ワードプレスでオリジナルテーマ の作り方
htmlとcssで作ったオリジナルテーマ を、ワードプレスに載せる手順とタグをまとめてます。
よく使うテンプレートタグを、忘備録としてまとめておきます。あとはじめてオリジナルテーマ を作られる方の参考になれば嬉しいです。とりあえず、必要最低限のシンプルなものだけにします!
私もコーディングの学習を一通り終えて、ワードプレスに載せる時に、わからず苦戦しました。そのときの自分に向けて書いてみました♪
① htmlとcssで作ったフォルダを準備。
② ファイル名をhtmlからphpに変更する & 必要なファイルを増やす。
③ Local by Flywheelなどで、ワードプレスサイトをひとつ作る。
④ フォルダをzipに圧縮して、作ったワードプレスサイトの新規テーマからアップロード。
⑤ ファイルの中身をテンプレートタグなどで書き換えていく。
① htmlとcssで作ったフォルダを準備。
まず下記のようなファイルを準備します。(コーディングが完了した状態のフォルダ)
index.html
cssフォルダ(style.css/ reset.cssなど)
jsフォルダ (main.jsなど)
imgフォルダ
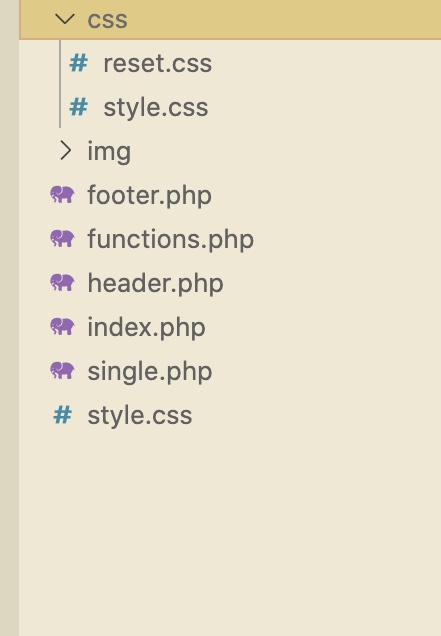
② ファイル名をhtmlからphpに変更する & 必要なファイルを増やす。
・htmlをphpに書き換えます。
index.php/single.php/archive.phpなど
・新たに下記の必要なファイルを増やします。中身は空で大丈夫です。
style.css / header.php / footer.php / functions.php /
通常のcssとは別にstyle.cssも作ります。ファイルの場所はindex.phpなどと同じ階層に入れます。(cssフォルダにはいれません。)

新しく作ったstyle.cssの中身には、下記を記載します。
/*
Theme Name:test site
Theme URL: テーマのサイトのURI
Description: テーマの説明
Author:
Version: テーマのバージョン
Tags: テーマの特徴を表すタグ(カンマ区切り/オプション)
License: テーマのライセンス
License URI: テーマのライセンスのURI
*/③ Local by Flywheelなどで、ワードプレスサイトをひとつ作る。
Local by Flywheelを使って、自分pcのローカルで作業していきます。まだダウンロードしてない方は、先にダウンロードしてください。
やり方はこちら→ Local (by Flywheel)の使い方
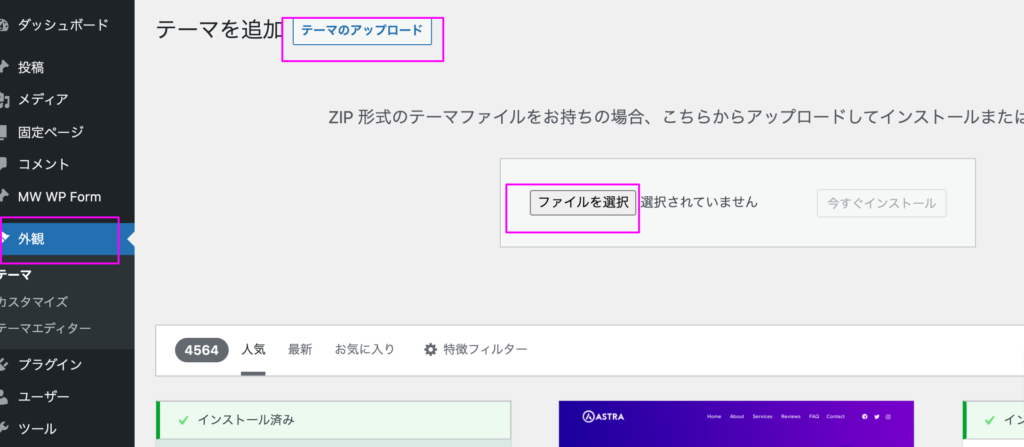
④ フォルダをzipに圧縮して、作ったワードプレスサイトの新規テーマからアップロード。
先ほど、phpに変えたフォルダをzipに圧縮して、ワードプレスサイトから読み込みます。
管理画面の外観 > 新規追加 > テーマのアップロード
ファイルがアップできたら、有効化して完成です!(足りないファイルがあったりすると、アップロードできないので注意してください。style.css/index.phpなど)

⑤ ファイルの中身をテンプレートタグなどで書き換えていく。
一番ベーシックなものだけ、少しコードを書いてみます。【index.php / header.php / footer.php】
index.php → header.php
切り分ける場所は、その時々で変えてもらっても大丈夫です。index.phpの上部らへんを切り取って、header.phpに貼り付けます。(全ページで共通の、headの内容やトップナビなどを含めます。)とりあえず、今回はトップナビがないので、head内容だけ、下記のように切り取って貼り付けています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>seminar</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap" rel="stylesheet">
</head>
<body>
<div class="seminar">
<header>
<h1><img src="img/new_logo01_standard.png" alt=""></h1>
</header>
<div class="container">
<div class="fv">
<div class="fv-img">
<img src="img/sample-topimg.png" alt="">
</div>
</div>header.php ↓
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>seminar</title>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/reset.css">
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap" rel="stylesheet">
</head>
<?php wp_deregister_script( 'jquery' ); ?>
<?php wp_head(); ?>・ワードプレスに組み込むと、ファイルの場所が変わるので、下記をcssのリンク先に書き足します。スラッシュも必要です。
<?php echo get_template_directory_uri(); ?>/
・これは、ワードプレスに内臓されるjqueryを読み込まない設定です。
<?php wp_deregister_script( 'jquery' ); ?>・こちらも、最後に書き足します。
<?php wp_head(); ?>
index.php → footer.php
全ページで共通のfooter部分になります。こちらも切り分ける箇所は、その時々で決めてもらって大丈夫です。index.phpの下の方を切り取ります。今回はfooterより下で切り取っています。
<section class="form-area">
<p>下記フォームより申込みをお願い致します。<br>
参加をご希望のお客様には後ほど詳細メールを送らせて頂きます。</p>
</section>
</div>
</div>
<footer>
<p>© 2022 co,Ltd.</p>
</footer>
</body>
</html>footer.php ↓
<?php wp_footer(); ?>
<footer>
<p>© 2022 co,Ltd.</p>
</footer>
</body>
</html><?php wp_footer(); ?>
これをfooter.phpに書き足します。これがないと、管理バーがうまく表示されません。
index.phpの中身を書き足していきます。
<?php get_header(); ?>
<body>
<div class="seminar">
<header>
<h1><a href=""><img src="<?php echo get_template_directory_uri(); ?>/img/new_logo01_standard.png" alt=""></a></h1>
</header>
<div class="container">
<div class="fv">
<div class="fv-img">
<img src="<?php echo get_template_directory_uri(); ?>/img/sample-topimg.png" alt="">
</div>
</div>
<section class="summary">
<h2 class="flex">セミナー概要</h2>
<div class="summary-box">
<ul>
<li>
<p class="summary-ttl">開催場所</p>
<p class="text-large">オンラインセミナー</p>
<p>zoomにて開催。接続方法は前日までの確認メールでお知らせいたします。</p>
</li>
<li>
<p class="summary-ttl">費用</p>
<p>無料</p>
</li>
</ul>
<p class="summary-ttl">注意事項</p>
<p>プライバシーポリシーについて</p>
<p>今回ご提供いただく個人情報はプライバシーポリシーに基づき厳重に管理いたします。</p>
</div>
</section>
<section class="form-area">
<p>下記フォームより申込みをお願い致します。<br>
参加をご希望のお客様には後ほど詳細メールを送らせて頂きます。</p>
</section>
</div>
</div>
<?php get_footer();?>・<?php get_header(); ?> でheader.phpを読み込みます。
・<?php get_footer(); ?> でfooter.phpを読み込みます。
・ワードプレスに組み込んで、ファイルの場所がかわったため、imgのコードにも下記のコードを書き足します。
<?php echo get_template_directory_uri(); ?>/
よく使うテンプレートタグなど
<?php echo home_url(); ?>
<?php bloginfo('url'); ?>
<?php echo site_url(); ?>
<?php echo get_template_directory_uri(); ?>
<?php get_header(); ?>
<?php wp_deregister_script( 'jquery' ); ?>
<?php wp_head(); ?>
<?php get_footer();?>
<?php wp_footer(); ?>記事の中でよく使うもの
<?php the_title(); ?>
<?php echo get_the_date(); ?>
<?php the_content(); ?>
<?php the_permalink(); ?>ループ
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php endwhile; else : ?>
<p>記事がありません。</p>
<?php endif; ?>archive.php
single.php
archive-△○.php
<?php $args = [
'post_type' => 'tax',
'order' => 'ASC',
'paged' => $paged
];
$the_query = new WP_Query($args);
?>
<div class="tax-item-area">
<?php if ($the_query->have_posts()) : ?>
<?php while ($the_query->have_posts()) : $the_query->the_post(); ?>
<!-- 投稿内容 -->
<div class="tax-item-img-sp sp"><img
src="<?php echo get_template_directory_uri(); ?>/img/tax-pic1.png" alt=""></div>
<div class="tax-item-text">
<h4><?php the_title(); ?></h4>
<p><?php echo get_field('tax-text'); ?></p>
<div class="btn"><a href="<?php the_permalink(); ?>" class="btn_style btn-pink">より詳しく知る</a></div>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>
</div>single-△○.php


