Smash Balloon Social Photo Feed(Instagram Feed)プラグインで写真が表示されない

インスタグラムのプラグインでインスタの画像を表示させたい!ボタンとかは表示されるけど、写真だけ出ないよ・・なぜ・・
原因はJSの競合か?
ワードプレスのJSが競合してしまって、うまく表示されてなかったようです。

今回の私のケースでは、
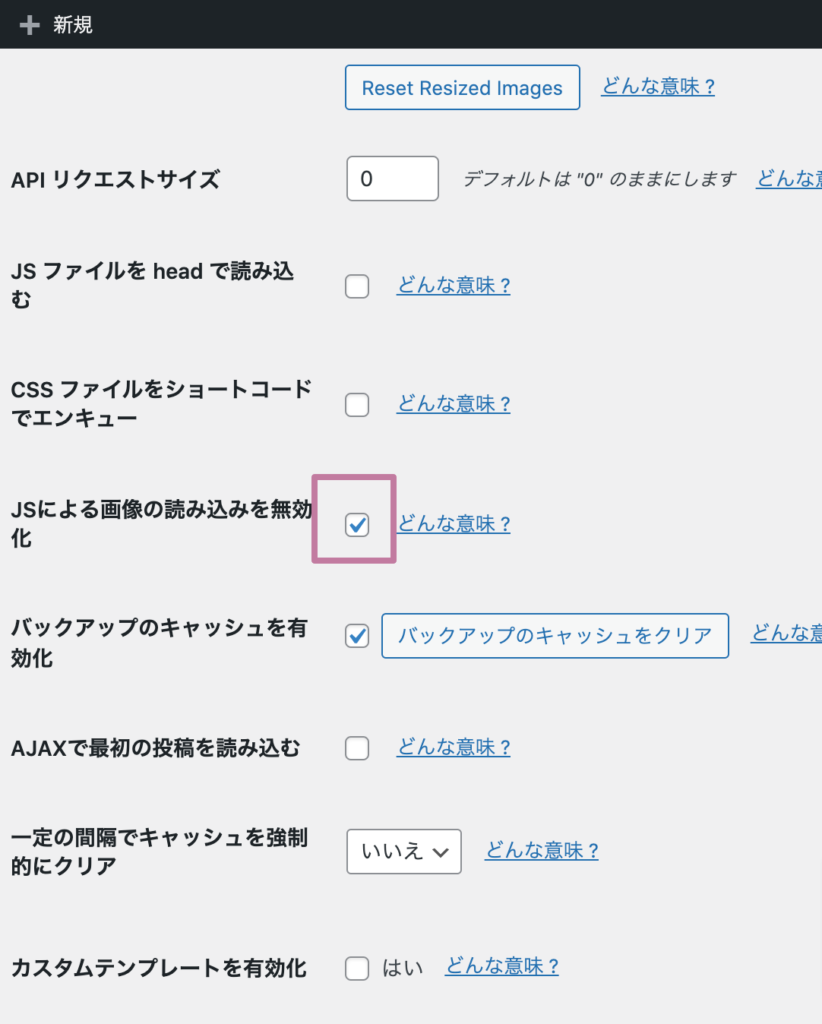
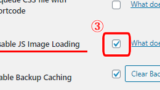
jsによる画像の読み込みを無効化
にチェックを入れると、無事に写真が表示されるようになりました!
参考にしたページ↓

[tips]Smash Balloon Instagram Feed(旧Instagram Feed)でインスタの画像が表示されない場合 - こねこ惑星ブログ
wordpressでインスタの投稿を表示するためのプラグインはいろいろありますが、wordpressのアップデートやインスタグラムの仕様変更などが影響して、今まで使えてたプラグインが使えなくなったりすることが多いですよね
Smash Balloon Social Photo Feedの設定
Smash Balloon Social Photo Feedプラグインを入れます

まず、ワードプレスの管理画面からプラグインを入れ、有効化します。
管理画面にできたinstagram feedをクリックします。
インスタのアカウントと同期します

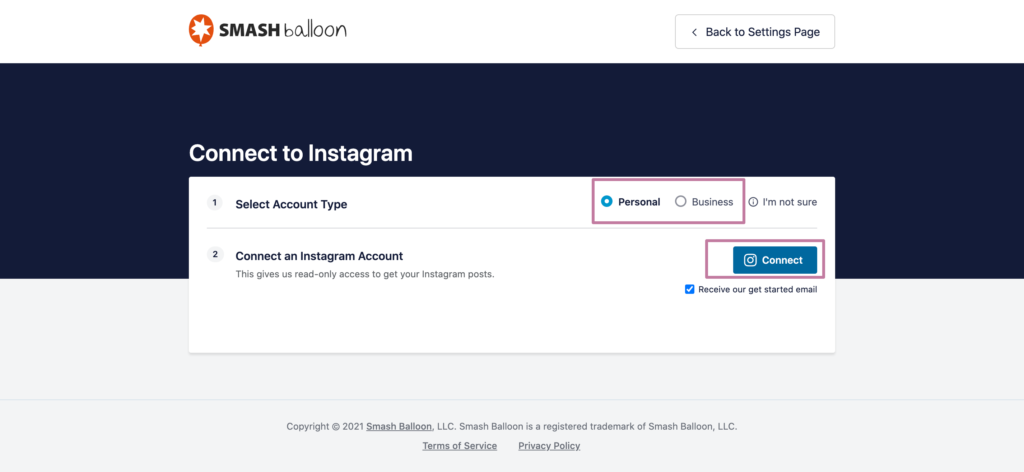
instagram feedのアカウント情報を同期します。

そのインスタが、パーソナルアカウントかビジネスアカウントでどちらで作られたかを選択します。普通はパーソナルが多いようです。
ショートコードを貼り付けます

アカウントの同期をしたあと、下の方へいくとショートコードがあります。これを固定ページや投稿記事に書き込んでも使えます。
phpファイルに直接書き込みたい場合は下記のphpコードを使います。
<?php echo do_shortcode('[instagram-feed]'); ?>レイアウトを設定します

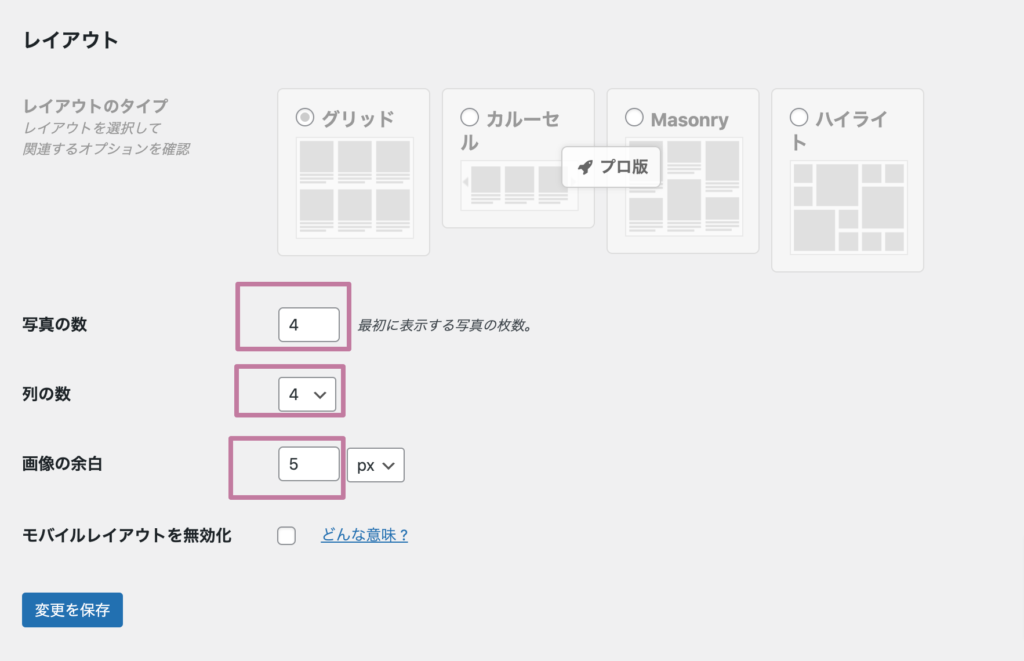
カスタマイズタブから、レイアウトの設定ができます。
写真の枚数、列の数、余白を設定できます。
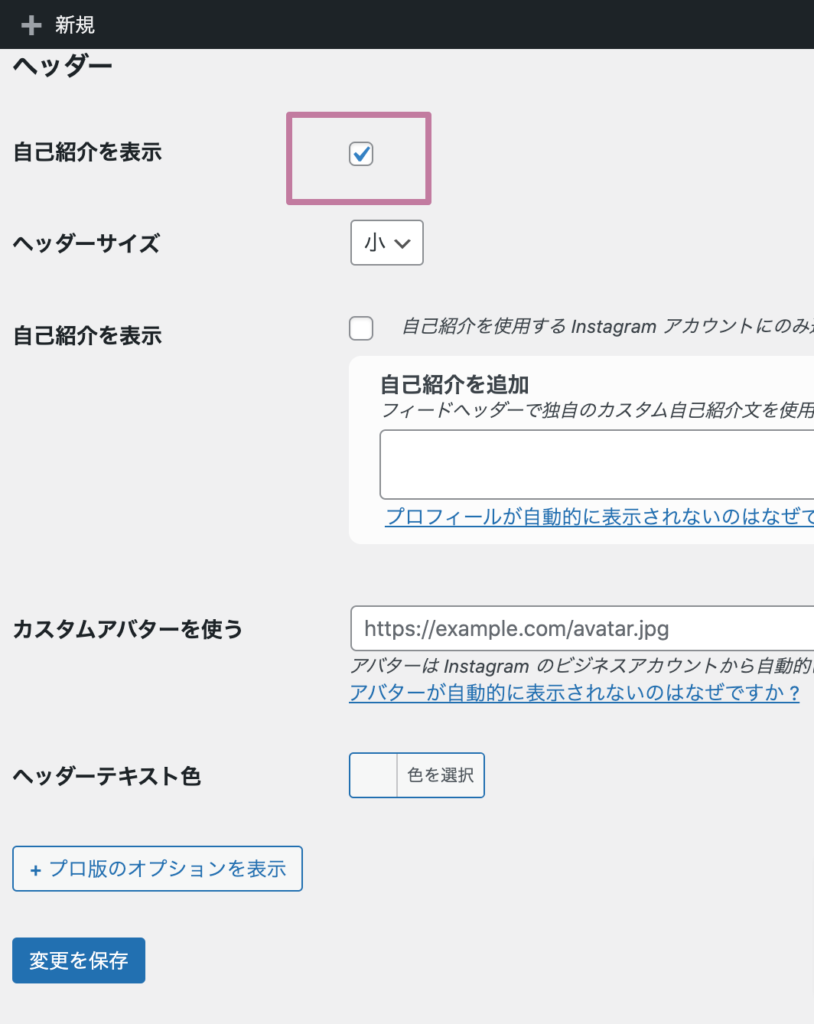
プロフィールボタンなど、非表示にできます

プロフィールのボタンなどが必要でない場合など、オンオフの切替ができます。
いらない場合はチェックを外します。

こちらも、ボタンなどが必要でない場合など、オンオフの切替ができます。
いらない場合はチェックを外します。
これで、設定は終わりです。無事にインスタの画像が表示できました!
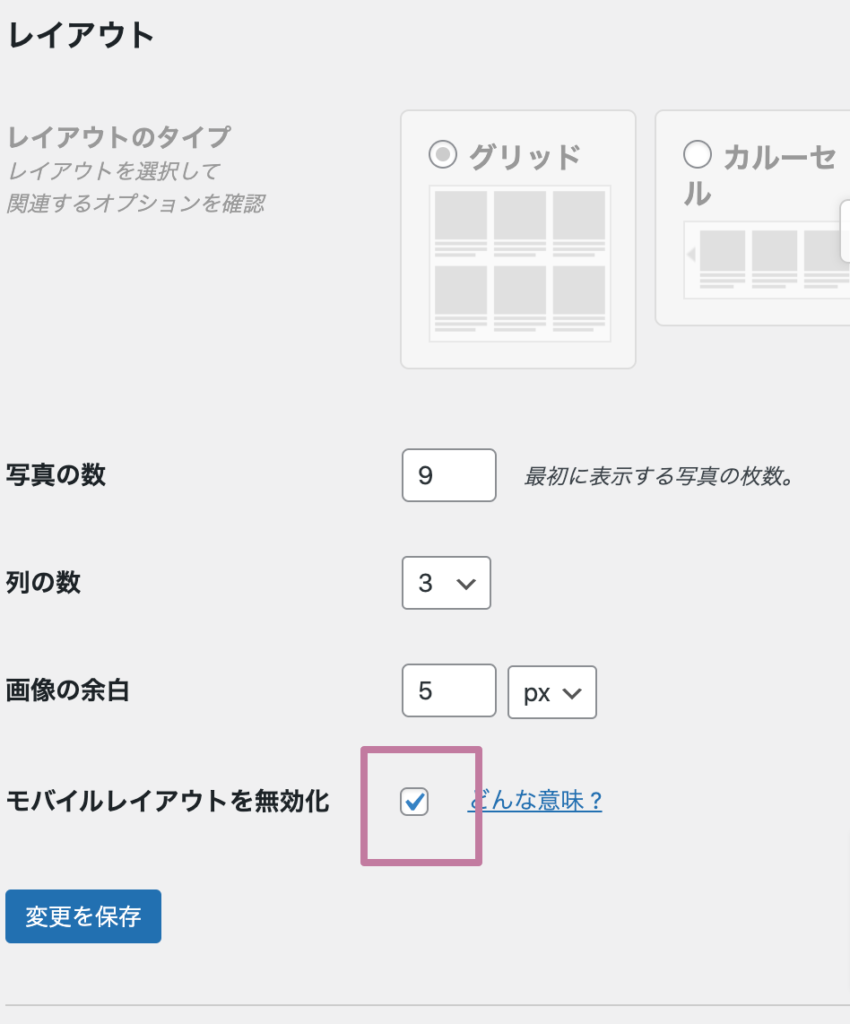
レスポンシブの設定

ここのチェックを外すと、レスポインシブで1列ずつ縦並びになります。
チェックを入れると、pcサイズで設定した写真の数と列数のままレスポンシブになります。
レスポンシブで表示枚数、列数を変更する
もし、レスポンシブで表示枚数や、列数を変えたい場合はこちらのショートコードを使います。
[instagram-feed num=8 cols=4]
枚数 8
列数 4 <div class="pc">
<?php echo do_shortcode('[instagram-feed num=8 cols=4]'); ?>
</div>
<div class="sp">
<?php echo do_shortcode('[instagram-feed num=9 cols=3]'); ?>
</div>

