WP Maintenance Mode
WP Maintenance Modeは、ワードプレスのメンテナンス中に表示するページを作れます。ただ今回私のケースでは、メンテナンス中とだけ表示するページではなく、仮のページを使って表示させるという必要がありました。

どうやって、htmlとcssを表示させたらいいんだろう?そうだ!このWP Maintenance Modeプラグインのテキストエディタに直接書いてみよう!
では実際に設定をしていきましょう

まず最初にプラグインの追加です。ワードプレスの管理画面からプラグインの新規追加をし、有効化します。
こんな感じのアイコンです。

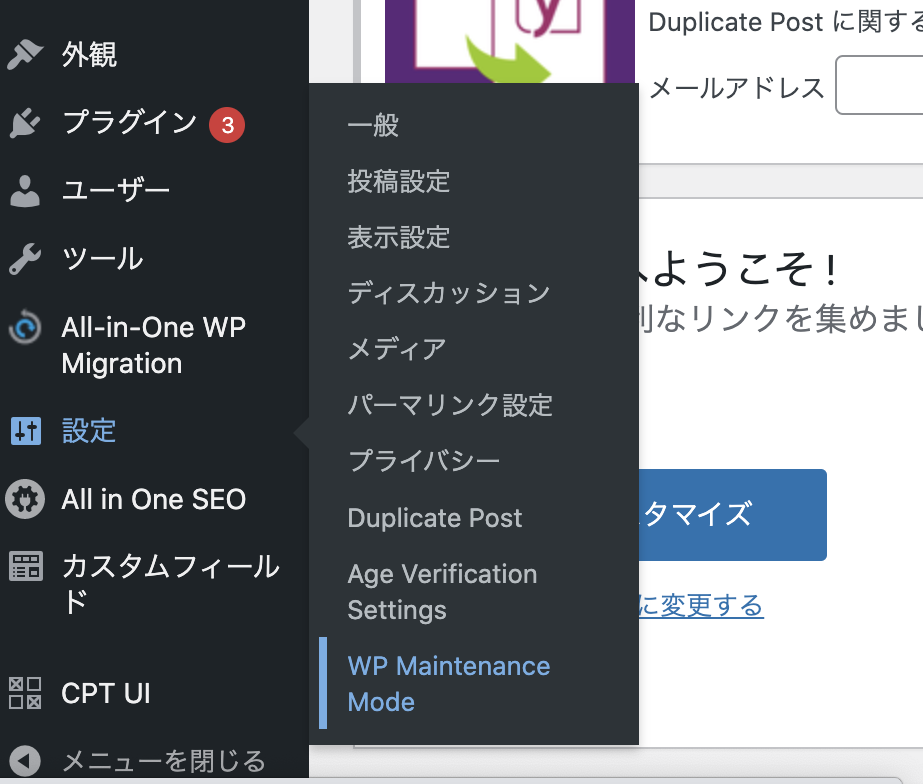
設定の画面>WP Maintenance Modeをクリックします。

一般タブから有効化にします。(これでメンテナンスページが表示されている状態です。)

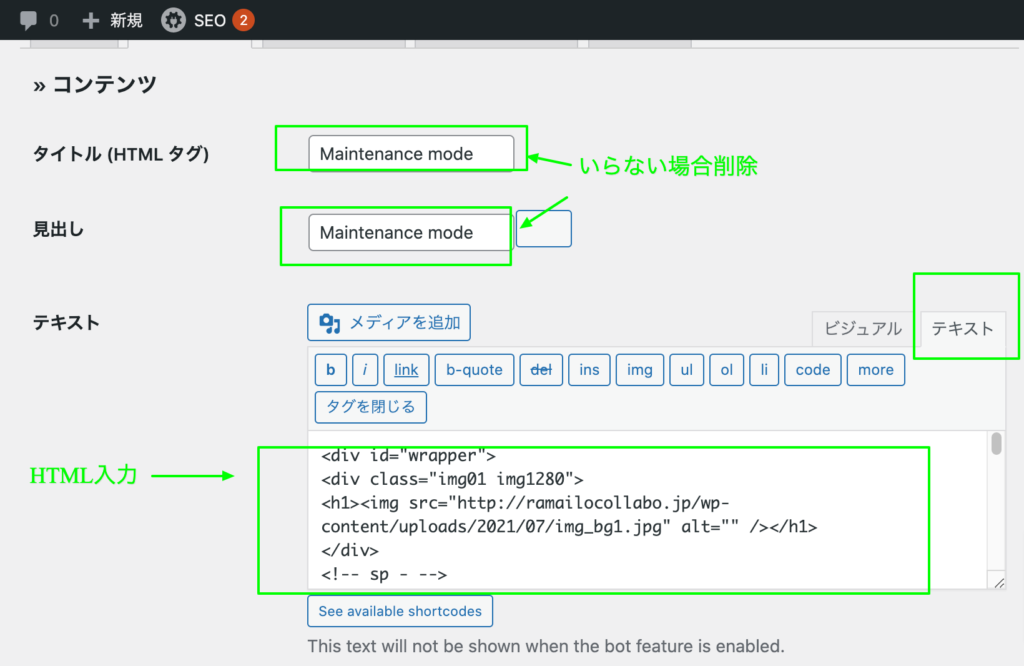
デザインタブから、表示するページを作ります。今回はhtmlとcssでページを作ってあるので、テキストエディタから入力します。
タイトルや見出しは今回は必要ないので削除。

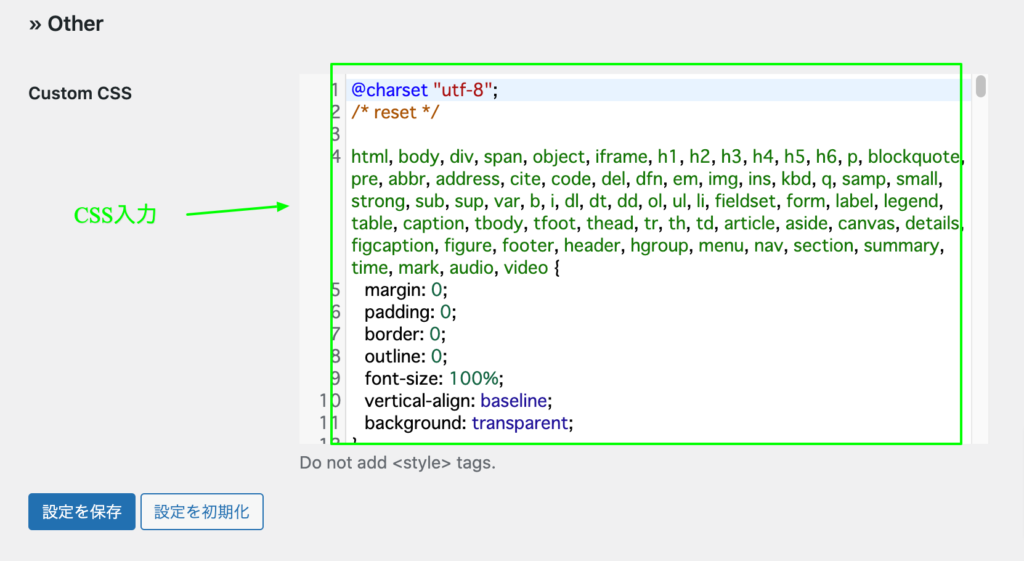
下の方にいくと、CSSの入力箇所があります。ここへ入力して保存したら完了です。
のはずが、今回どうしてもCSSだけ、保存ができませんでした。403エラーがでて、権限がないというエラーでアクセスできませんでした。

調べたところ、ロリポップサーバーの場合、WAF設定を一時的に無効にすることでうまくいくようです。では実際にやっていきましょう。

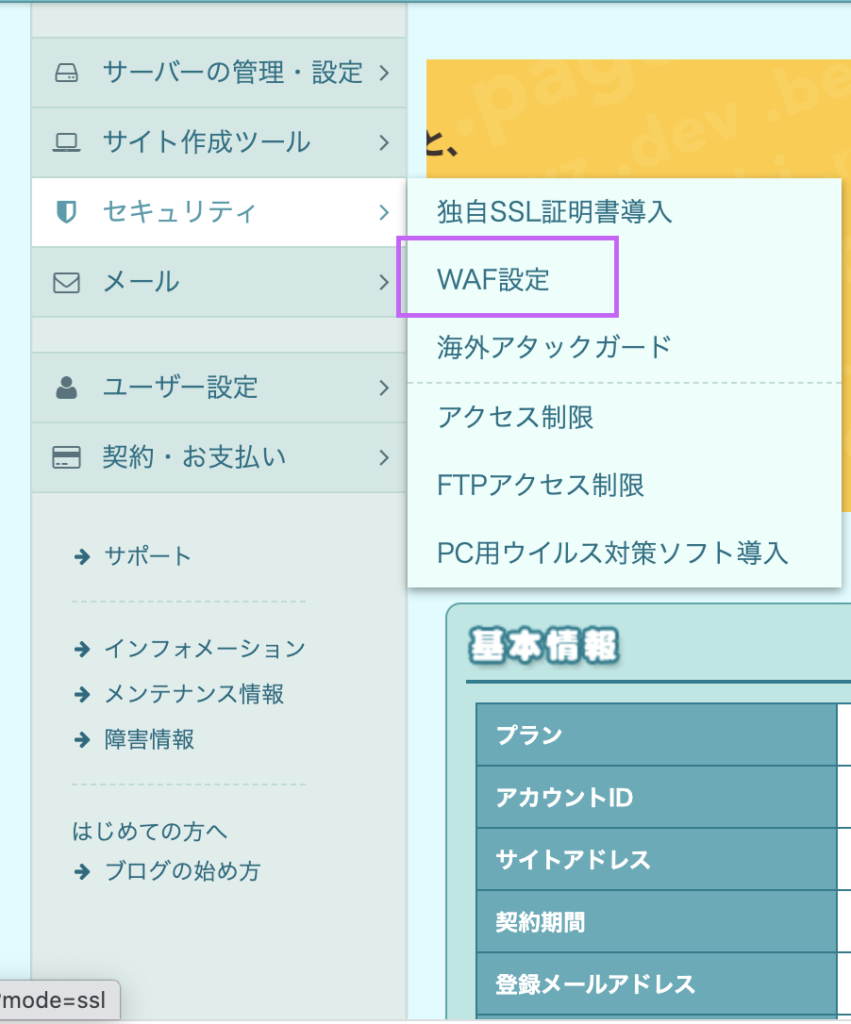
ロリポップアカウントにログインします。サイドバーにあるセキュリティからWAF設定をクリック。
中に入り、今作業しているアドレスを、一時的に無効にします。無効の設定に変わるまで5-10分程かかるようです。これでCSSも入力できるようになりました。
ワードプレスに戻り、もう一度CSSを入力します。また作業が終わったら有効に戻すのを忘れないようにしましょう。
WP Maintenance Modeですが、.warpがデフォルトで600px設定されています。あとmarginも上下についています。なのでCSSに追記して調整がおすすめです。
.wrap {
width: 100%;
max-width: 1920px;
margin: 0 auto;
}
.wrap h2 {
margin: 0;
}
@media screen and (max-width: 880px) {
.wrap {
width: 100%;
}
}まとめ
WP Maintenance Modeプラグインで、CSS保存時に403エラーが出た際、FAWの設定を無効にして試してみてください。今回の私のケースではこれで、できました。
参考にしたページ↓
https://pluswordpress.com/403error_forbidden/

