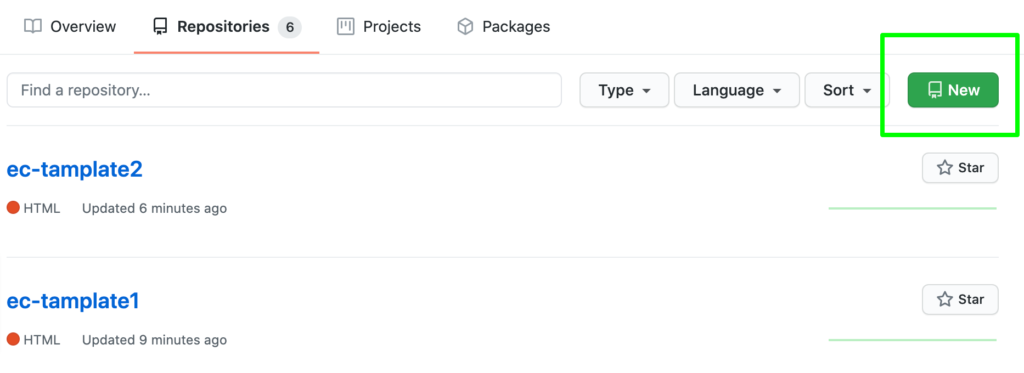
右端にあるnewをクリックして、新規で作成します。

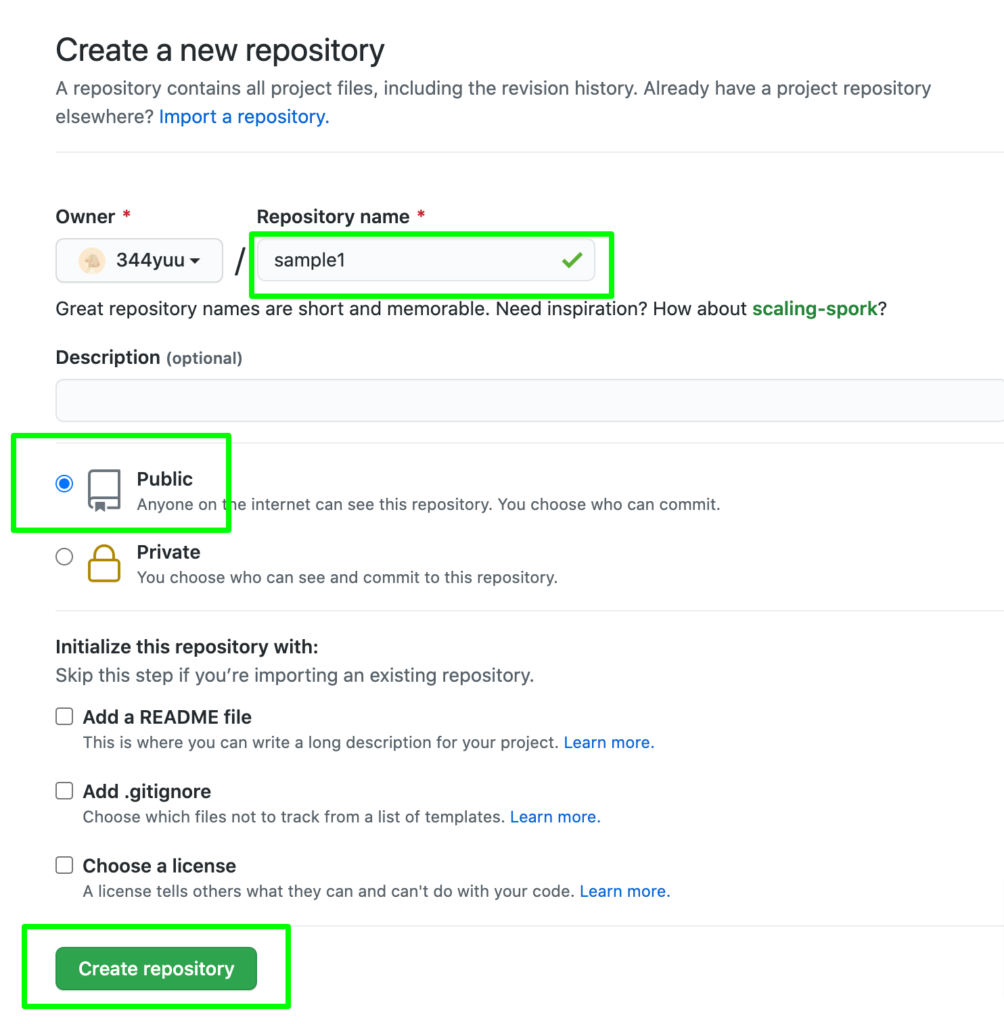
適当な名前をつけて(url名になります)
Publicにチェックし、
クリエイトレポジトリーをクリックします。

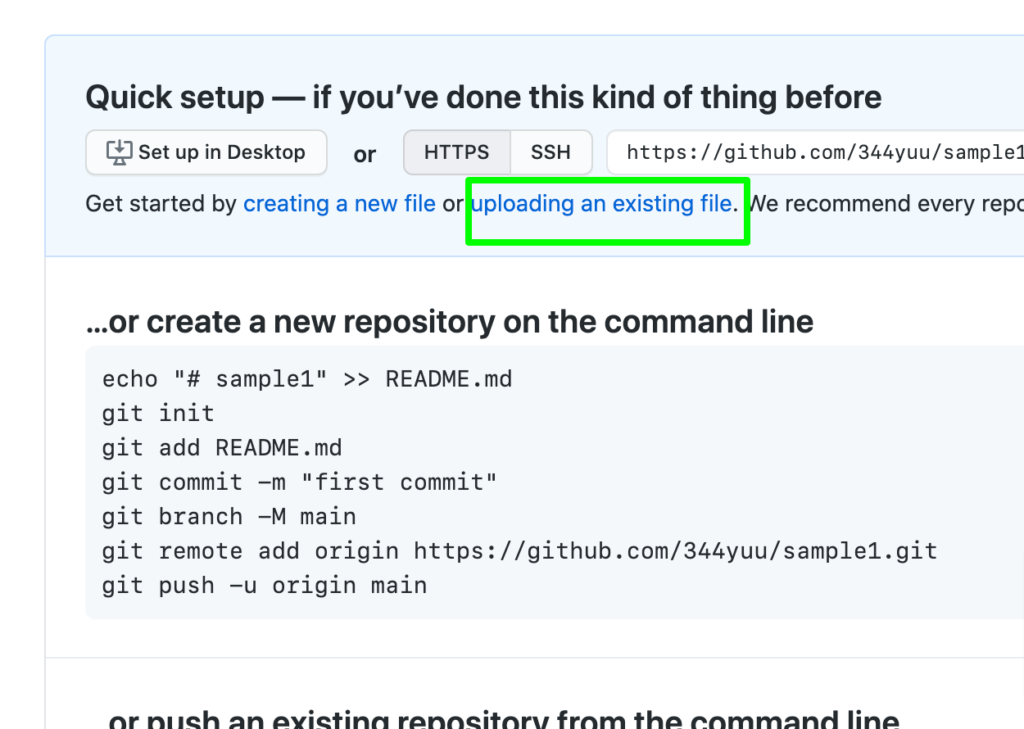
次に、アップロードファイルをクリックします。

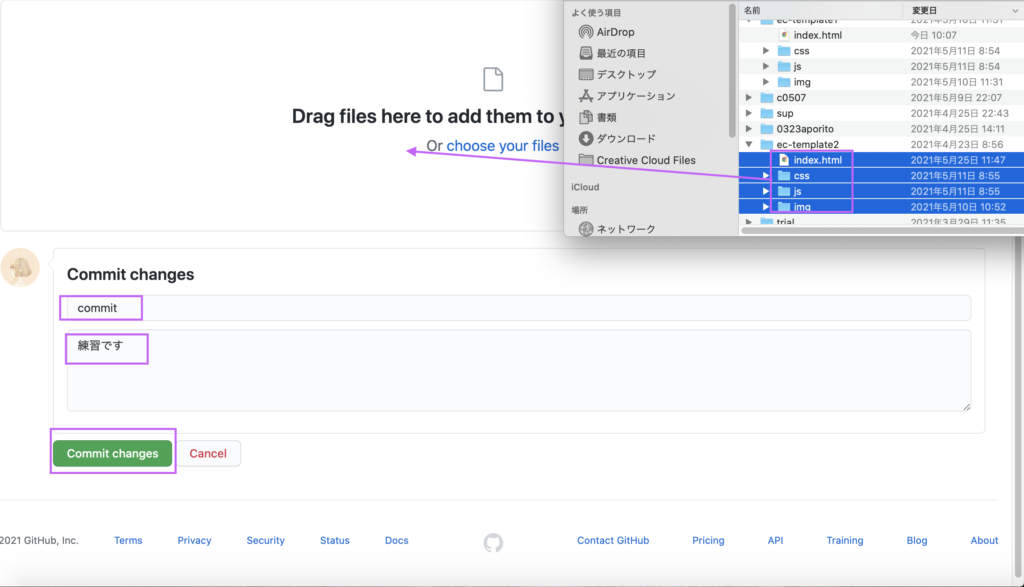
そこに、自分で作ったhtmlファイルなどをドラッグ&ドロップします。(フォルダごとではなく、中のファイルだけです。html、cssフォルダ、imgフォルダ、jsフォルダなど)
そして、commitや練習ですなどコメントして、commitのボタンをクリックします。

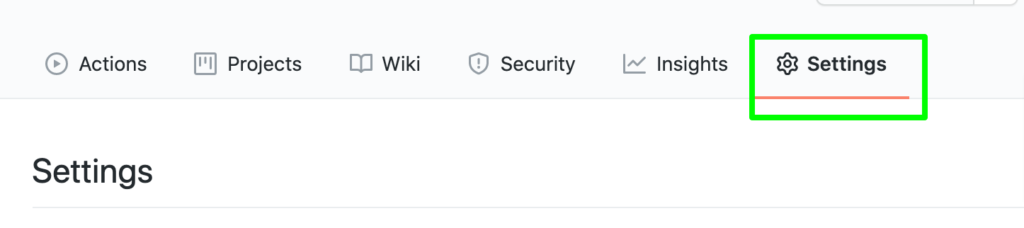
今度はトップバーのところから、セッティングをクリックします。

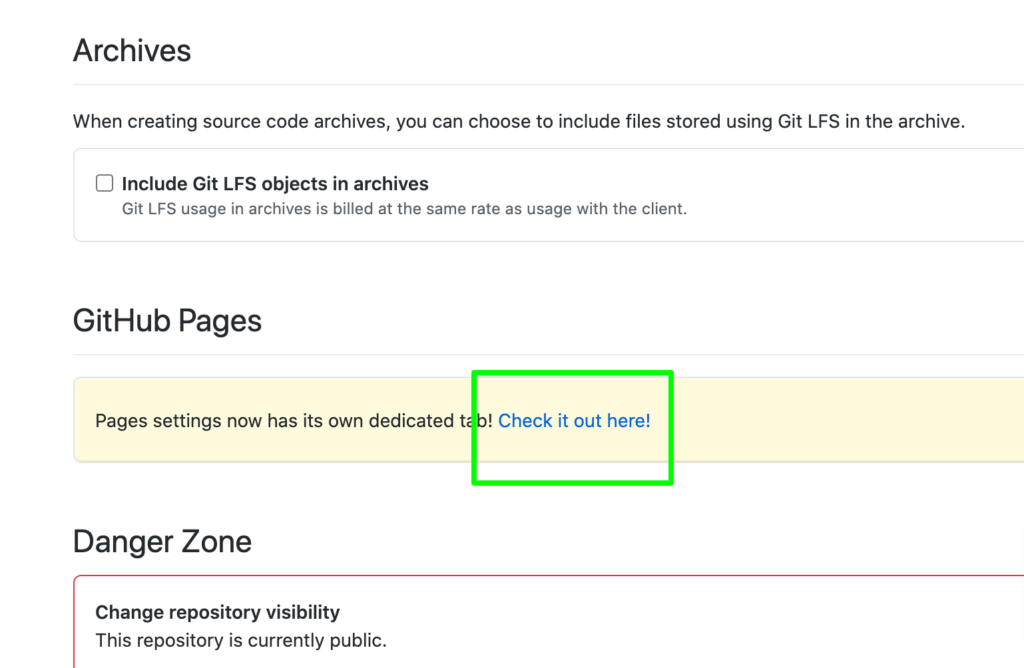
スクロールして、下の方へいきます。GitHub Pagesから設定をします。

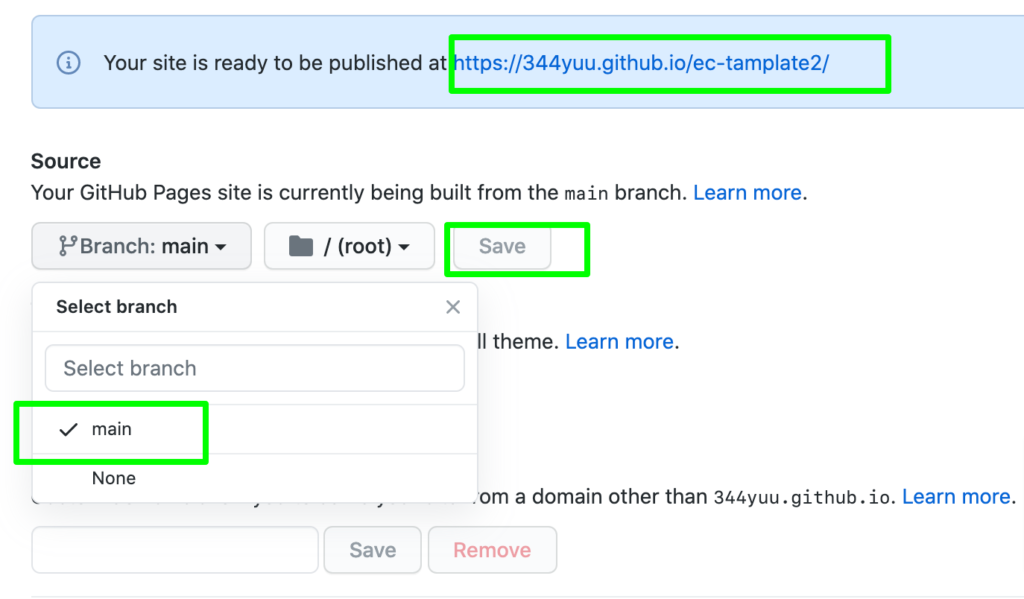
セレクトブランチをmainにします。
saveをクリックすると、サイトのurlができます。
このアドレスが、世界中に公開している状態のページになります。


